百度智能小程序 Mock
Mock
此功能在 3.6.0 之后版本可用。
开发者工具 3.6.0 以上的版本现在支持 Mock 接口功能,可以模拟部分小程序 api 的调用结果。
目前支持的 api 为 swan.request swan.downloadFile swan.uploadFile swan.getLocation swan.checkSession。
启用 Mock 功能
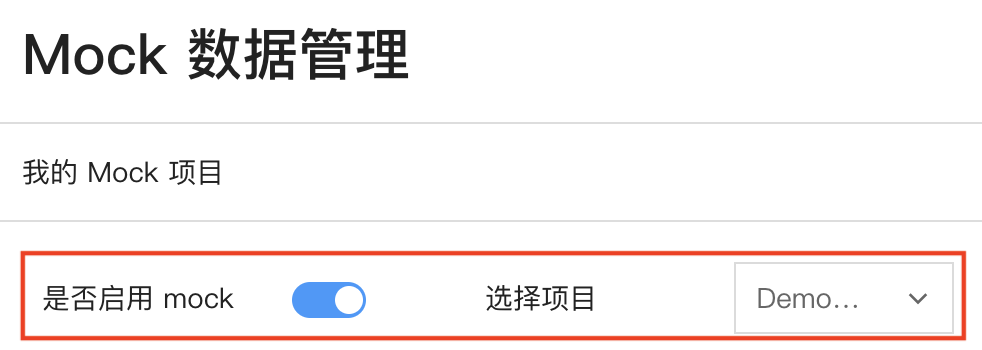
在开发者工具的工具栏点击 Mock 按钮,即可进入 Mock 功能的管理页面。
打开是否启用 mock 的开关并选择项目后,即可启用 Mock 功能。启用 Mock 功能后,小程序调用的 api 如果匹配到了 Mock 规则就会使用 Mock 数据返回结果。如果没有匹配,会使用真实数据返回。

管理 mock 数据
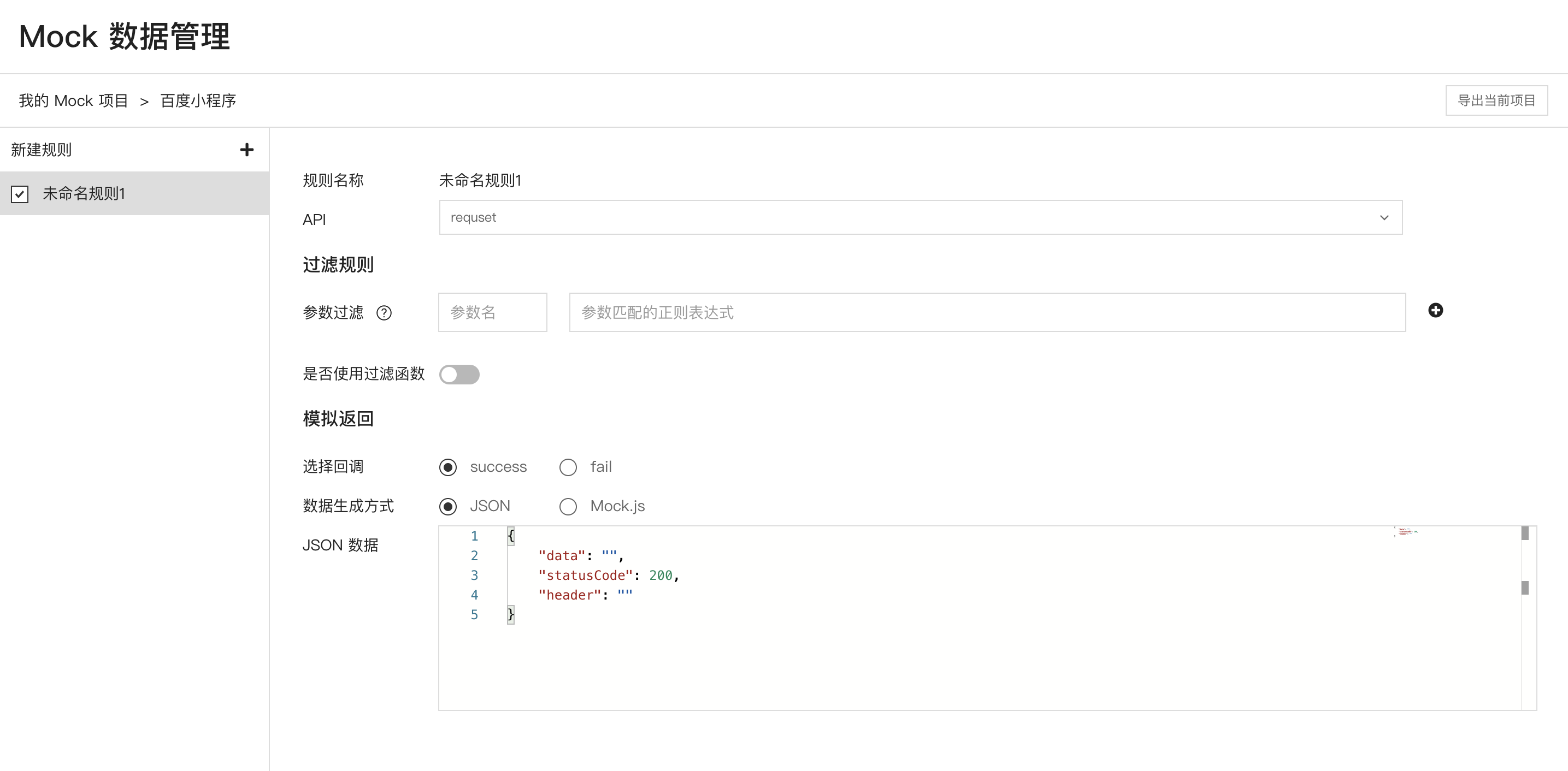
点击新建 mock 项目按钮,新建一个 Mock 项目。
新建项目后会自动进入项目详情页。可以在详情页管理项目规则。每条规则对应一个 api。目前支持的 api 为 swan.request swan.downloadFile swan.uploadFile。可通过下拉选择。

过滤规则
可以通过过滤规则来过滤是否匹配 Mock 数据,如果过滤规则都通过的情况才会返回 Mock 数据。
过滤规则分为参数过滤和函数过滤。

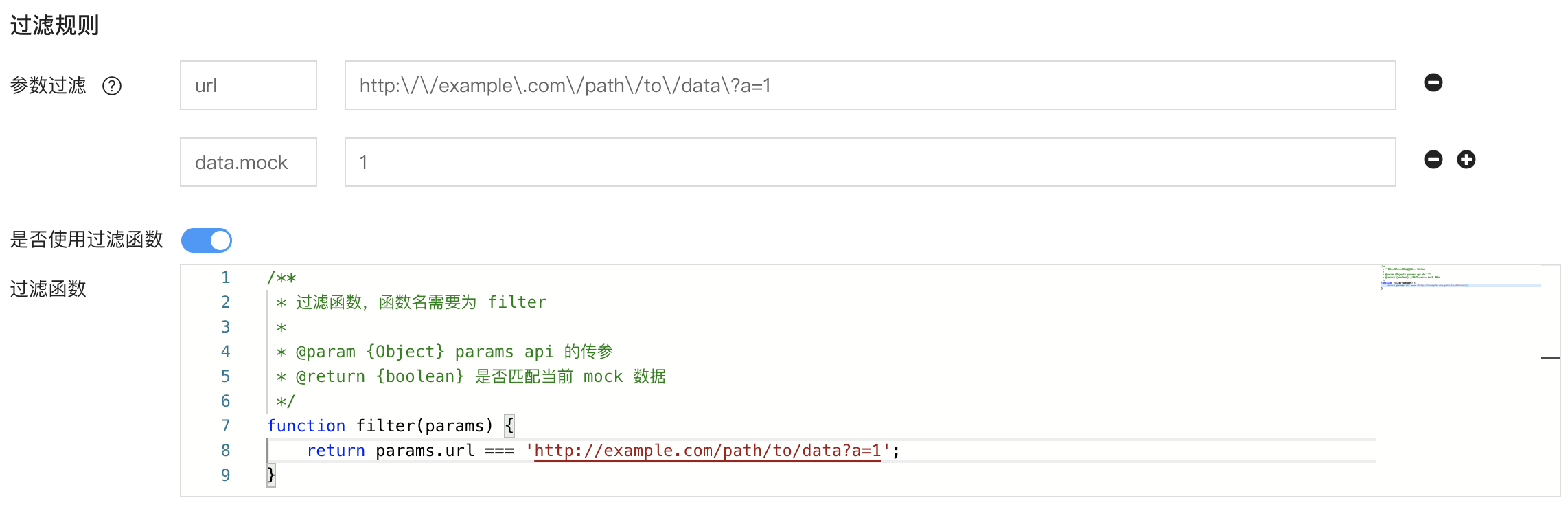
参数过滤
可配置参数名和参数对应的正则表达式来匹配调用 api 传入的参数。可输入多条参数过滤规则。
参数的正则表达式需要传入正则表达式内容的字符串。如想匹配 /abcd/,传入 abcd 即可。
注意正则表达式中的特殊字符是需要转义的。如相匹配 path 为 http://example.com/path/to/data?a=1 可以输入 http:\/\/example\.com\/path\/to\/data\?a=1
对于对象类型的属性,可以使用
这里需要注意,函数类型的参数是匹配不到的。比如 success fail complete 等是不会匹配到参数的。
过滤函数
启用过滤函数后可以通过函数来控制过滤规则。过滤函数返回 true 就说明匹配到了过滤规则,就会返回 mock 数据。当然前提是已经通过参数过滤规则的校验。如果只想使用过滤函数而不使用参数过滤的话可以不写过滤参数。
过滤函数的函数名需要为 filter。函数的参数为 api 去掉回调后的入参。
比如下面的代码
swan.request({
url: 'https://www.baidu.com',
data: {
mock: 1
},
success(res) {
console.log('success', res);
},
fail(err) {
console.log('fail', err);
}
});
入参为
{
url: 'https://www.baidu.com',
data: {
mock: 1
}
}
模拟返回
模拟返回可以控制返回的回调 success 或 fail 。选择后 mock 数据就会调用对应的回调。
数据的生成方式有 JSON 和 Mock.js 两种。
1. JSON
{
"data": "",
"statusCode": 200,
"header": ""
}
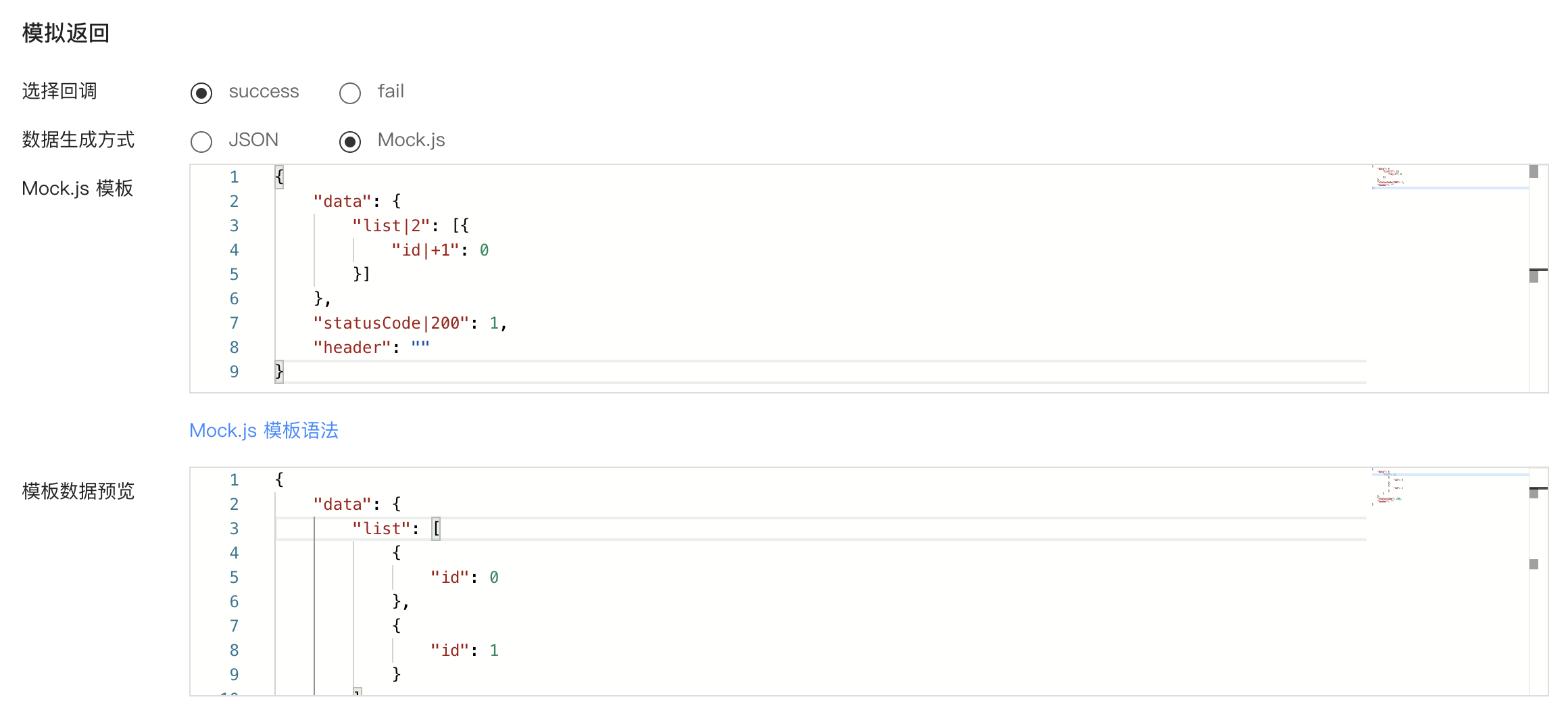
2. Mock.js 格式数据
Mock.js 模板数据会有预览数据展示。
例如输入
{
"data": {
"list|2": [{
"id|+1": 0
}]
},
"statusCode|200": 1,
"header": ""
}
会在数据预览中看到如下数据
{
"data": {
"list": [
{
"id": 0
},
{
"id": 1
}
]
},
"statusCode": 200,
"header": ""
}