
GitHub 为 wiki 创建页脚或边栏
您可以为 wiki 添加自定义边栏或页脚,以便为读者提供更多上下文信息。
Wiki 适用于具有 GitHub Free 和组织的 GitHub Free 的公共仓库,以及具有 GitHub Pro、GitHub Team、GitHub Enterprise Cloud 和 GitHub Enterprise Server 的公共和私有仓库。 更多信息请参阅“GitHub 的产品”。
创建页脚
- 在 GitHub 上,导航到仓库的主页面。
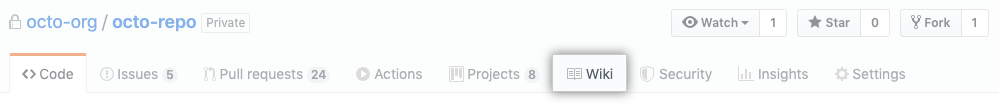
- 在仓库名称下,单击
 Wiki。
Wiki。

- 在页面底部,单击 Add a custom footer(添加自定义页脚)。

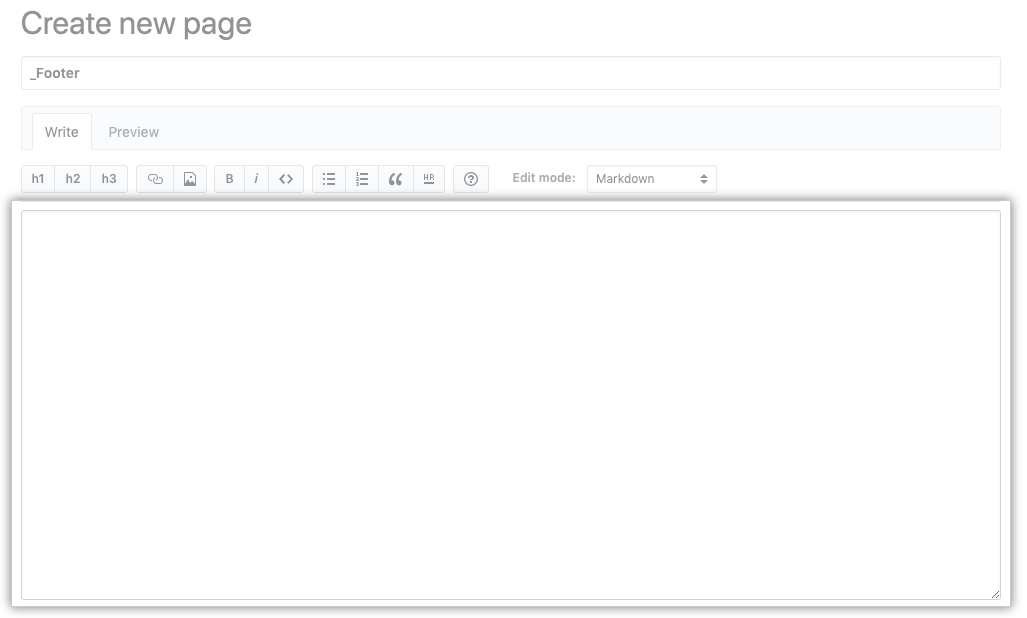
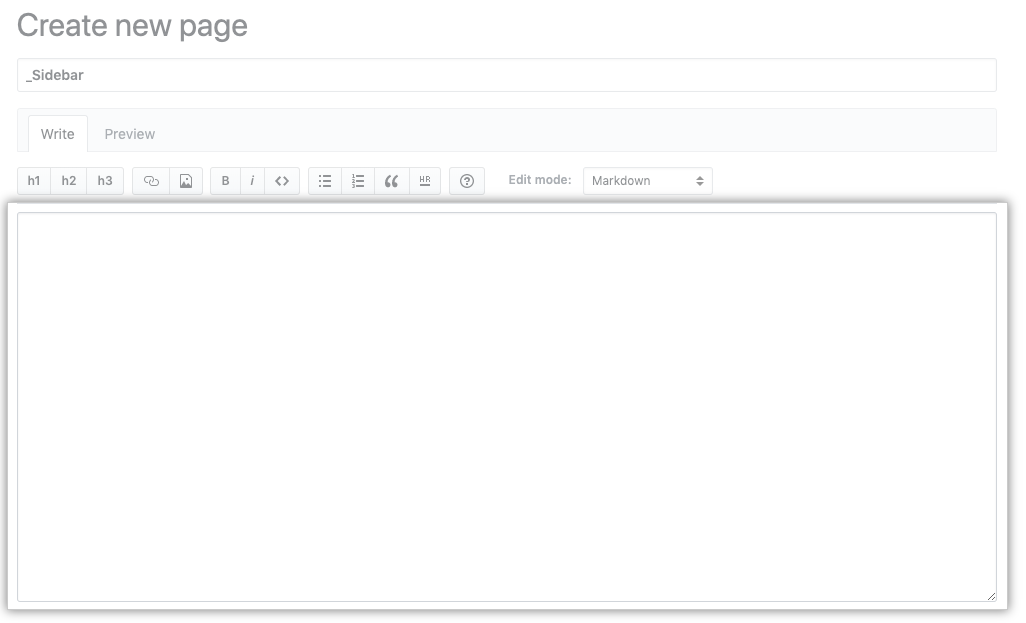
- 使用文本编辑器键入您希望页脚包含的内容。

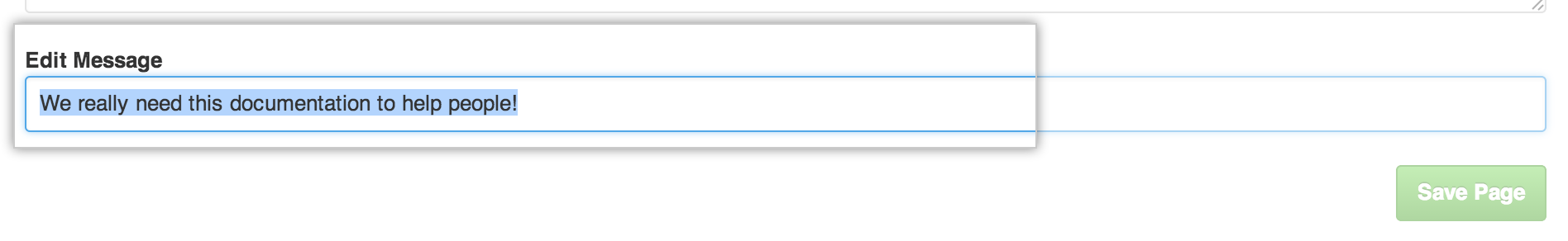
- 输入提交消息描述所添加的页脚。

- 要提交更改到 wiki,请单击 Save Page(保存页面)。
创建边栏
- 在 GitHub 上,导航到仓库的主页面。
- 在仓库名称下,单击
 Wiki。
Wiki。

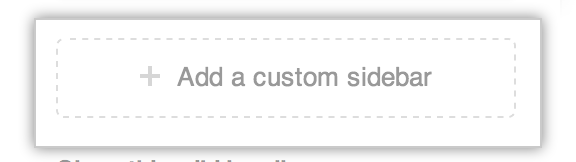
- 单击 Add a custom sidebar(添加自定义边栏)。

- 使用文本编辑器添加页面内容。

- 输入提交消息描述所添加的边栏。

- 要提交更改到 wiki,请单击 Save Page(保存页面)。
在本地创建页脚或边栏
如果您创建了名为 _Footer.<extension> 或 _Sidebar.<extension> 的文件,我们将使用它们分别填充 wiki 的页脚和边栏。 与所有其他 wiki 页面一样,您为这些文件选择的扩展名将决定我们如何渲染它们。