GitHub 管理私有仓库的数据使用设置
为帮助 GitHub 连接到相关的工具、人员、项目和信息,您可以配置私有仓库的数据使用。
关于私有仓库的数据使用
启用私有仓库的数据使用后,您可以访问依赖关系图,从中可以跟踪仓库的依赖项,在 GitHub 检测到漏洞依赖项时接收安全警报。 更多信息请参阅“关于依赖项漏洞的安全警报”。
启用或禁用数据使用功能
注:您不能对公共仓库禁用默认启用的一些安全和分析功能。
如果启用安全性和分析功能,则GitHub会对存储库执行只读分析。更多信息请参阅“关于 GitHub 对数据的使用”。
- 在 GitHub 上,导航到仓库的主页面。
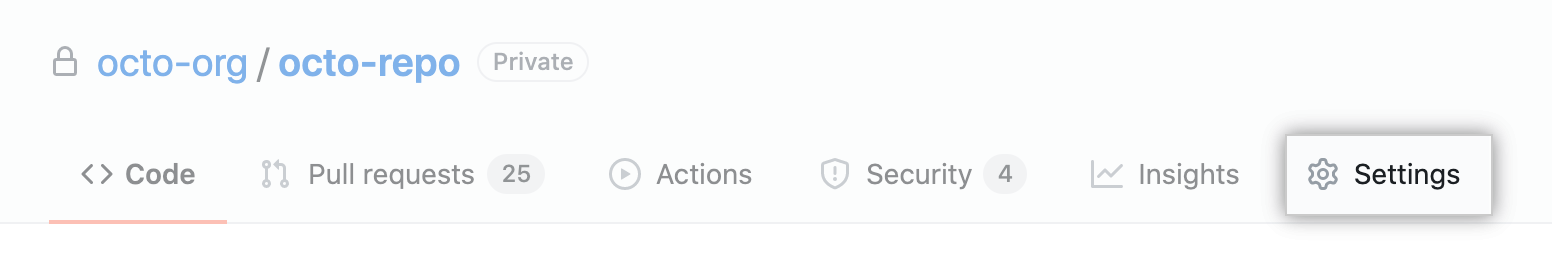
- 在仓库名称下,单击 Settings(设置)。

- 在左侧边栏中,单击 Security & analysis(安全和分析)。

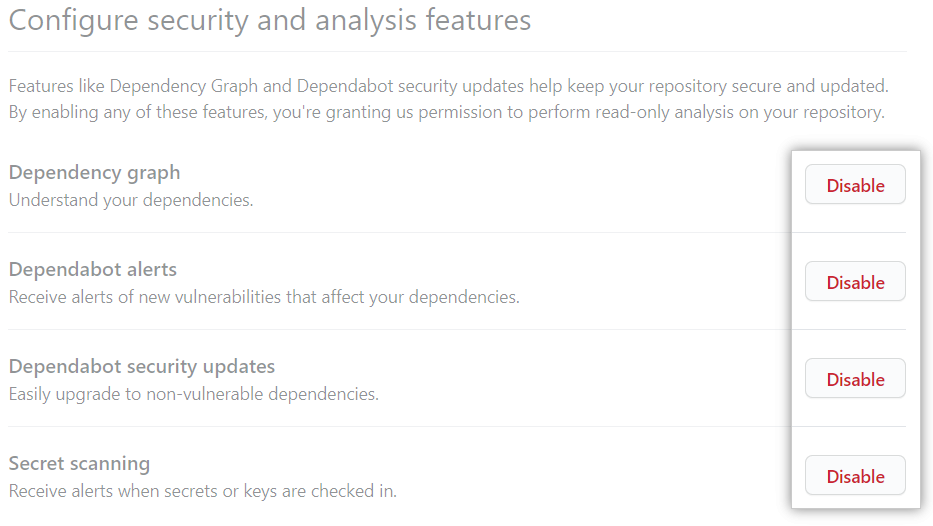
- 在“Configure security and analysis features(配置安全性和分析功能)”下,单击功能右侧的 Disable(禁用)或 Enable(启用)。