
GitHub 审查拉取请求中的建议更改
在拉取请求中,您可以审查和讨论提交、更改的文件以及基本和比较分支中文件之间的区别(或“差异”)。
关于审查拉取请求
您可以在拉取请求中每次审查一个文件的更改。 在审查拉取请求中的文件时,可对特定更改进行个别评论。 在完成审查每个文件后,您可以将该文件标记为已查看。 这会折叠文件,帮助您识别还需要审查的文件。 拉取请求标头中的进度条显示您查看过的文件数。 在按需要审查多个文件后,您可以在摘要评论中提交审查,以批准拉取请求或申请其他更改。
提示:使用搜索限定符
review-requested:[USERNAME]或team-review-requested:[TEAMNAME]可查找请求您或您所属团队审查的拉取请求。 更多信息请参阅“搜索议题和拉取请求”。
开始审查
- 在仓库名称下,单击
 Pull requests(拉取请求)。
Pull requests(拉取请求)。

- 在拉取请求列表中,单击要审查的拉取请求。
- 在拉取请求中,单击
 Files changed(文件已更改)。
Files changed(文件已更改)。

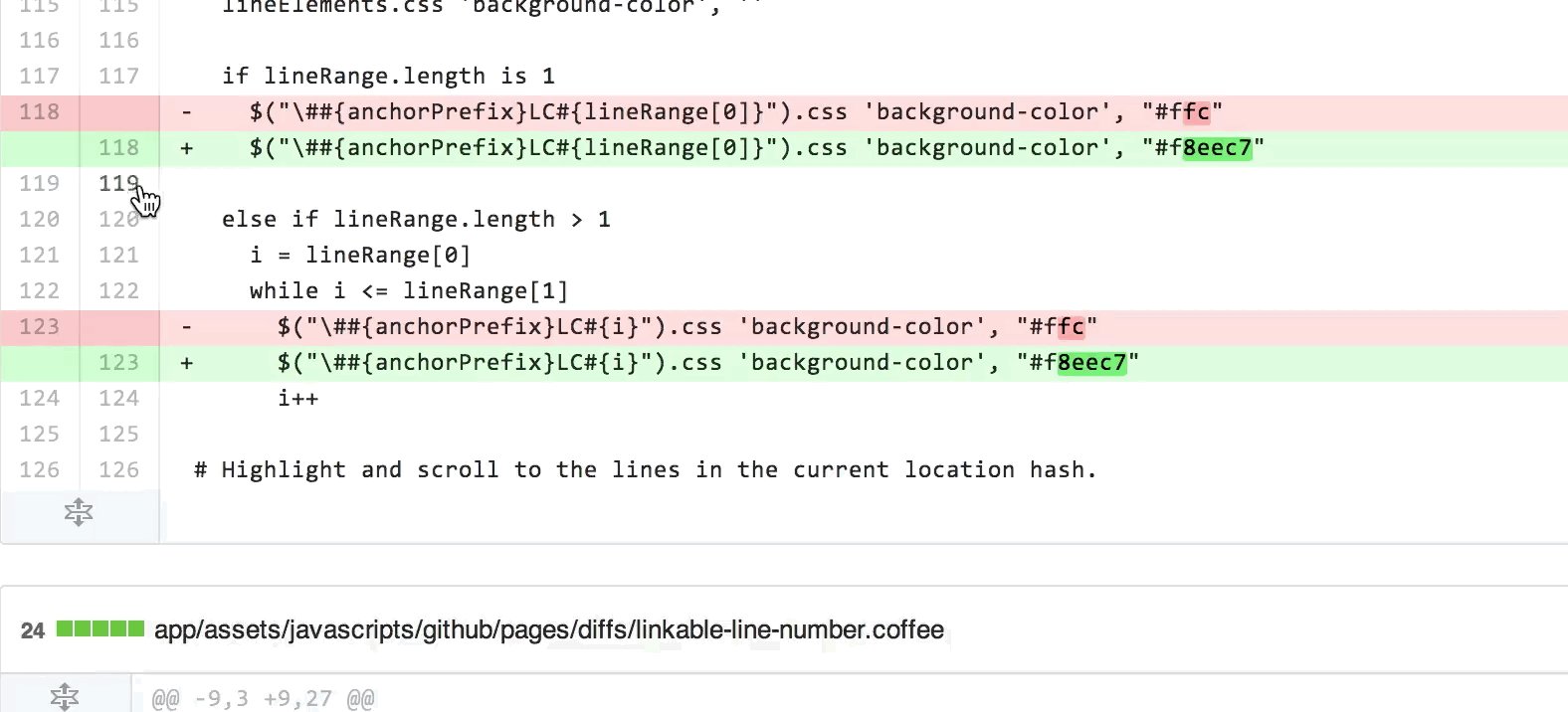
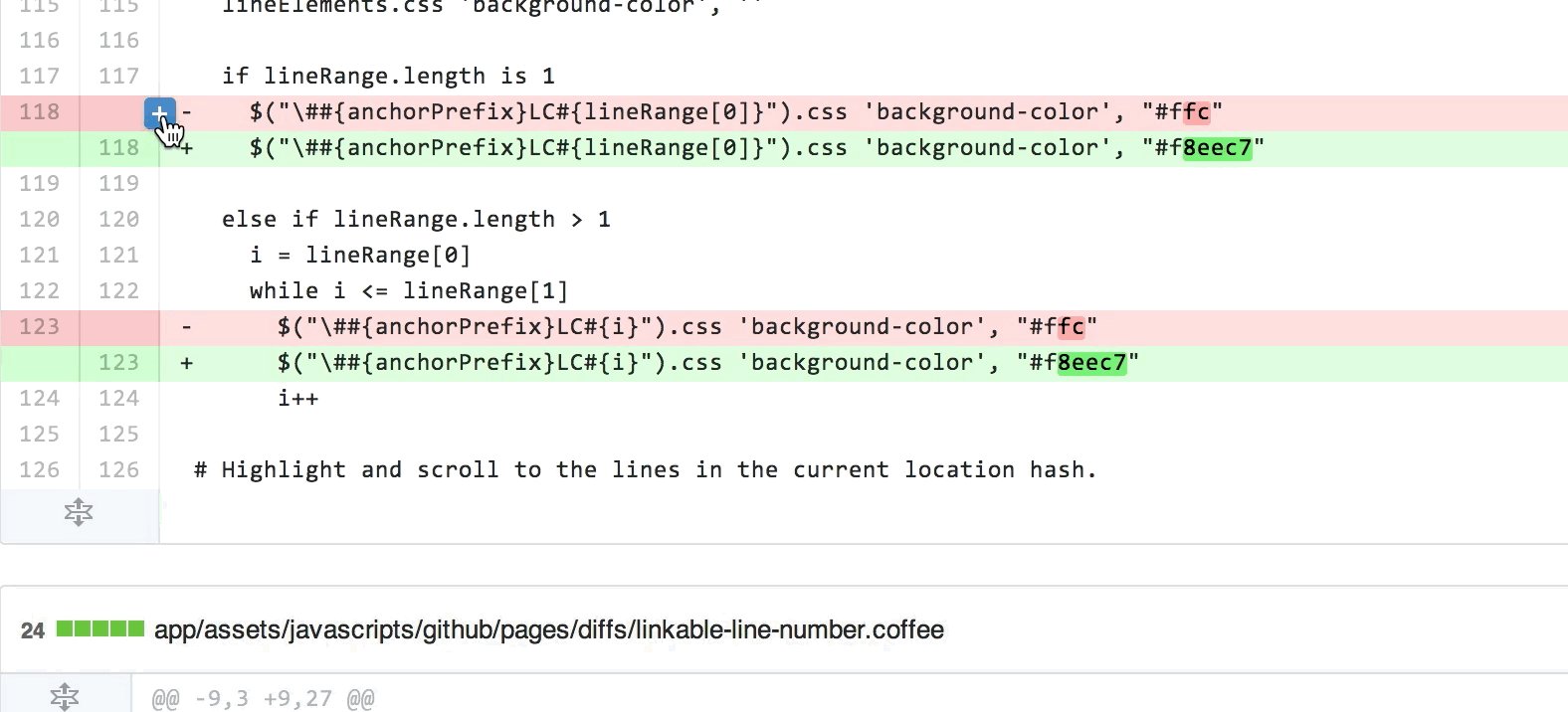
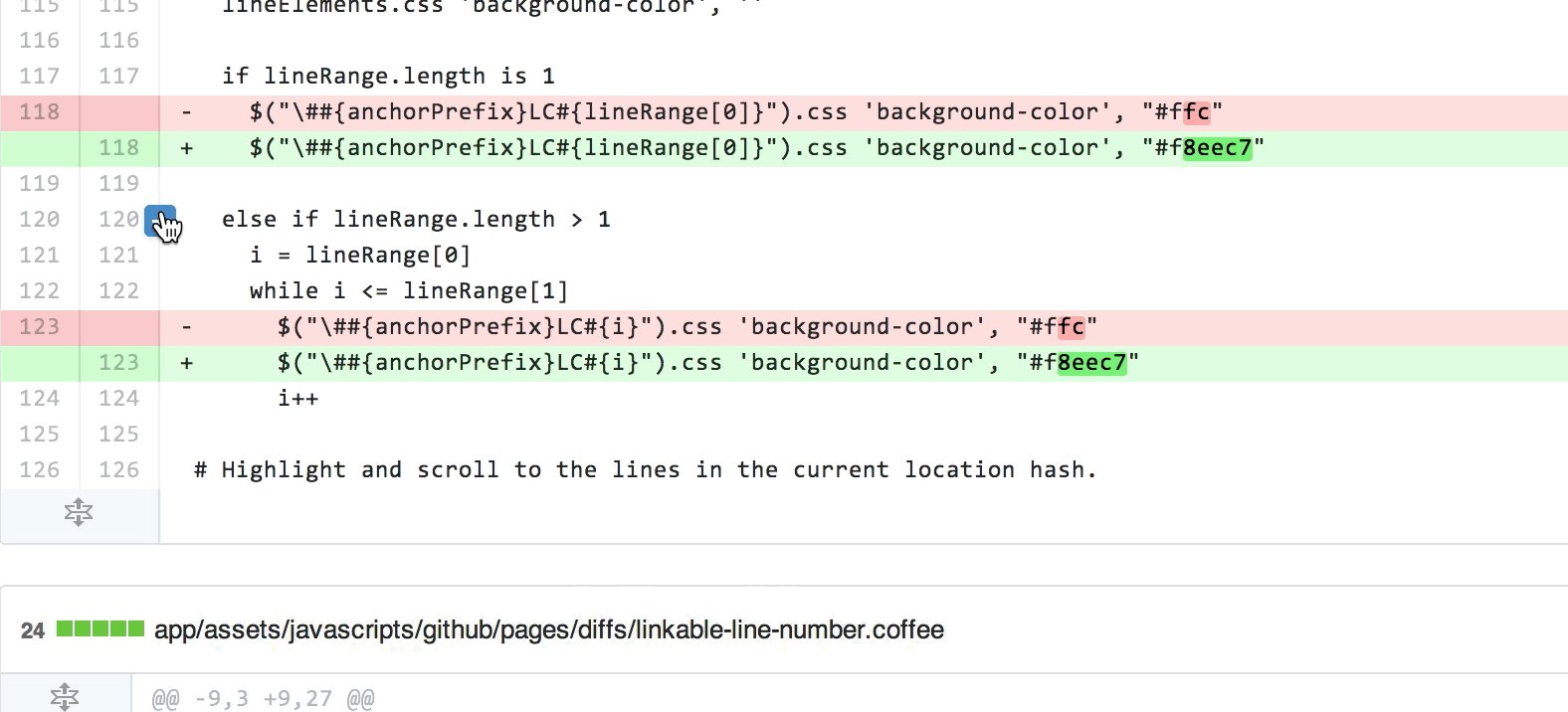
- 将鼠标悬停在您要添加评论的代码行上,然后单击蓝色评论图标。 要在多行上添加评论,请单击并拖动以选择行范围,然后单击蓝色评论图标。

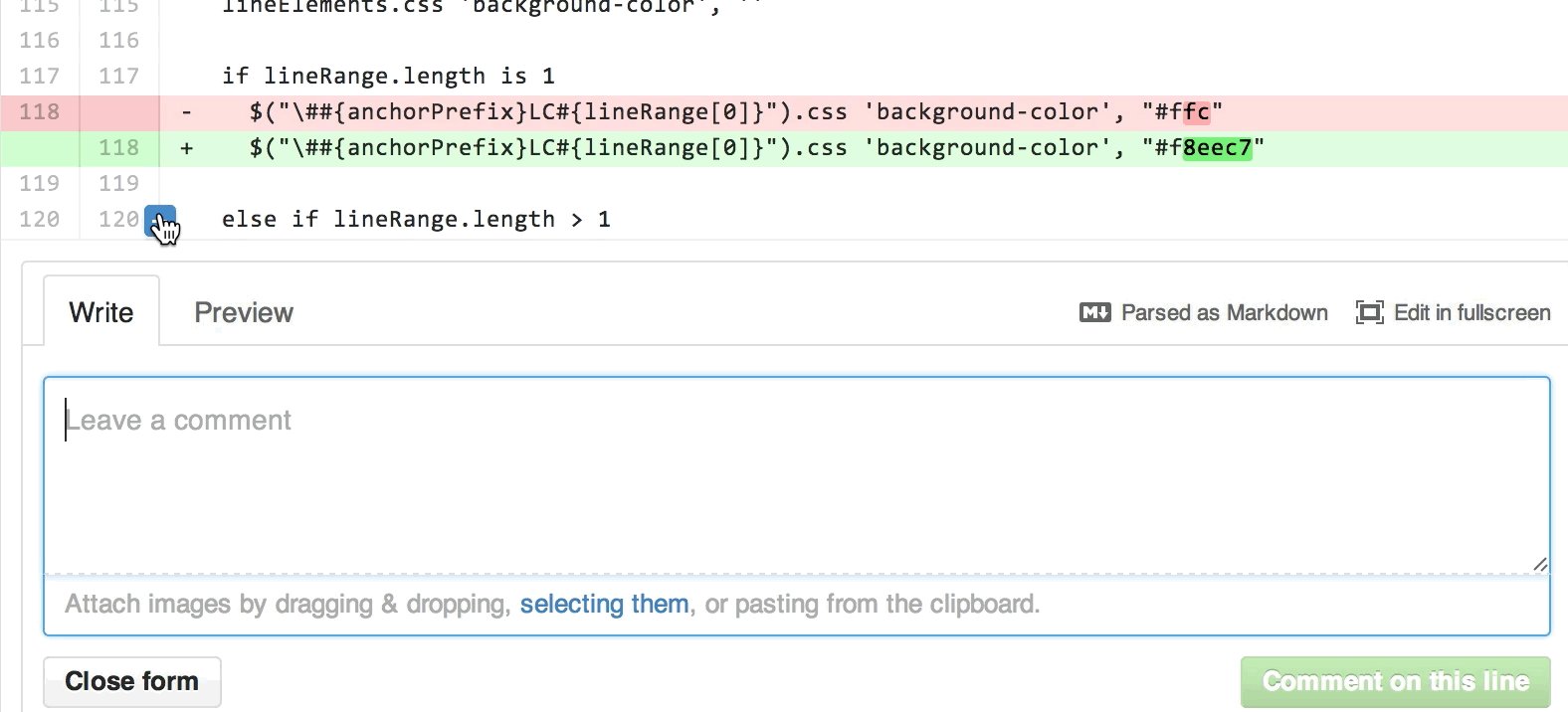
- 在评论字段中输入您的评论。

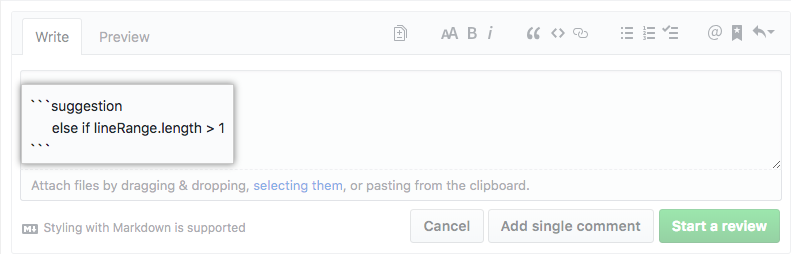
- (可选)要建议对一行或多行进行特定更改,请单击
 ,然后在建议块内编辑文本。
,然后在建议块内编辑文本。

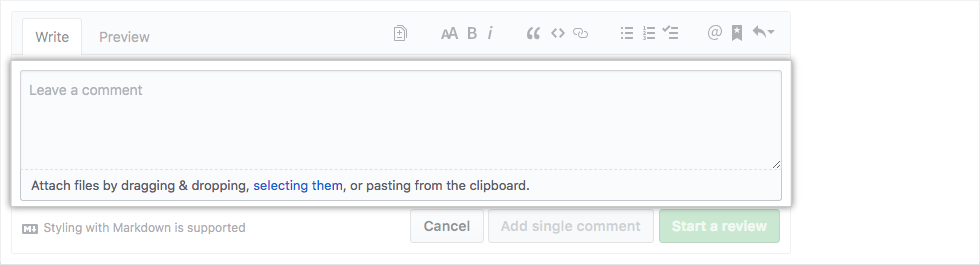
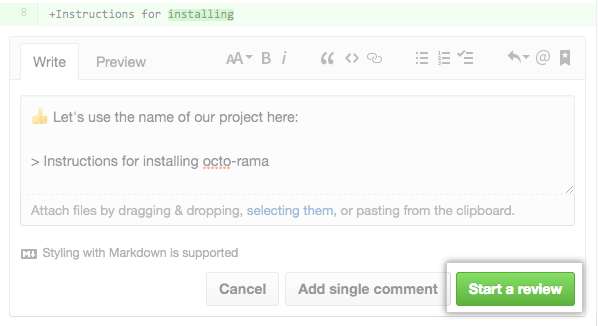
- 完成后,单击 Start a review(开始审查)。 如果已开始审查,您可以单击 Add review comment(添加审查注释)。

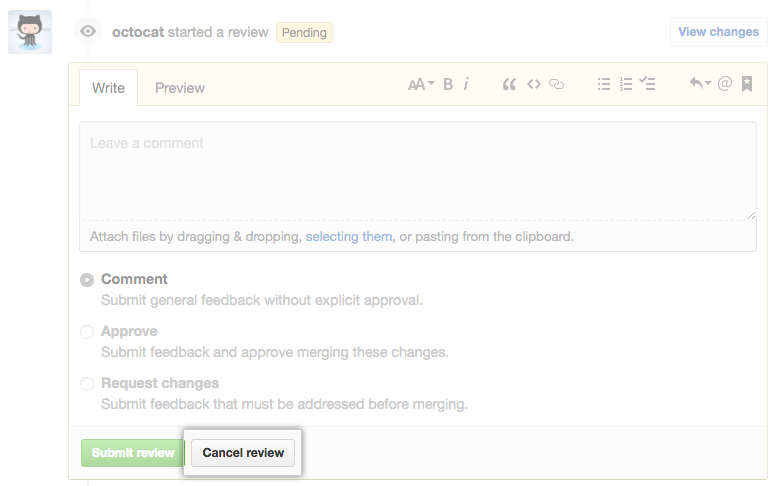
提交审查之前,您的行注释为待处理状态并且仅对您可见。 您可以在提交审查之前随时编辑待处理的注释。 要取消待处理的审查(包括所有其待处理的注释),请在 Conversation(对话)选项卡中向下滚动到时间表的末尾,然后单击 Cancel review(取消审查)。

文件标记为已查看
在完成审查文件后,您可以将文件标记为已查看,该文件将会收起。 如果查看过的文件有更改,将会取消已查看的标记。
- 在拉取请求中,单击
 Files changed(文件已更改)。
Files changed(文件已更改)。

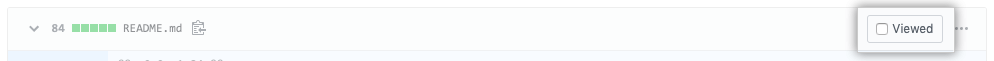
- 在完成审查的文件的标头右侧,选择已查看。

提交审查
完成审查拉取请求中需要查看的所有文件后,提交您的审查。
- 在拉取请求中,单击
 Files changed(文件已更改)。
Files changed(文件已更改)。

- 在更改的代码上方,单击 Review changes(审查更改)。

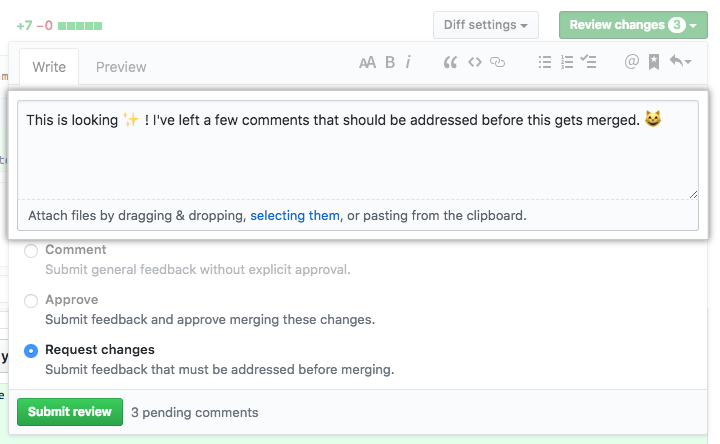
- 输入评论,概述您对拟议更改的反馈。

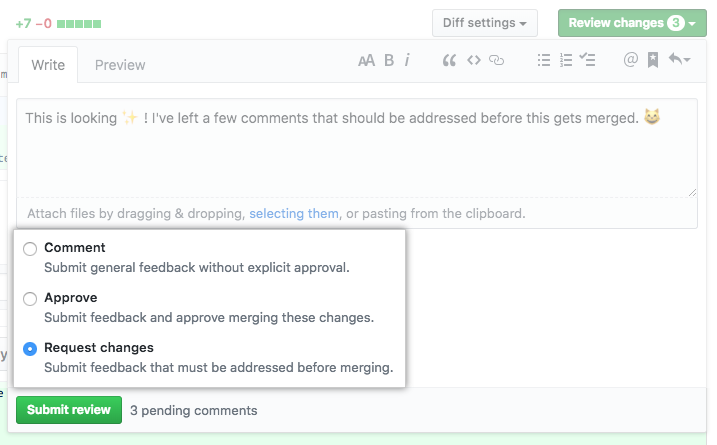
- 选择您想要留下的审查类型:

- 选择 Comment(注释)留下一般反馈而不明确批准更改或请求其他更改。
- 选择 Approve(批准)提交反馈并批准合并拉取请求中提议的更改。
- 选择 Request changes(请求更改)提交在拉取请求合并之前必须解决的反馈。
- 单击 Submit review(提交审查)。
提示:
- 如果启用了必需的审查,并且对仓库具有写入、管理员或所有者访问权限的协作者提交请求更改的审查,则在同一协作者提交另一次要求批准拉取请求中更改的审查之前,拉请求不能合并。
- 即使没有获得批准审查,或者请求更改的审查者离开了组织或者联系不上,仓库所有者和管理员也可合并拉取请求。
- 如果同时启用了必需审查和过期审查,并且代码修改提交已推送到批准的拉取请求分支,则批准将予驳回。 拉取请求必须经过再次审查和批准才可合并。
- 当多个打开的拉取请求时分别有指向同一提交的头部分支时,如果一个或两者有待定或被拒绝的审查,您将无法合并它们。
延伸阅读
- “关于拉取请求审查”
- "关于拉取请求的必要审查"
- “批准需要审查的拉取请求”
- "评论拉取请求"
- "按审查状态过滤拉取请求"