GitHub 检查提交和标记签名验证状态
您可以在 GitHub 上检查提交和标记签名的验证状态。
检查提交签名验证状态
- 在 GitHub 上,导航到您的拉取请求。
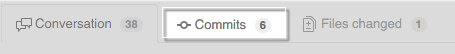
- 在拉取请求中,单击 Commits(提交)。

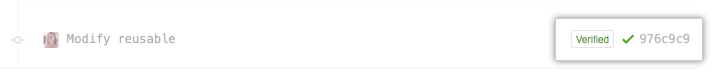
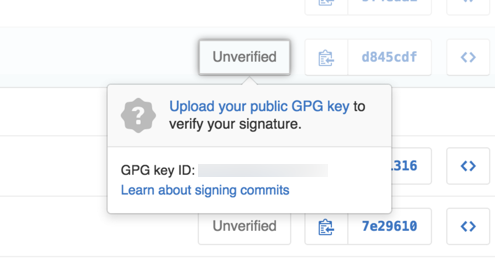
- 在提交的缩写提交哈希旁边有一个框,显示您的提交签名是否经过验证。

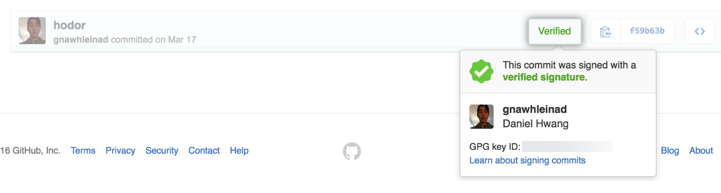
- 要查看有关提交签名的更详细信息,请单击 Verified(已验证)或 Unverified(未验证)。

如果您的提交签名未经验证,可单击 Unverified(未验证)框以了解详细原因。

检查标记签名验证状态
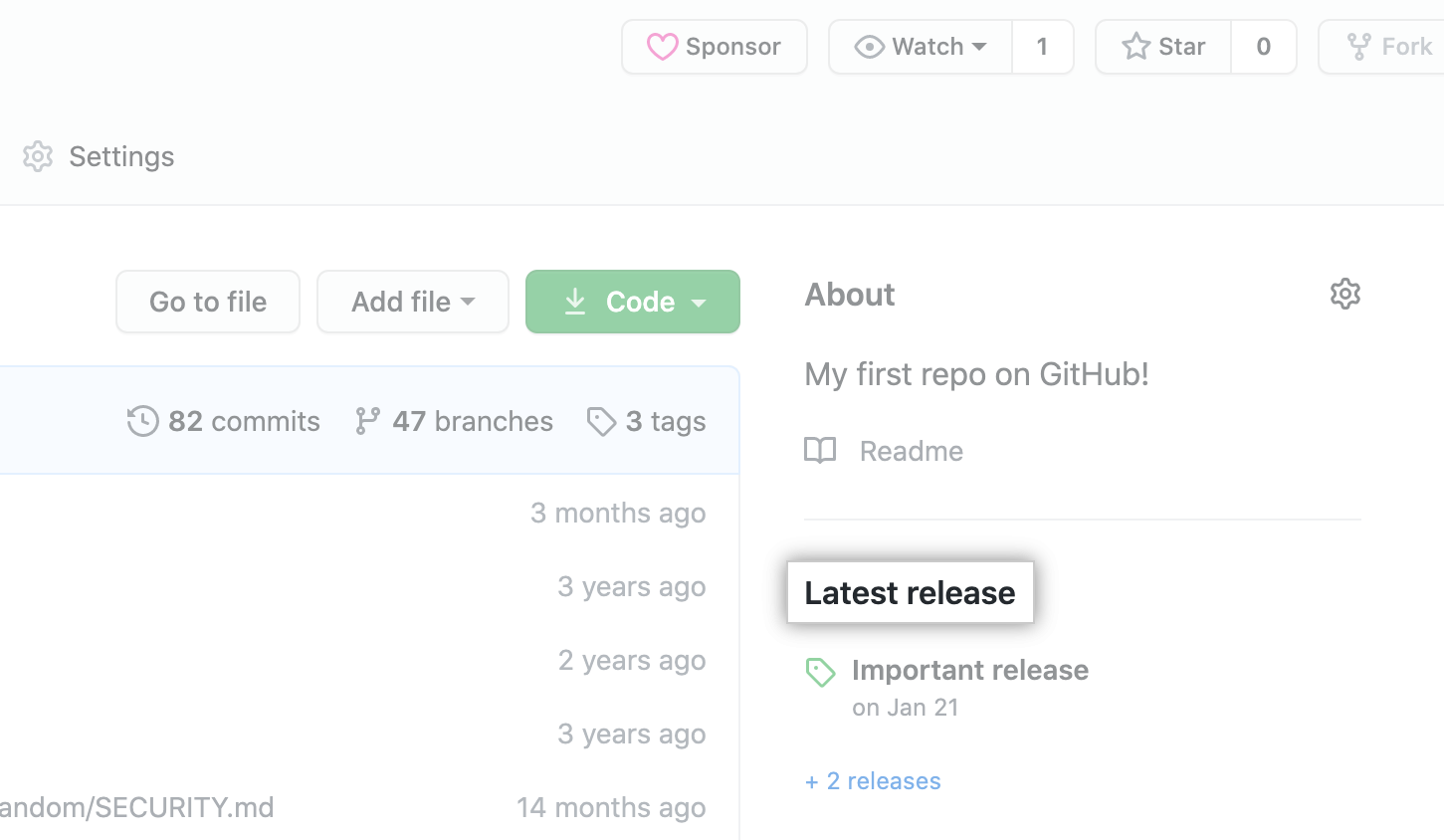
- 在 GitHub 上,导航到仓库的主页面。
- 在文件列表的右侧,单击 Releases 或者 Latest release.

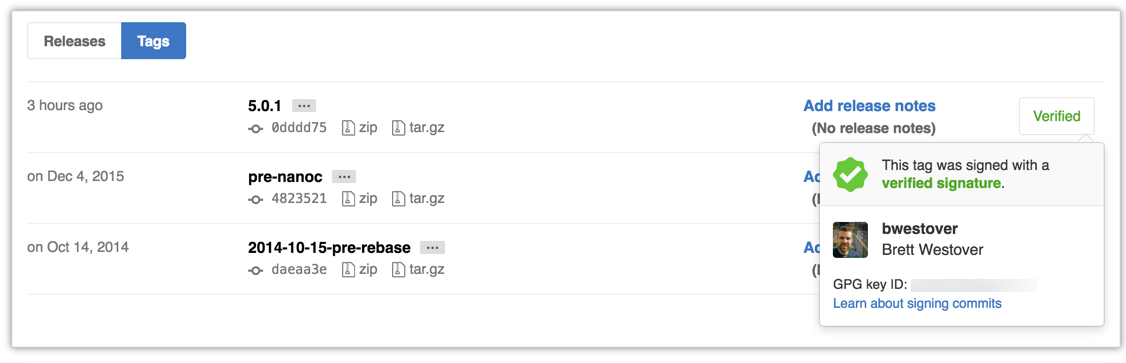
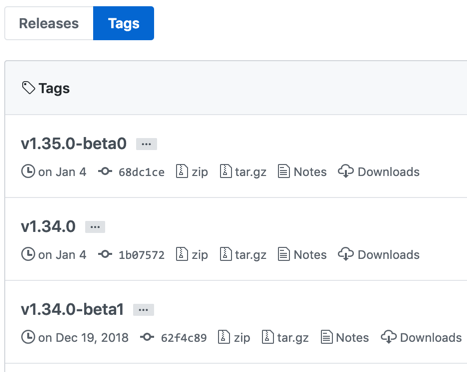
- 在 Releases(版本)页面的顶部,单击 Tags(标记)。

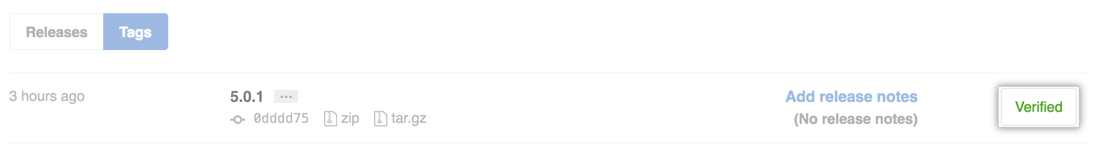
- 在标记说明的旁边有一个框,显示您的标记签名是否经过验证。

- 要查看有关标记签名的更详细信息,请单击 Verified(已验证)或 Unverified(未验证)。 如果您的标记签名未经验证,可单击 Unverified(未验证)框以了解详细原因。