
GitHub 将仓库链接到项目板
您可以将仓库链接到组织或用户的项目板。
对项目板具有写入权限的任何人都可以将该组织或用户帐户拥有的仓库链接到项目板。 更多信息请参阅“组织的项目板权限”或“用户拥有的项目板的权限级别”。
最多可以将 25 个仓库链接到组织或用户拥有的项目板。 链接仓库后,添加问题和拉取请求更容易,可以使用  添加卡或者从议题或拉取请求侧边栏 添加。 您可以在卡中输入议题或拉取请求 URL,从任何未链接的仓库添加议题和拉取请求。 更多信息请参阅“添加议题和拉取请求到项目板”。
添加卡或者从议题或拉取请求侧边栏 添加。 您可以在卡中输入议题或拉取请求 URL,从任何未链接的仓库添加议题和拉取请求。 更多信息请参阅“添加议题和拉取请求到项目板”。
- 导航到您要在其中链接仓库的项目板。
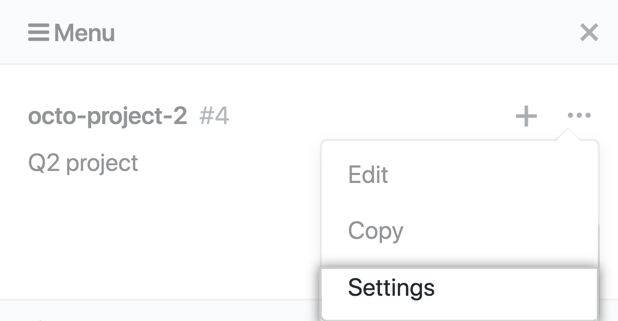
- 在项目板的右上角,单击
 Menu(菜单)。
Menu(菜单)。
- 单击
 ,然后单击 Settings(设置)。
,然后单击 Settings(设置)。

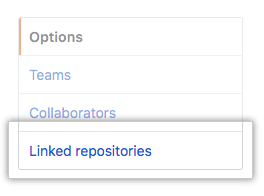
- 在左侧边栏中,单击 Linked repositories(链接的仓库)。

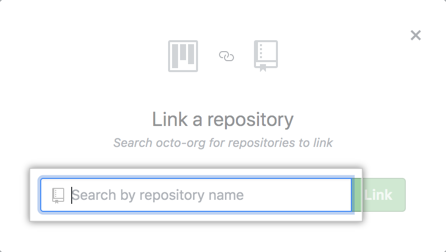
- 单击 Link a repository(链接仓库)。

- 搜索要链接的仓库。

- 单击 Link(链接)。 要取消链接,请单击 Unlink(取消链接)。

延伸阅读
- "关于项目板"