
GitHub 授权用于 SAML 单点登录的个人访问令牌
要将个人访问令牌用于使用 SAML 单点登录 (SSO) 的组织,必须先授权该令牌。
您可以授权现有的个人访问令牌,或者创建新的个人访问令牌,然后再授权。
- 在任何页面的右上角,单击您的个人资料照片,然后单击 Settings(设置)。

- 在左侧边栏中,单击 Developer settings。

- 在左侧边栏中,单击 Personal access tokens(个人访问令牌)。

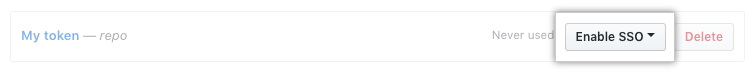
- 在要授权的令牌旁边,单击 Enable SSO(启用 SSO)或 Disable SSO(禁用 SSO)。

- 找到要为其授权访问令牌的组织。
- 单击 Authorize(授权)。
