
GitHub 关于拉取请求审查
审查允许协作者评论拉取请求中提议的更改、审批更改或在拉取请求合并之前请求进一步更改。 仓库管理员可要求所有拉取请求在合并之前获得批准。
关于拉取请求审查
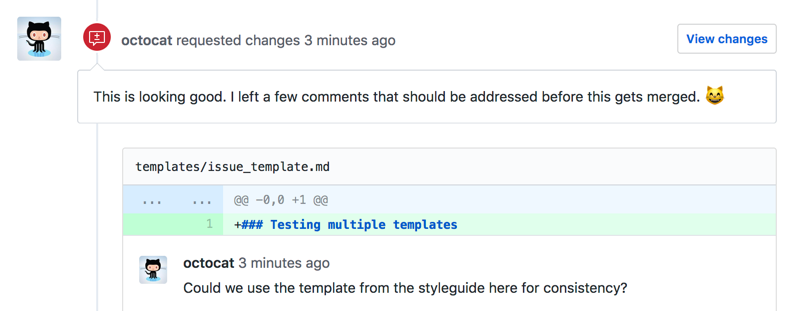
打开拉取请求后,具有读取权限的任何人都可以查看该拉取请求提议的更改并进行评论。 您也可以建议对代码行的具体更改,作者可直接从拉取请求应用这些更改。 更多信息请参阅“审查拉取请求中提议的更改”。
仓库所有者和协作者可向具体的个人申请拉取请求审查。 组织成员也可向具有仓库读取权限的团队申请拉取请求审查。 更多信息请参阅“请求拉取请求审查”。您可以指定自动分配一部分团队成员,而不是分配整个团队。 更多信息请参阅“管理团队的代码审查分配”。
审查允许讨论提议的更改,帮助确保更改符合仓库的参与指南及其他质量标准。 您可以在 CODEOWNERS 文件中定义哪些个人或团队拥有代码的特定类型或区域。 当拉取请求修改定义了所有者的代码时,该个人或团队将自动被申请为审查者。 更多信息请参阅“关于代码所有者”。
您可以对需要审查的拉取请求预定提醒。 更多信息请参阅“管理拉取请求的预定提醒”。

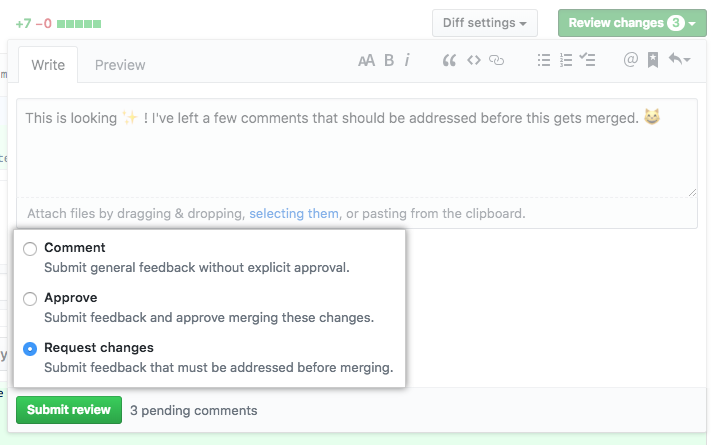
审查有三种可能的状态:
- 评论:提交一般反馈,但不明确批准更改或申请其他更改。
- 批准:提交反馈并批准合并拉取请求中提议的更改。
- 申请更改:提交在拉取请求合并之前必须解决的反馈。

提示:
- 如果启用了必需的审查,并且对仓库具有写入、管理员或所有者访问权限的协作者提交请求更改的审查,则在同一协作者提交另一次要求批准拉取请求中更改的审查之前,拉请求不能合并。
- 即使没有获得批准审查,或者请求更改的审查者离开了组织或者联系不上,仓库所有者和管理员也可合并拉取请求。
- 如果同时启用了必需审查和过期审查,并且代码修改提交已推送到批准的拉取请求分支,则批准将予驳回。 拉取请求必须经过再次审查和批准才可合并。
- 当多个打开的拉取请求时分别有指向同一提交的头部分支时,如果一个或两者有待定或被拒绝的审查,您将无法合并它们。
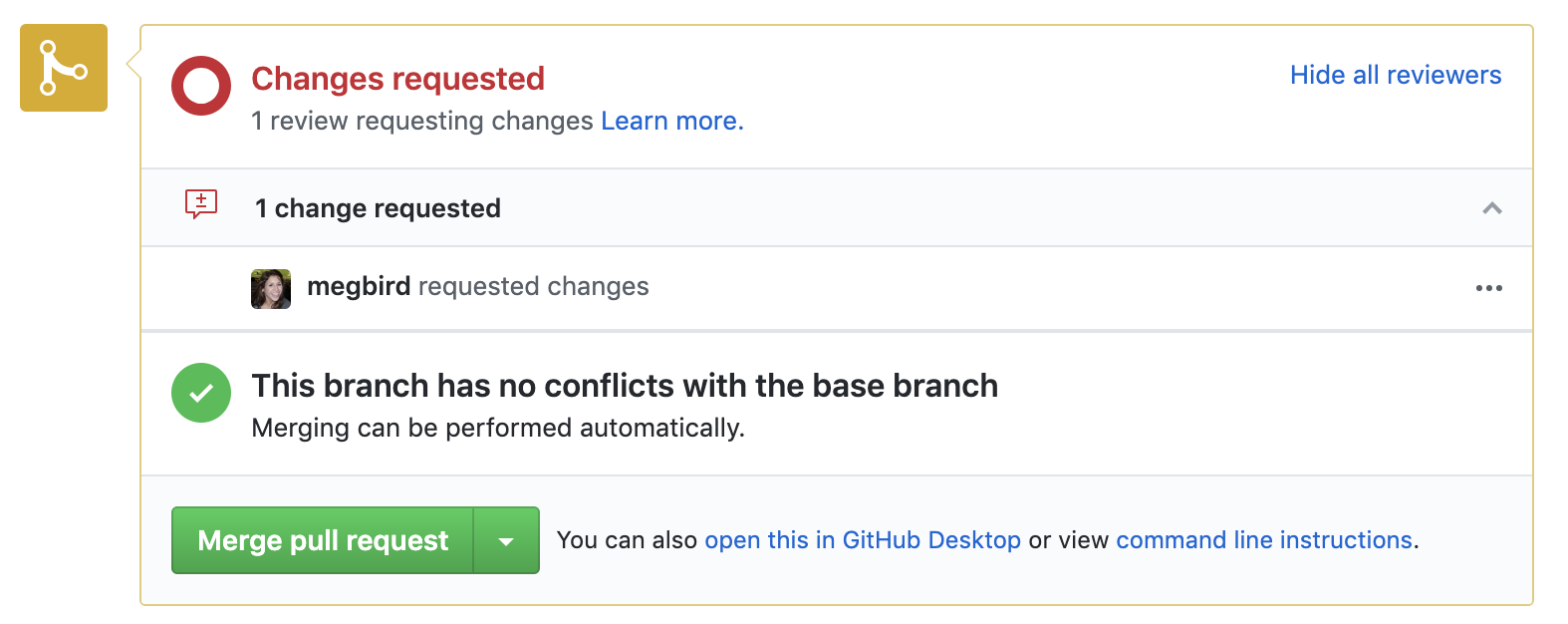
您可以在“对话”时间表中查看拉取请求收到的所有审查,也可在拉取请求的合并框中按仓库所有者和协作者查看审查。

提示:使用搜索限定符
review-requested:[USERNAME]或team-review-requested:[TEAMNAME]可查找请求您或您所属团队审查的拉取请求。 更多信息请参阅“搜索议题和拉取请求”。
解决对话
如果您打开了拉取请求或者您对被打开拉取请求的仓库具有写入权限,您可以解决拉取请求中的对话。
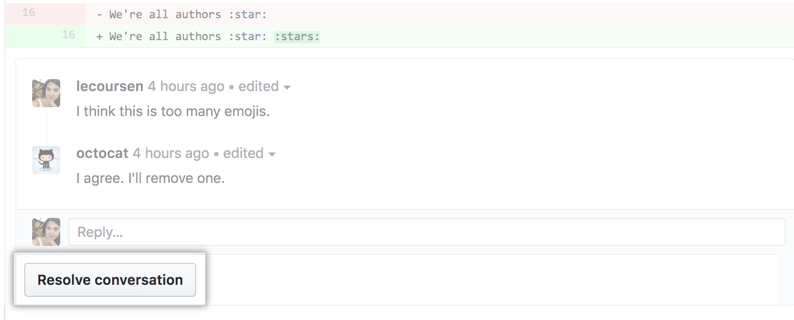
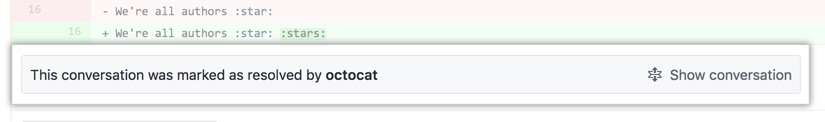
要指示 Files changed(文件已更改)选项卡上的对话已完成,请单击 Resolve conversation(解决对话)。

整个对话将被折叠并标记为已解决,以便您更容易找到仍需解决的对话。

如果评论中的建议超出您的拉取请求范围,您可以打开一个新的议题,追踪反馈并链接到原始评论。 更多信息请参阅“从评论打开议题”。
必要的审查
仓库管理员可以要求所有合并请求在合并到受保护分支之前,获取必要数量的具有仓库写入或管理权限的人员或者指定代码所有者的批准。 更多信息请参阅“关于受保护分支”。
启用所需的审查时,具有仓库访问权限的任何人都可以批准拉取请求中的更改。 但若没有必要数量的具有仓库写入或管理权限的审查者批准您的拉取请求,您将无法合并拉取请求。 有关仓库权限级别的更多信息,请参阅“组织的仓库权限级别”。如果要求获得指定代码所有者的审查,并且拉取请求会影响具有指定所有者的代码, 则需要该所有者的批准。
更多信息请参阅“关于拉取请求的必需审查”。
提示:如有必要,对仓库具有管理员或写入权限的人员可以忽略拉取请求审查。 更多信息请参阅“忽略拉取请求审查”。
延伸阅读
- "审查拉取请求中提议的更改"
- "启用拉取请求的必需审查"
- "查看拉取请求审查"
- "设置仓库贡献者的指导方针"