GitHub 配置自动链接以引用外部资源
您可以将自动链接添加到 JIRA 议题和 Zendesk 事件单等外部资源,以帮助简化工作流程。
自动链接可用于具有 GitHub Pro、GitHub Team、GitHub Enterprise Cloud 和 GitHub Enterprise Server 的仓库。 更多信息请参阅“GitHub 的产品”。
具有仓库管理员权限的任何人均可配置自动链接引用,将议题、拉取请求和提交消息链接到外部第三方服务。
如果您使用 Zendesk 跟踪用户报告的事件单,例如,您可以引用所打开拉取请求中的事件单号来解决问题。
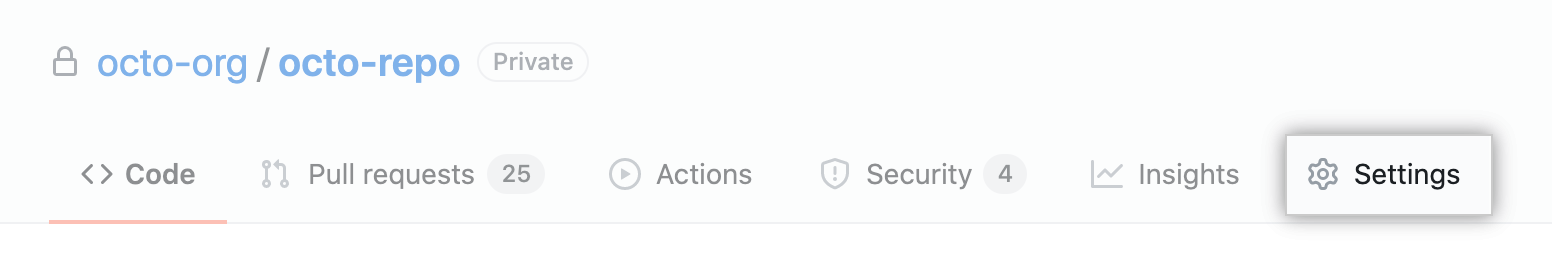
- 在 GitHub 上,导航到仓库的主页面。
- 在仓库名称下,单击
 Settings(设置)。
Settings(设置)。

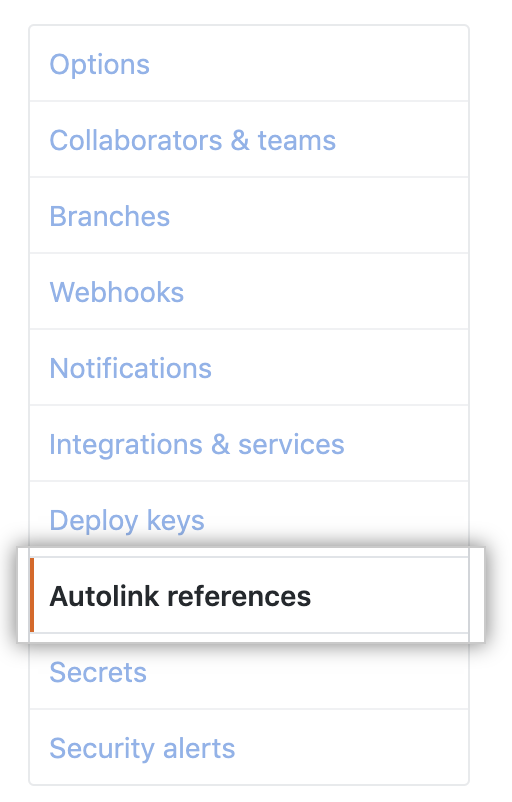
- 在左侧边栏中,单击 Autolink references(自动链接引用)。

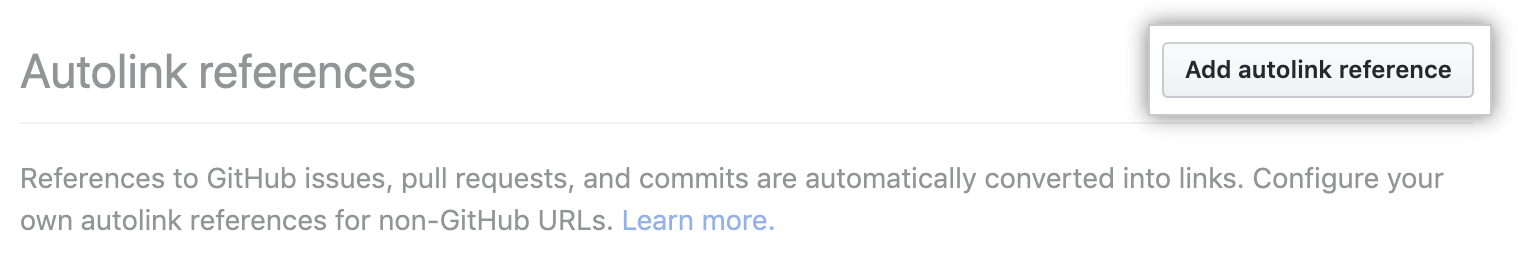
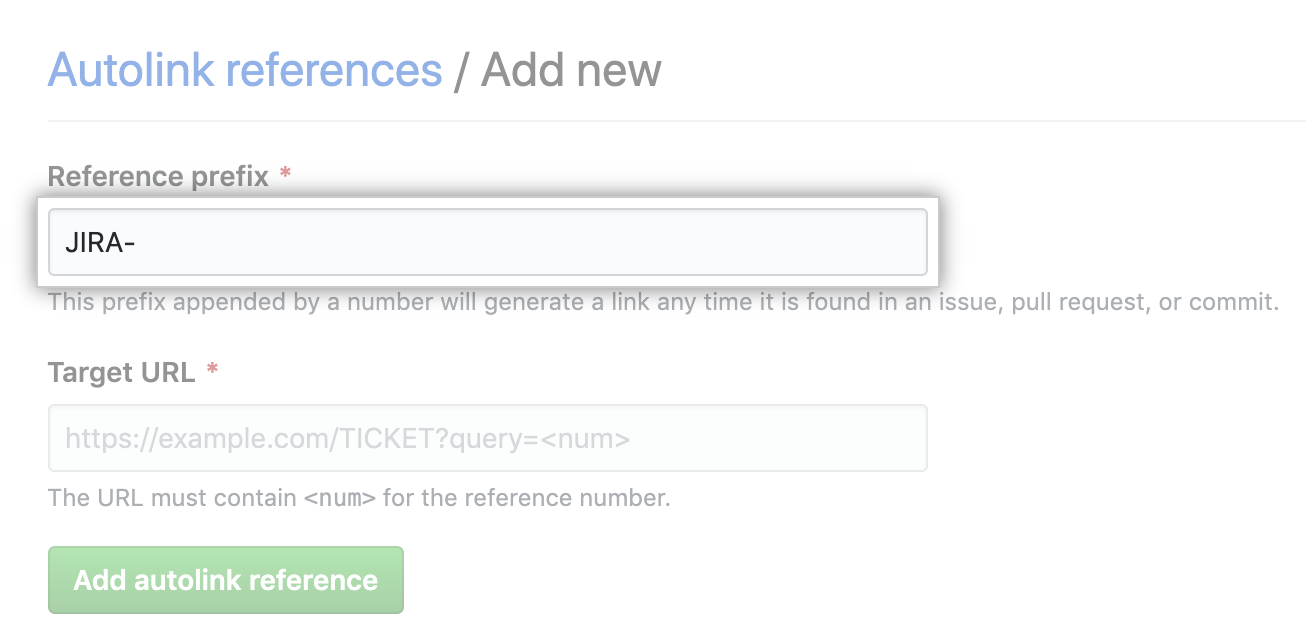
- 单击 Add autolink reference(添加自动链接引用)。

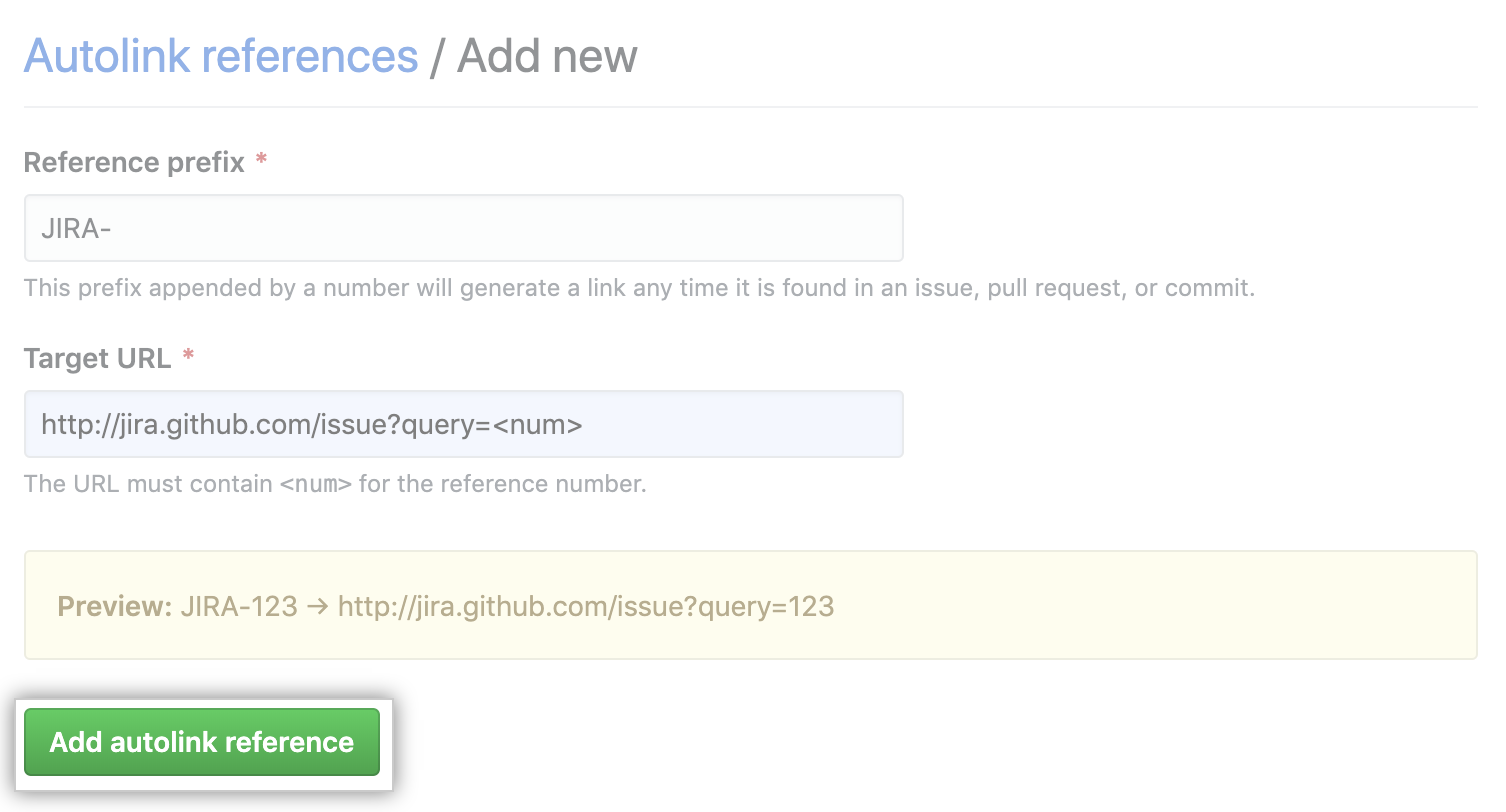
- 在“Reference prefix(引用前缀)”下,输入您希望协作者用来为外部资源生成自动链接的、简短有意义的前缀。

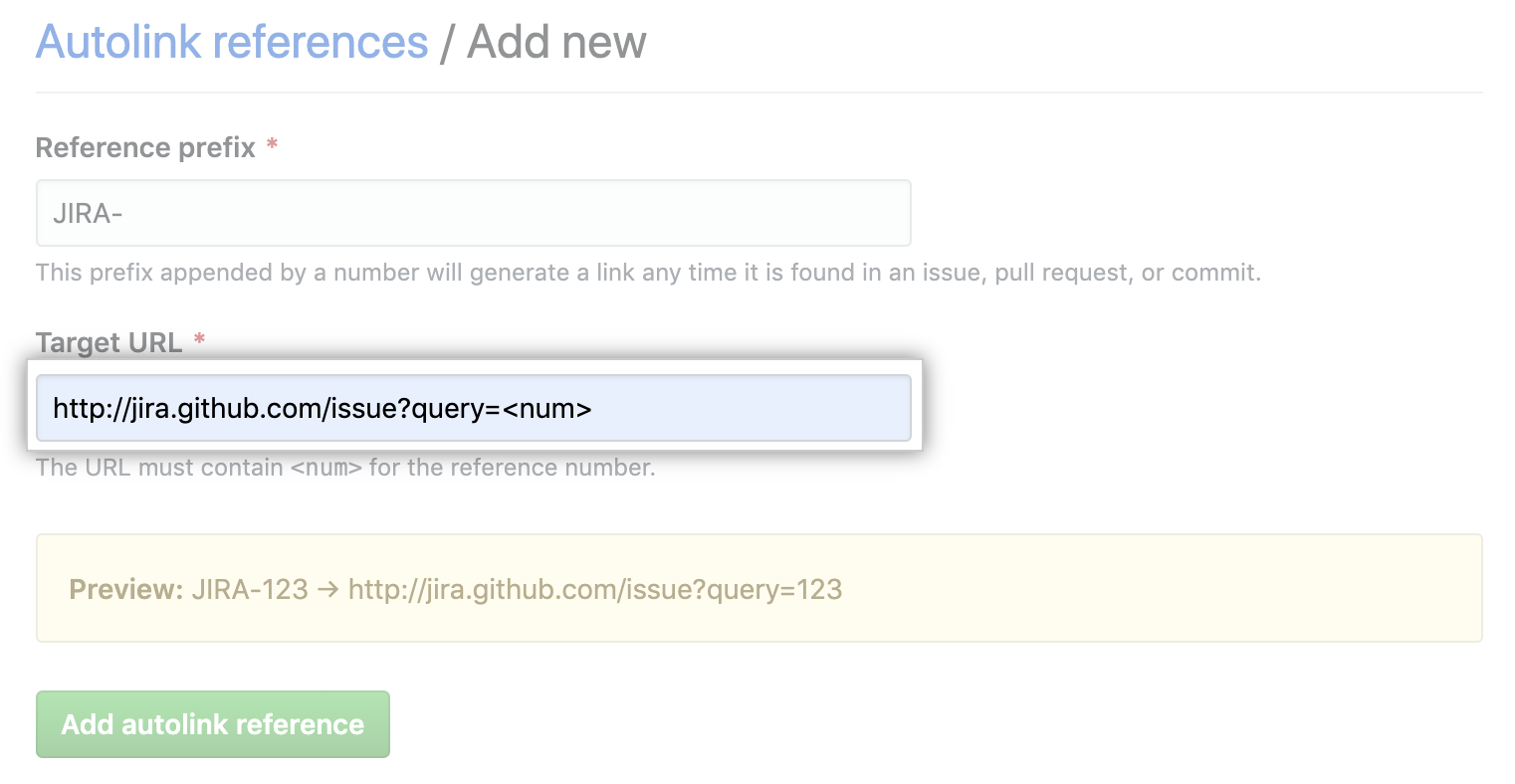
- 在“Target URL(目标 URL)”中,输入您想要链接到的外部系统的链接。 确保将
<num>保留为引用号的变量。

- 单击 Add autolink reference(添加自动链接引用)。