更改 GitHub 用户名
您可以随时更改自己的 GitHub 用户名。
关于用户名更改
您可以将用户名更改为当前未使用的另一个用户名。 如果所需的用户名不可用,您在键入所需的用户名时将看到您是否可以申请释放该用户名的信息。
如果该用户名不符合释放条件,并且您不持有该用户名的商标,则可选择其他用户名或保留您当前的用户名。 GitHub 支持 无法为您释放不可用的用户名。 更多信息请参阅“更改用户名”。
更改用户名后,您的旧用户名即可供其他人申请使用。 对旧用户名下仓库的大多数引用会自动更改为新用户名。 不过,指向您个人资料的某些链接不会自动重定向。
GitHub 无法为以下各项设置重定向:
仓库引用
您更改用户名后,GitHub 自动将引用重定向到您的仓库。
- 指向现有仓库的 Web 链接仍然有效。 进行更改后,可能需要几分钟时间才能完成。
- 从本地仓库克隆推送到旧的远程跟踪 URL 的命令行仍然有效。
如果旧用户名的新所有者创建与您的仓库同名的仓库,则会覆盖重定向条目,并且您的重定向将停止工作。 由于这种可能性,我们建议您在更改用户名后更新所有现有的远程仓库 URL。 更多信息请参阅“更改远程的 URL”。
指向以前的个人资料页面的链接
更改用户名后,指向以前的个人资料页面的链接(例如 https://github.com/previoususername)将返回 404 错误。 我们建议从其他位置更新指向 GitHub 帐户的所有链接,例如您的 LinkedIn 或 Twitter 个人资料。
您的 Git 提交
与您的 GitHub 提供的 noreply 电子邮件地址关联的 Git 提交不会归于新的用户名,并且不会在您的贡献图中显示。如果您的 Git 提交与您已添加到 GitHub 帐户的其他电子邮件地址关联,包括基于 ID 的 GitHub 提供的 noreply 电子邮件地址,它们在您更改用户名后将继续归于您并在您的贡献图中显示。 有关设置电子邮件地址的更多详细信息,请参阅“设置您的提交电子邮件地址”。
更改用户名
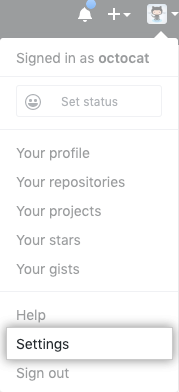
- 在任何页面的右上角,单击您的个人资料照片,然后单击 Settings(设置)。

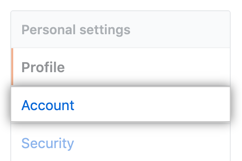
- 在左侧边栏中,单击 Account(帐户)。

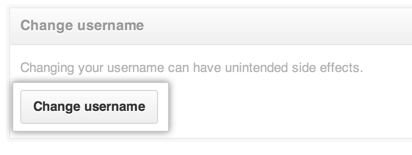
- 在“Change username(更改用户名)”部分,单击 Change username(更改用户名)。

- 阅读有关更改用户名的警告。 如果您仍要更改用户名,请单击 I understand, let's change my username(我了解,让我们更改用户名)。

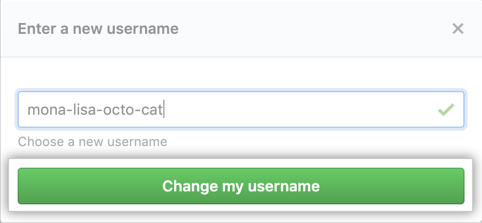
- 键入新的用户名。

- 如果您选择的用户名可用,请单击 Change my username(更改我的用户名)。 如果您选择的用户名不可用,可以尝试其他用户名或您看到的建议之一。