
使用 GitHub 导入工具导入仓库
如果您有项目托管在另一个版本控制系统上,可以使用 GitHub 导入工具将其自动导入到 GitHub。
提示:GitHub 导入工具不适用于所有导入。 例如,如果您现有的代码托管在私有网络上,我们的工具便无法访问。 在这些情况下,我们建议对 Git 仓库使用命令行导入,或者对导入自其他版本控制系统的项目使用源代码迁移工具。
如果在导入时要将仓库中的提交匹配到作者的 GitHub 用户帐户,请确保在开始导入之前,仓库的每个贡献者都有 GitHub 帐户。
如果要从 CodePlex 迁移项目,请阅读迁移指南以了解更多信息。
仓库和单独文件受大小限制约束。 更多信息请参阅“什么是磁盘配额?”
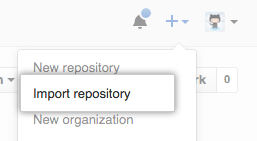
- 在任何页面的右上角,单击
 ,然后单击 Import repository(导入仓库)。
,然后单击 Import repository(导入仓库)。

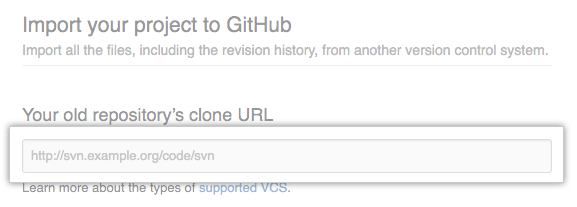
- 在 "Your old repository's clone URL"(您的旧仓库的克隆 URL)下,输入要导入的项目的 URL。

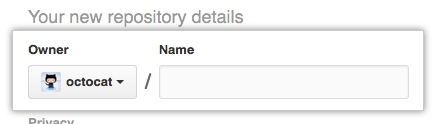
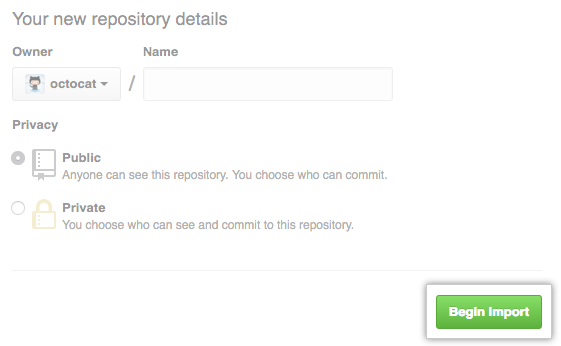
- 选择拥有仓库的用户帐户或组织,然后输入 GitHub 上帐户的名称。

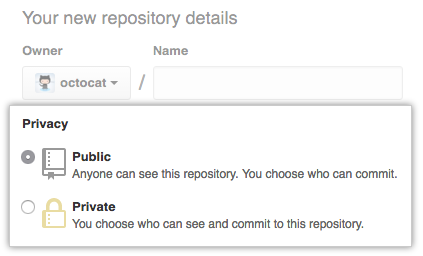
- 指定新仓库是公共还是私有。 更多信息请参阅“设置仓库可见性”。

- 检查您输入的信息,然后单击 Begin import(开始导入)。

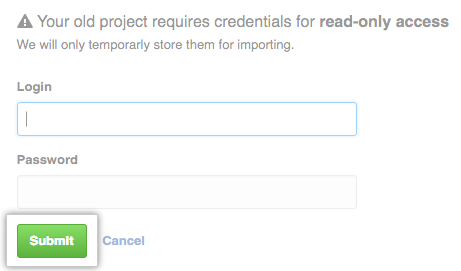
- 如果您的旧项目有密码保护,请输入该项目的登录信息,然后单击 Submit(提交)。

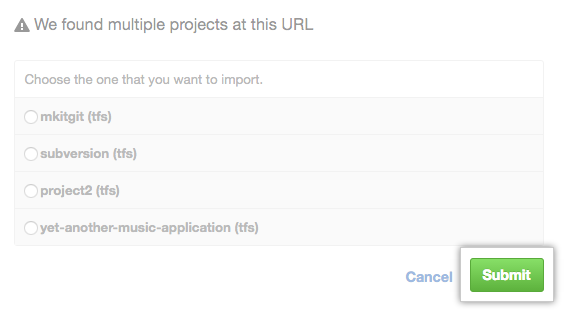
- 如果有多个项目托管于旧项目的克隆 URL 上,请选择要导入的项目,然后单击 Submit(提交)。

- 如果项目包含超过 100 MB 的大文件,请选择是否使用 Git Large File Storage 导入大文件,然后单击 Continue(继续)。

在仓库完成导入时,您会收到一封电子邮件。