
GitHub 编辑其他用户仓库中的文件
当您编辑其他用户仓库中的文件时,我们会为您自动 复刻仓库 并 打开拉取请求。
- 才其他用户的仓库中,浏览到包含要编辑文件的文件夹。 单击要编辑文件的名称。
- 在文件内容上方,单击
 。 此时,GitHub 会为您复刻仓库。
。 此时,GitHub 会为您复刻仓库。
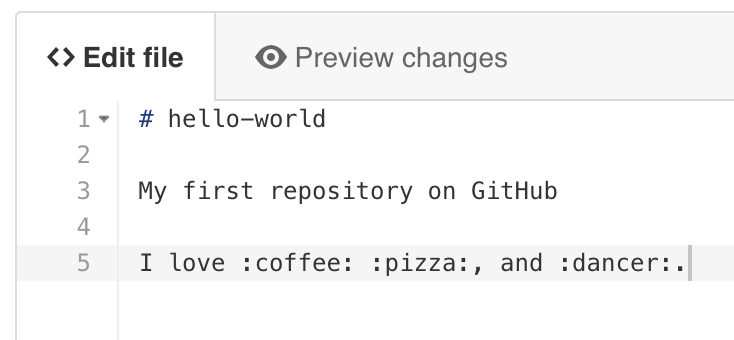
- 对文件做任何需要的更改。

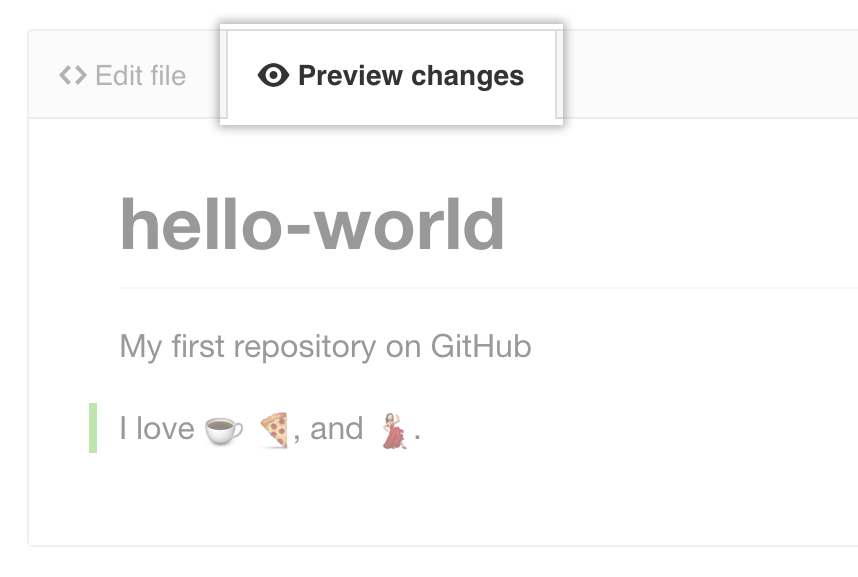
- 在新内容上方,单击 Preview changes(预览更改)。

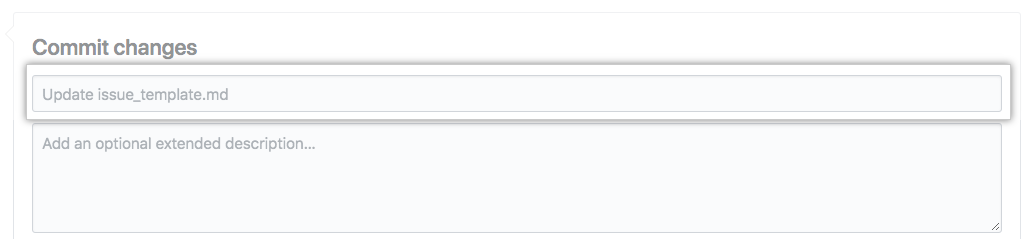
- 在页面底部,输入一条简短、有意义的提交消息,描述您对文件所作的更改。 您可以在提交消息中将提交归于多个作者。 更多信息请参阅“创建有多个合作作者的提交”。

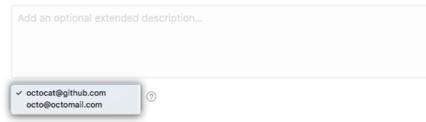
- 以下是提交消息字段,请单击电子邮件地址下拉菜单并选择 Git 作者电子邮件地址。 只有经过验证的电子邮件地址才会出现在此下拉菜单中。 如果您启用了电子邮件地址隐私保护,则
<username>@users.noreply.github.com为默认的提交作者电子邮件地址。 更多信息请参阅“设置提交电子邮件地址”。

- 单击 Propose file change(提议文件更改)。

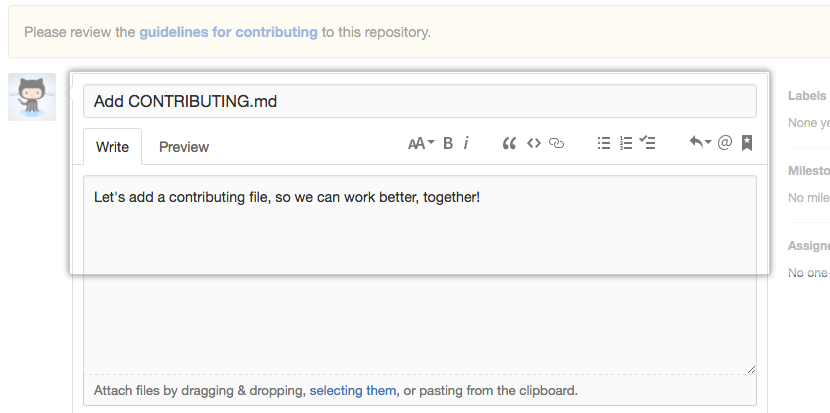
- 为您的拉取请求输标题和说明。

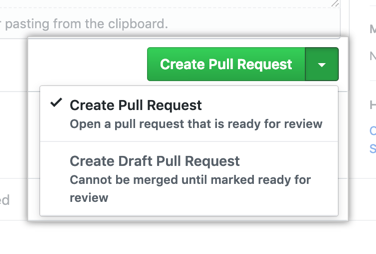
- 单击 Create pull request(创建拉取请求)。

延伸阅读
- “编辑仓库中的文件”