
百度智能小程序 压缩图片接口
swan.compressImage
基础库 3.110.3 开始支持,低版本需做兼容处理。在工具和真机中的实现有区别,详见 API 实现差异。
解释:压缩图片接口,可选压缩质量
Web 态说明:该 API 在 Web 态暂不支持,使用前请判断是否存在。
方法参数
Object object
object参数说明
| 属性名 | 类型 | 必填 | 默认值 | 说明 |
|---|---|---|---|---|
src | String | 是 | 图片的路径,可以是相对路径、临时文件路径或存储文件路径 | |
quality | Number | 否 | 80 | 压缩质量,仅对 jpg 有效;范围 0~100,数值越小,质量越低,压缩率越高。 |
success | Function | 否 | 接口调用成功的回调函数 | |
fail | Function | 否 | 接口调用失败的回调函数 | |
complete | Function | 否 | 接口调用结束的回调函数(调用成功、失败都会执行) |
success 返回参数说明
| 参数 | 类型 | 说明 |
|---|---|---|
tempFilePath | String | 压缩后图片的临时文件路径示例代码 |
示例

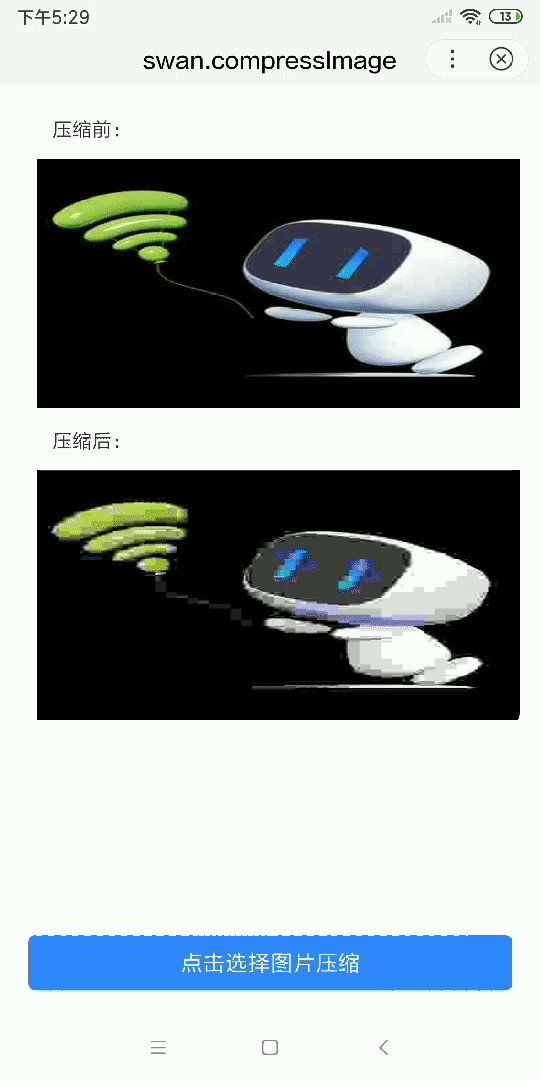
图片示例

代码示例
<view class="wrap">
<button type="primary" bindtap="compressImage">点击选择图片压缩</button>
<view>压缩前:</view>
<image class="image" src="{{oldSrc}}"></image>
<view>压缩后:</view>
<image class="image" src="{{newSrc}}"></image>
</view>
常见问题
Q:富文本框里的<img> 图片,如何使用 previewImage 这个 api
A:使用方法如下:
- 如果整个页面都是 rich-text,那么可以用一个 web-view 组件加载 h5,在 h5 中自己实现一个类似 rich-text 组件的功能(把 js tree/ dom 片段渲染成最终 html),预览图片可以用 h5 功能来做,或者百度的端能力。
- 如果小程序页面中部分区域是 rich-text,想要实现 rich-text 中预览图片不行,因为 rich-text 中会屏蔽所有的事件。