GitHub 授权用于 SAML 单点登录的 SSH 密钥
要将 SSH 密钥用于使用 SAML 单点登录 (SSO) 的组织,必须先授权该密钥。
您可以授权现有 SSH 密钥,或者创建新 SSH 密钥后再授权。 有关创建新 SSH 密钥的更多信息,请参阅“生成新的 SSH 密钥并添加到 ssh-agent”。
注:如果您的 SSH 密钥授权被组织撤销,您便博学多才再授权该密钥。 此时您需要创建新 SSH 密钥并授权。 有关创建新 SSH 密钥的更多信息,请参阅“生成新的 SSH 密钥并添加到 ssh-agent”。
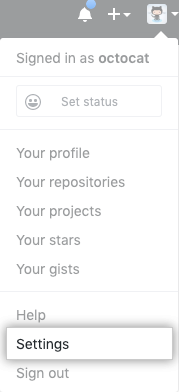
- 在任何页面的右上角,单击您的个人资料照片,然后单击 Settings(设置)。

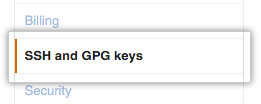
- 在用户设置侧边栏中,单击 SSH and GPG keys(SSH 和 GPG 密钥)。

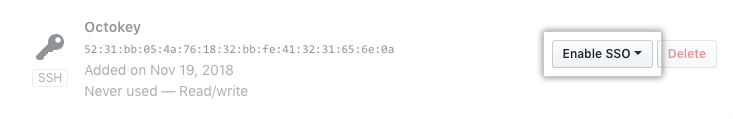
- 在要授权的 SSH 密钥旁边,单击 Enable SSO(启用 SSO)或 Disable SSO(禁用 SSO)。

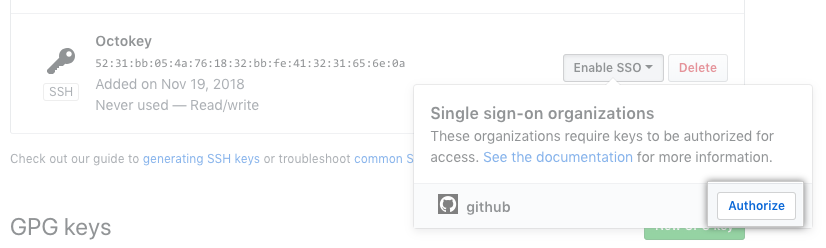
- 找到要为其授权访 SSH 密钥的组织。
- 单击 Authorize(授权)。