
GitHub 还原拉取请求
您可以在将拉取请求合并到上游分支后进行还原。
关于还原拉取请求
在 GitHub 上还原拉取请求会创建一个新拉取请求。其中包含原始合并拉取请求中一个还原的合并提交。
还原拉取请求
注:如果以下任一内容属实,您可能需要还原拉取请求中的个人提交。
- 还原拉取请求导致合并冲突
- 原始拉取请求最初在 GitHub 上未合并。 例如,有人可能已在命令行上使用快进合并来合并拉取请求。
有关使用 Git 手动还原单个提交的详细信息,请参阅 Git 文档中的 Git 还原。
- 在仓库名称下,单击
 Pull requests(拉取请求)。
Pull requests(拉取请求)。

- 在“Pull Requests(拉取请求)”列表中,单击要还原的拉取请求。
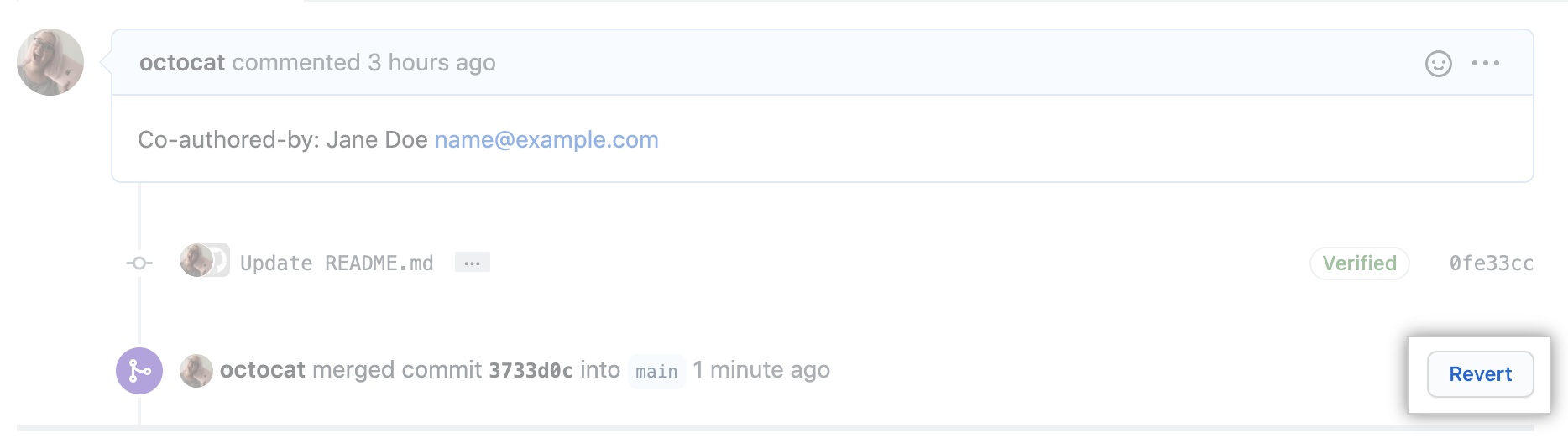
- 在拉取请求底部附近,单击 Revert(还原)。

- 合并产生的拉取请求。 更多信息请参阅“合并拉取请求”。