GitHub 验证组织的域
您可以验证组织控制的域来确认组织在 GitHub 上的身份。
要在 GitHub 上验证域,您必须拥有组织中的所有者权限。 更多信息请参阅“组织的权限级别”。您还需要访问权限以使用您的域托管服务修改域记录。
验证组织域的所有权后,将在组织的资料中显示“Verified(已验证)”徽章。 如果您的组织位于 GitHub Enterprise Cloud 上并且已同意公司服务条款,则组织所有者将能够通过查看验证域内每个成员的电子邮件地址来验证组织成员的身份。 更多信息请参阅“关于组织的资料页面”和“升级到公司服务条款”。
要显示“Verified(已验证)”徽章,组织资料中显示的网站和电子邮件信息必须匹配经验证的一个或多个域。 如果组织资料中显示的网站和电子邮件地址在不同的域中托管,则必须验证两个域。
注:如果组织资料中显示的电子邮件地址和网站使用同一个域的变体,则必须验证两种变体。 例如,如果组织的资料显示网站
www.example.com和电子邮件地址info@example.com,您需要验证www.example.com和example.com。
在 GitHub Enterprise Cloud 上,验证组织域的所有权后,您可以将组织的电子邮件通知限制为该域。 更多信息请参阅“将电子邮件通知限于经批准的域”。
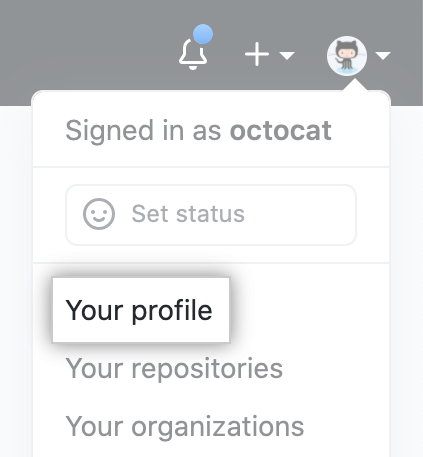
- 在 GitHub 的右上角,单击您的个人资料照片,然后单击 Your profile(您的个人资料)。

- 在您的个人资料页面左侧的“Organizations(组织)”下,单击组织的图标。

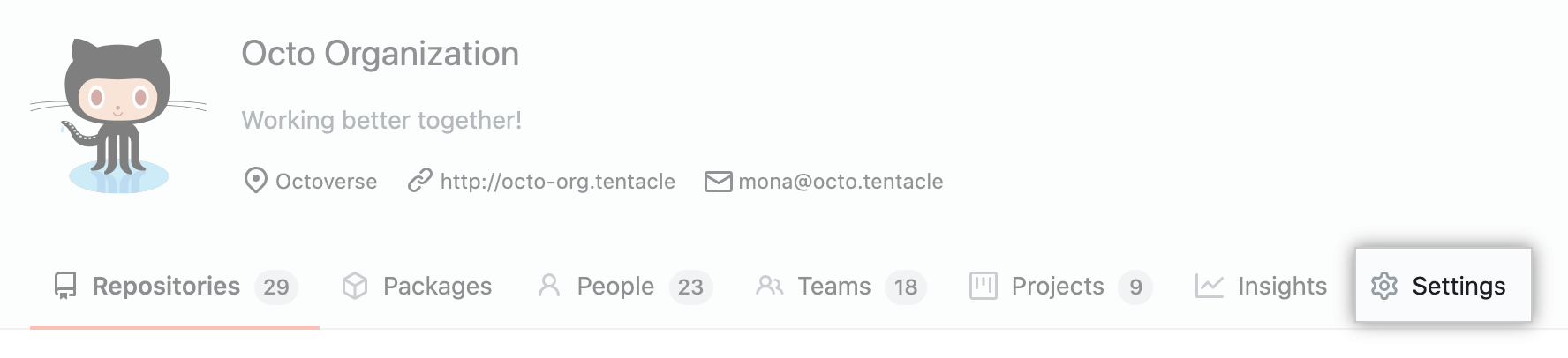
- 在组织名称下,单击
 Settings(设置)。
Settings(设置)。

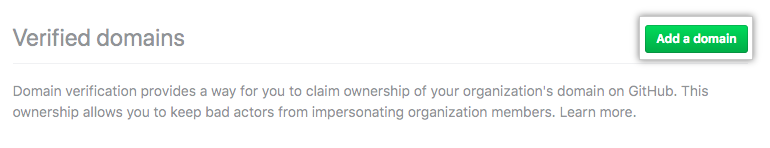
- 在左侧边栏中,单击 Verified domains(已验证的域名)。

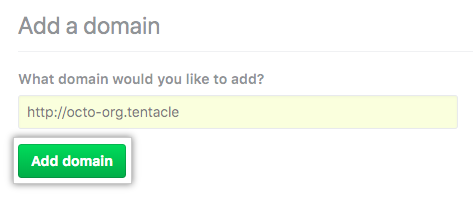
- 单击 Add a domain(添加域)。

- 在域字段中,输入您想要验证的域,然后单击 Add domain(添加域)。

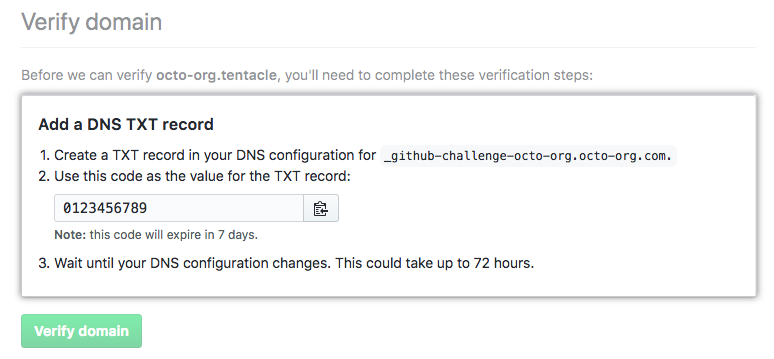
- 按照 Add a DNS TXT record(添加 DNS TXT 记录)下的说明操作,使用您的域托管服务创建 DNS TXT 记录。 您的 DNS 配置可能需要 72 小时才能更改。 DNS 配置更改后,继续下一步。

**提示:**您可通过在命令行中运行 `dig` 命令来确认 DNS 配置已更改。 在示例命令中,将 `ORGANIZATION` 替换为您组织的名称,将 `example.com` 替换为您想要验证的域。 您应看到命令输出中列出的新 TXT 记录。
shell
$ dig _github-challenge-ORGANIZATION.example.com +nostats +nocomments +nocmd TXT
- 确认您的 TXT 记录添加到 DNS 后,导航到组织设置中的 Verified domains(已验证的域)选项卡。 您可以按照上面的步骤 1 至 4 操作找到 Verified domains(已验证的域)选项卡。

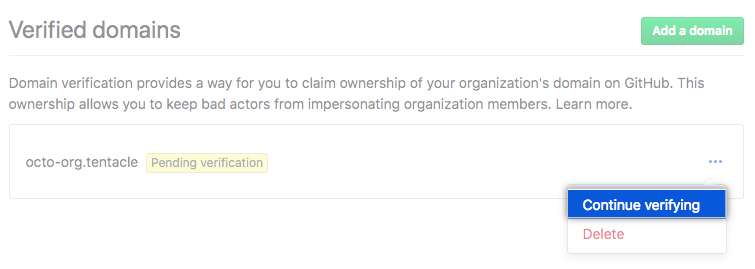
- 在待验证的域旁边,单击
 ,然后单击 Continue verifying(继续验证)。
,然后单击 Continue verifying(继续验证)。

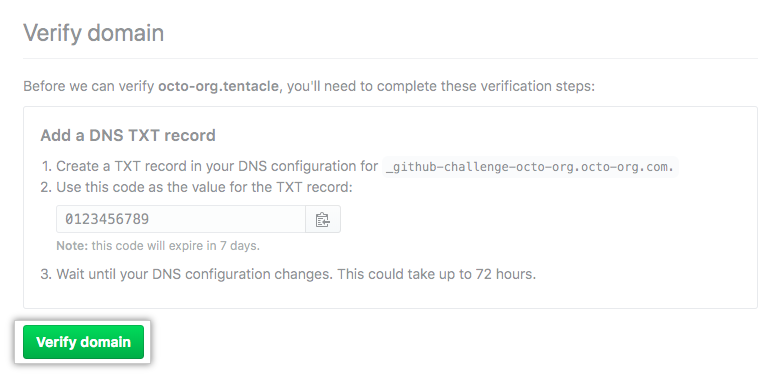
- 单击 Verify domain(验证域)。

- (可选)组织的资料页面中显示“Verified(已验证)”徽章后,您可以从域托管服务的 DNS 记录中删除 TXT 条目。