
在 GitHub 上导航代码
您可以直接在 GitHub 中导航代码,来理解仓库内及仓库之间的关系。
关于在 GitHub 上导航代码
导航代码功能使用开源库 semantic。 支持以下语言:
- CodeQL
- Go
- Java
- JavaScript
- PHP
- Python
- Ruby
- TypeScript
注:代码导航适用于活动的分支。 如果为您启用了此功能,但您看不到功能和方法定义的链接,请推送至分支并重试。
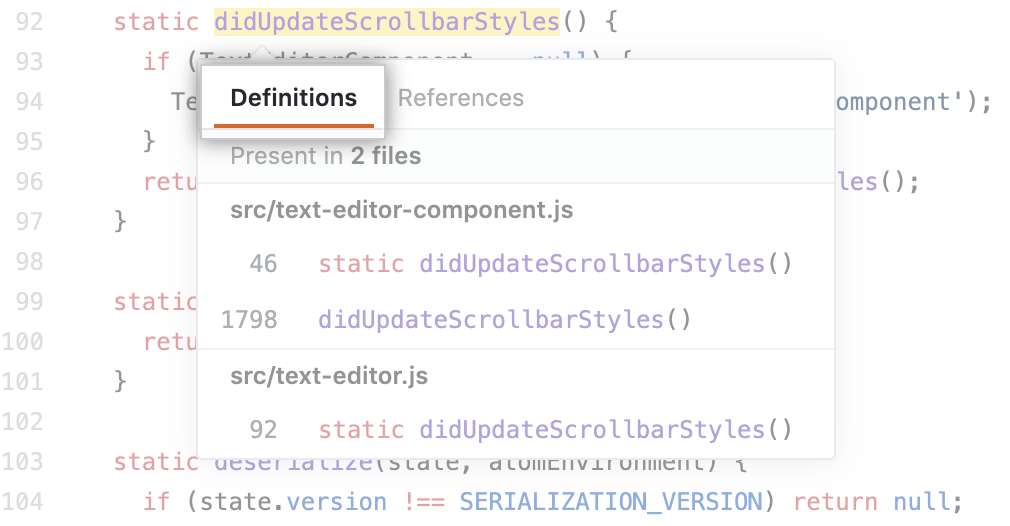
跳至功能或方法的定义
您可以通过单击文件中的函数或方法调用来跳到同一存储库中的函数或方法的定义。

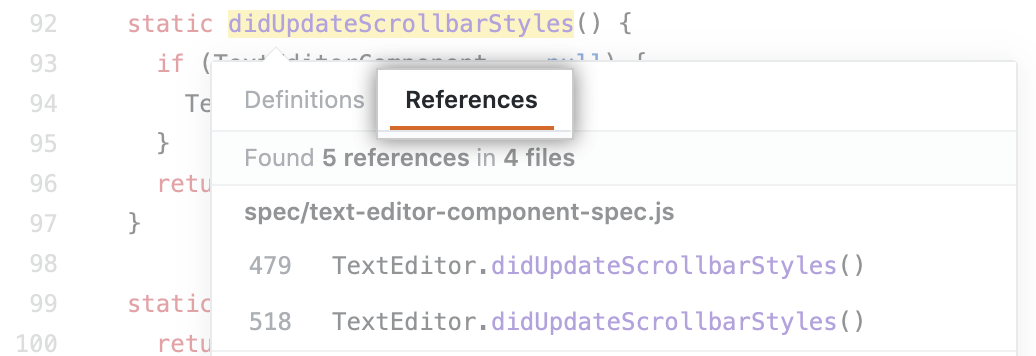
查找函数或方法的所有引用
通过单击文件中的函数或方法调用,然后单击 References 选项卡,可以在同一存储库中找到该函数或方法的所有引用。

延伸阅读
- “搜索代码”