
百度智能小程序 动态设置标题
swan.setNavigationBarTitle
解释:动态设置当前页面的标题,设计文档详见 顶部导航栏。
方法参数
Object object
object 参数说明
| 属性名 | 类型 | 必填 | 默认值 | 说明 |
|---|---|---|---|---|
|
title |
String |
是 |
页面标题 |
|
|
success |
Function |
否 |
接口调用成功的回调函数 |
|
|
fail |
Function |
否 |
接口调用失败的回调函数 |
|
|
complete |
Function |
否 |
接口调用结束的回调函数(调用成功、失败都会执行) |
示例

代码示例
<view class="wrap">
<view class="card-area">
<input bind:input="titleInput" class="input border-bottom" type="text" placeholder="请输入页面标题并点击设置即可"/>
<button bind:tap="setNavigationBarTitle" type="primary" hover-stop-propagation="true">设置框架标题</button>
</view>
</view>Page({
data: {
newTitle: ''
},
titleInput(e) {
this.setData('newTitle', e.detail.value);
},
setNavigationBarTitle(e) {
let newTitle = this.data.newTitle;
if (!newTitle) {
swan.showToast({
title: '请输入标题',
icon: 'none'
});
return;
}
swan.setNavigationBarTitle({
title: newTitle
});
}
});
设计指南
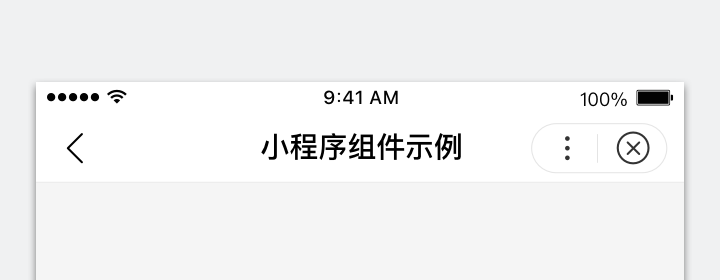
页面标题要和页面内容相对应,最多显示 8 个字,超出会被截断,建议措辞精简。若小程序使用 tabBar,切换 tab 时,页面标题应跟随 tab 内容变更。

正确
页面标题简洁易懂

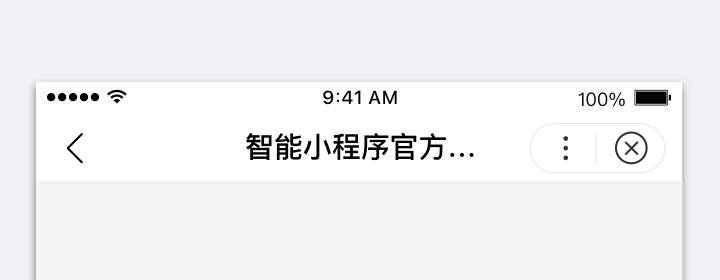
错误
标题过长显示不全,导致信息缺失
错误码
Android
| 错误码 | 说明 |
|---|---|
1001 | 执行失败 |
iOS
| 错误码 | 说明 |
|---|---|
202 | 解析失败,请检查参数是否正确 |