
GitHub 关于自述文件
您可以将自述文件添加到仓库,告知其他人您的项目为什么有用,他们可以对您的项目做什么,以及他们可以如何使用。
自述文件连同 仓库许可证、参与指南和行为准则一起,帮助您,沟通项目要求以及管理对项目的参与。
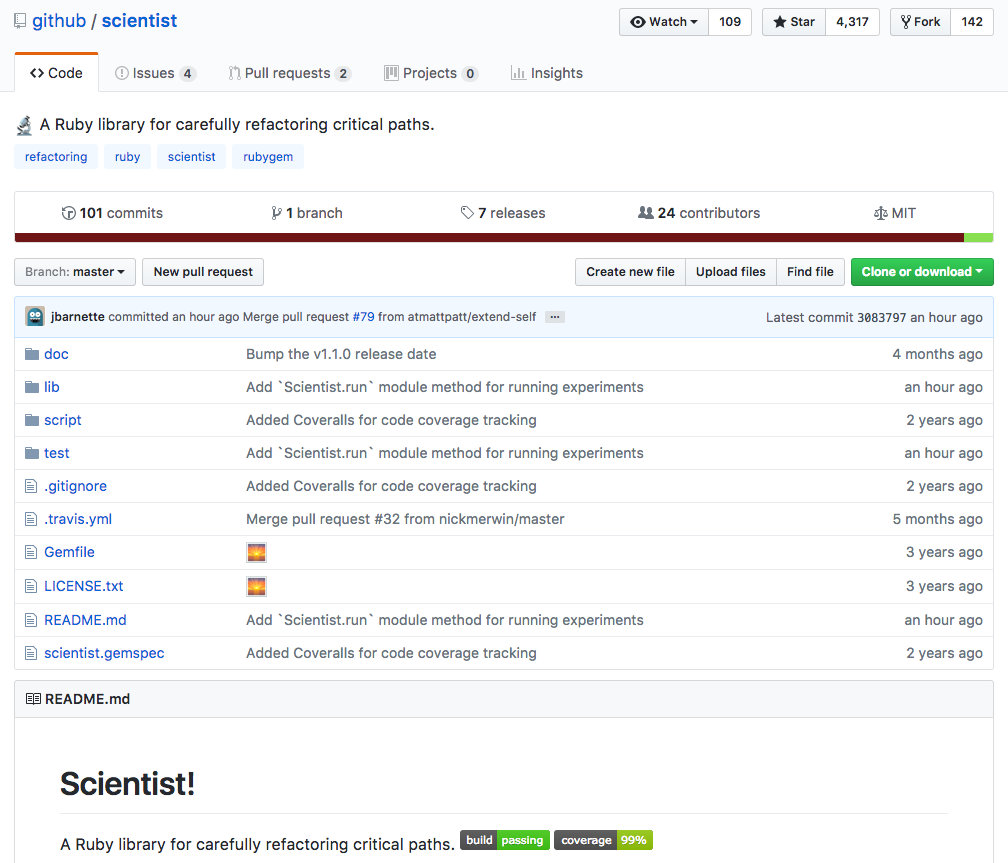
自述文件通常是访问者在访问仓库时看到的第一个项目。 自述文件通常包含以下信息:
- 项目做什么
- 项目为什么有用
- 用户如何使用项目
- 用户能从何处获取项目的帮助
- 谁维护和参与项目
如果将自述文件放在仓库的根目录 docs 或隐藏的目录 .github 中,GitHub 将会识别您的自述文件并自动向仓库访问者显示。

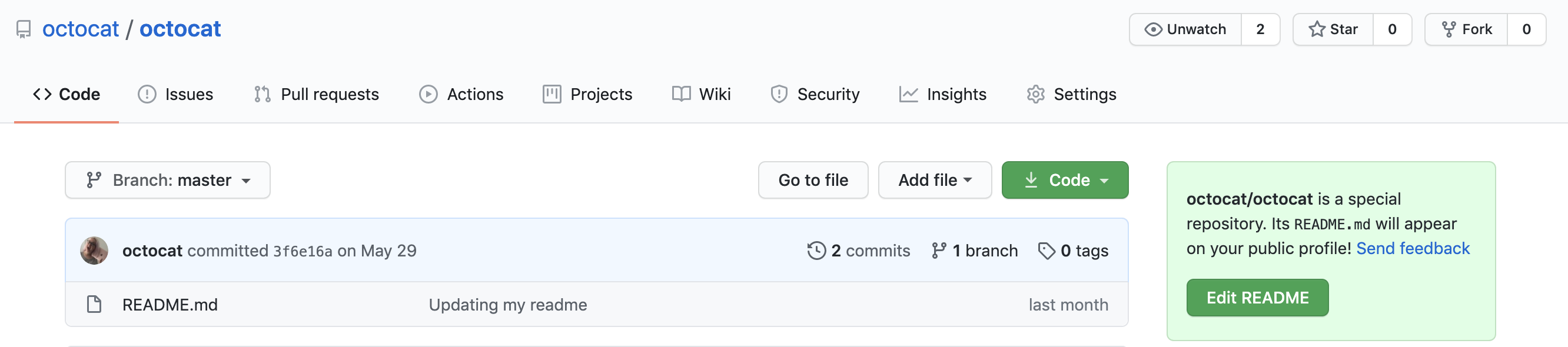
如果您将README文件添加到与您的用户名相同名称的公共存储库的根目录中,该README文件将自动出现在您的个人资料页面上。 您可以使用GitHub Flavored Markdown编辑个人资料README,以在个人资料上创建个性化部分。

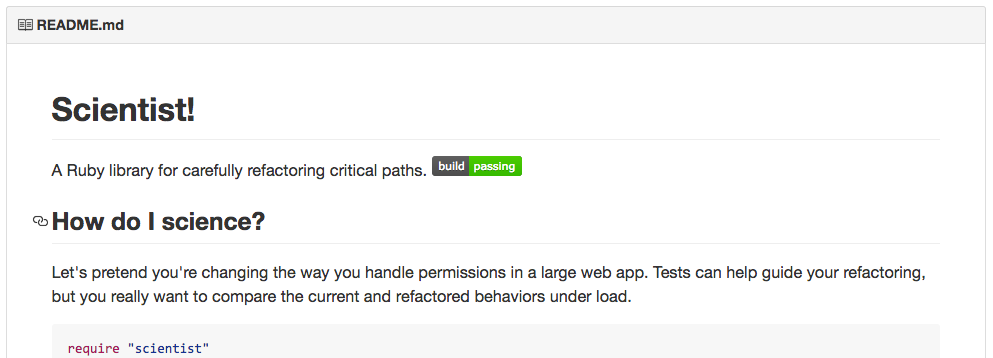
自述文件和 blob 页面中的章节链接
许多项目使用目录和自述文件的开头将用户导向文件的不同章节。 您可以直接链接到渲染文件中的某个部分,方法是将鼠标悬停在该部分标题上以显示链接:

自述文件中的相对链接和图像路径
您可以在渲染的文件中定义相对链接和图像路径,以帮助读者导航到仓库中的其他文件。
相对链接是相对于当前文件的链接。 例如,如果在仓库根目录下有一个自述文件,而在 docs/CONTRIBUTING.md 中有另一个文件,则自述文件中的 CONTRIBUTING.md 的相关链接如下所示:
[此项目的参与指南](docs/CONTRIBUTING.md)
GitHub 将根据您当前使用的分支自动转换相对链接或图像路径,从而使链接或路径始终有效。 您可以使用所有相对链接操作符,如 ./ 和 ../。
相对链接更便于用户克隆仓库。 绝对链接可能无法用于仓库的克隆 - 建议使用相对链接引用仓库中的其他文件。