
关于在 GitHub 上搜索
使用我们强大的搜索工具在 GitHub 上的多个仓库、用户和代码行中查找所需的内容。
您可以全局搜索所有 GitHub,也可搜索特定仓库或组织。
- 要全局搜索所有 GitHub,请在页面顶部的搜索字段中输入您要查找的内容,然后在搜索下拉菜单中选择“所有GitHub”。
- 要在特定仓库或组织中搜索,请导航到该仓库或组织页面,在页面顶部的搜索字段中输入要查找的内容,然后按 Enter。
注:
- 必须登录才能跨所有公共仓库搜索代码。
- GitHub Pages 网站在 GitHub 上不可搜索。 但如果源代码内容存在于仓库的默认分支中,您可以使用代码搜索来搜索。 更多信息请参阅“搜索代码”。有关 GitHub Pages 的更多信息,请参阅“什么是 GitHub Pages?”
在 GitHub 上搜索后,您可以对结果排序,或者单击侧栏中的任一语言进一步改进搜索。 更多信息请参阅“对搜索结果排序”。
每次推送更改到 GitHub 时,GitHub 搜索都会使用 ElasticSearch 群集对项目编制索引。 议题和拉取请求在创建或修改时都会编制索引。
GitHub 上的搜索类型
您可以在所有公共 GitHub 仓库以及您可以访问的所有 GitHub 仓库中搜索以下类型的信息:
使用可视界面搜索
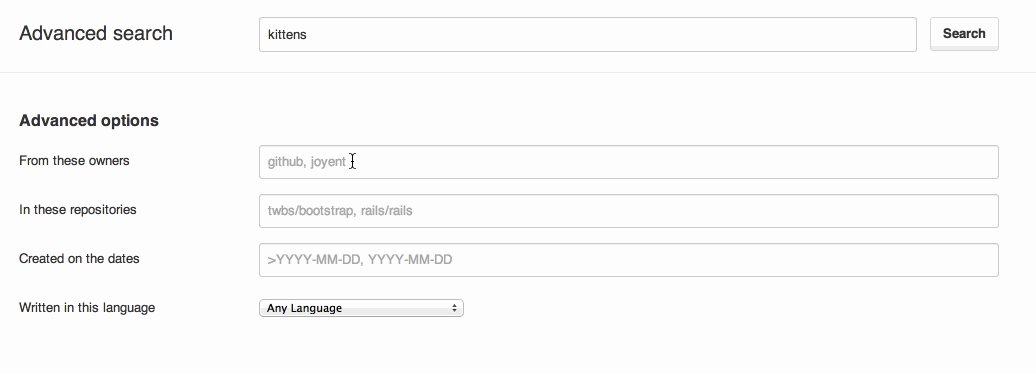
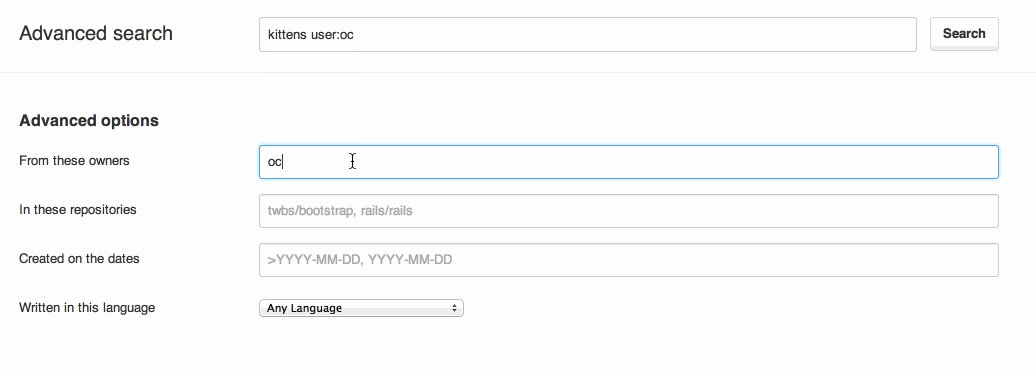
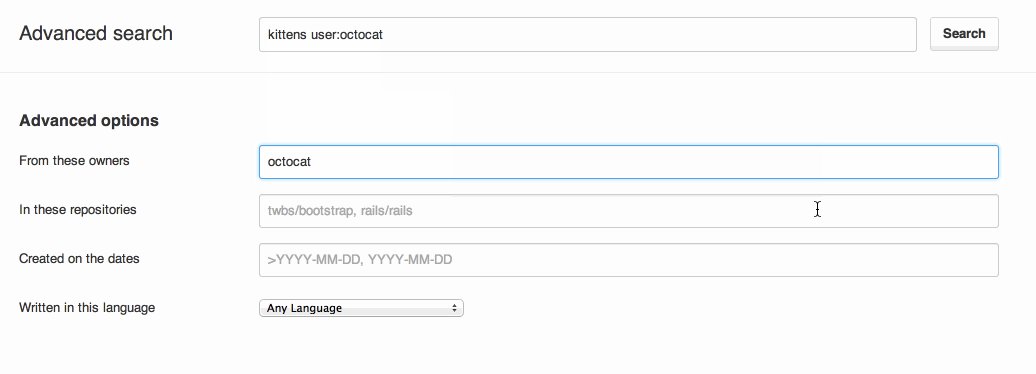
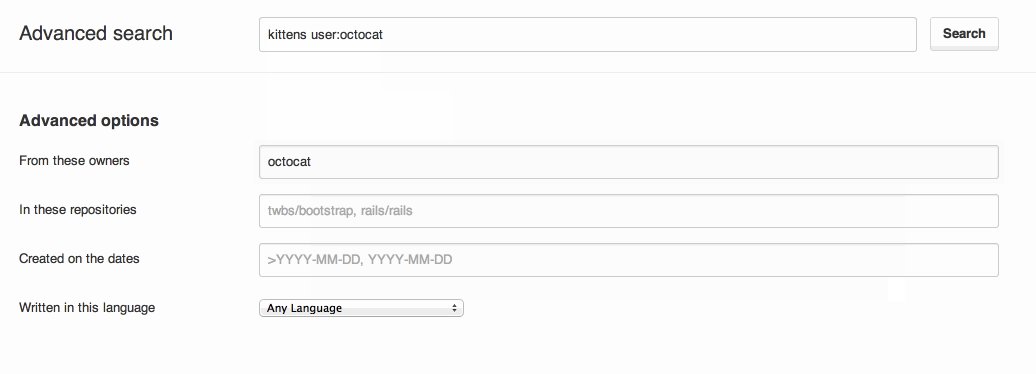
或者,您也可以使用 搜索 页面 或 高级搜索 页面 搜索 GitHub。
高级搜索 页面 提供用于构建搜索查询的可视界面。 您可以按各种因素过滤搜索,例如仓库具有的星标数或复刻数。 在填写高级搜索字段时,您的查询将在顶部搜索栏中自动构建。

同时搜索 GitHub Enterprise 和 GitHub.com
如果使用 GitHub Enterprise,并且您是使用 GitHub Enterprise Cloud 的 GitHub.com 组织的成员,则 GitHub Enterprise 网站管理员可以启用 GitHub Connect,让您同时搜索两个环境。 更多信息请参阅“在 GitHub Enterprise 与 GitHub.com 之间启用 统一搜索”。
只能从 GitHub Enterprise 搜索这两个环境。 要按环境限制搜索范围,可以使用 高级搜索 页面 上的过滤选项,或者使用 environment: 搜索前缀。 若只搜索 GitHub Enterprise 上的内容,请使用搜索语法 environment:local。 若只搜索 GitHub.com 上的内容,则使用 environment:github。
GitHub Enterprise 网站管理员可对连接的 GitHub Enterprise Cloud 组织中的所有公共仓库、私有仓库或特定私有仓库启用 统一搜索。
如果网站管理员在私有仓库中启用 统一搜索,您只能在连接的 GitHub.com 组织中搜索管理员启用了 统一搜索 并且您具有访问权限的私有仓库。 GitHub.com 上的 GitHub Enterprise 管理员和组织所有者无法搜索您的帐户所拥有的私有仓库。 要搜索相关的私有仓库,必须在 GitHub.com 和 GitHub Enterprise 上对您的个人帐户启用私有仓库搜索。 更多信息请参阅“在 GitHub Enterprise 帐户中启用私有 GitHub.com 仓库搜索”。
延伸阅读
- "了解搜索语法"
- "在 GitHub 上搜索"