GitHub 为赞助帐户中的事件配置 web 挂钩
您可以配置 web 挂钩以在您获得新的赞助或现有赞助者更改其赞助时收到提醒。
要监视赞助商的更改(例如在付款期结束时取消),您可以为赞助用户或组织帐户创建Webhooks。当为您的赞助用户或组织帐户设置一个Webhook时,创建,编辑或删除赞助时,您将收到更新。更多信息请参见sponsorshipweb挂钩事件。
管理被赞助用户帐户的 web 挂钩
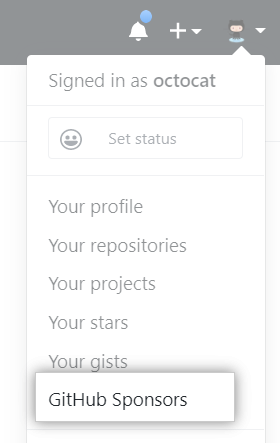
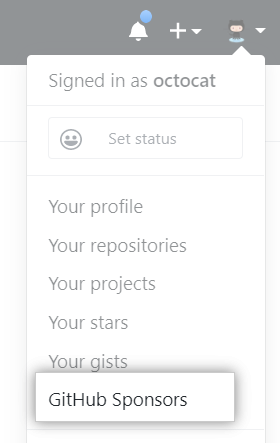
- 在任何页面的右上角,单击您的个人资料照片,然后单击 GitHub 赞助者。

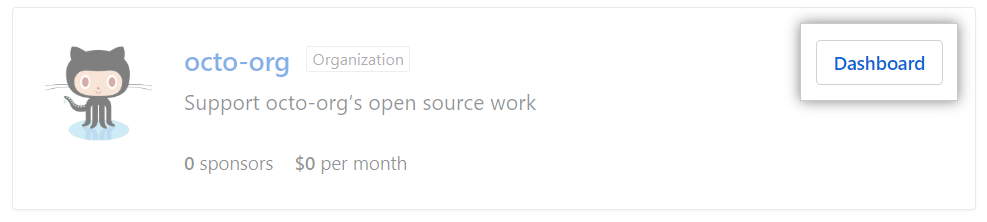
- 如果您赞助的符合条件的帐户列表显示,可在帐户名称右侧单击 Dashboard(仪表板)。

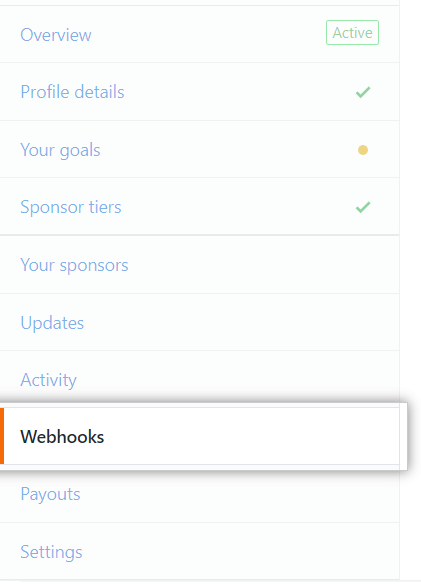
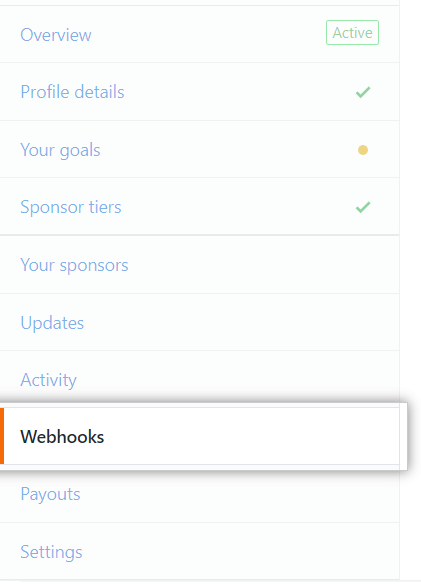
- 在左侧边栏中,单击 Webhooks(web 挂钩)。

- 单击 Add webhook(添加 web 挂钩)。

- 键入有效负载 URL,然后自定义配置(可选)。 更多信息请参阅“创建 web 挂钩”。

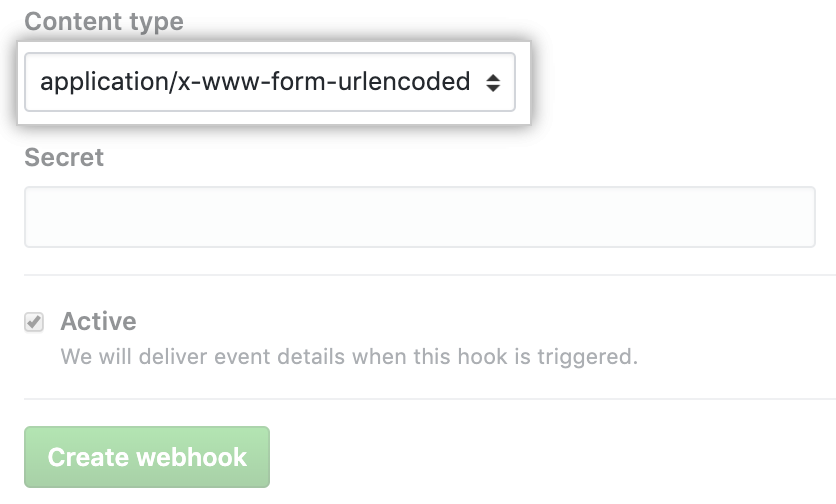
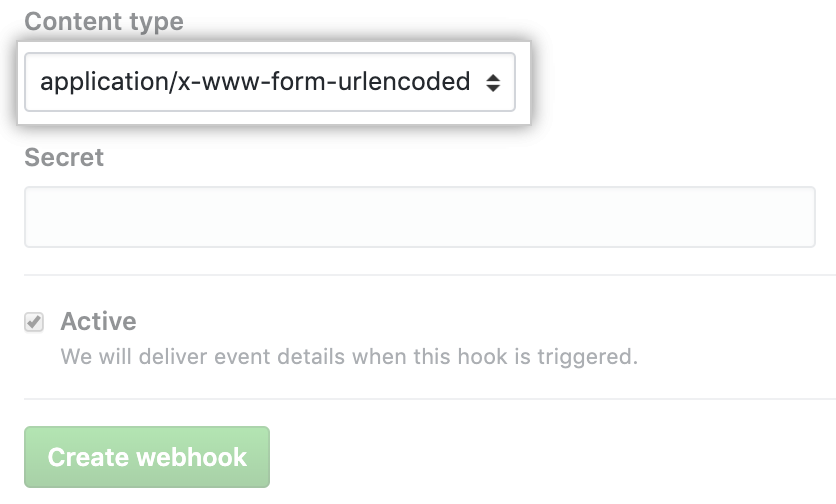
- 在“Content type(内容类型)”下,选择您想要接收的数据格式。 更多信息请参阅“创建 web 挂钩”。

- 输入密钥令牌。 更多信息请参阅“保护 web 挂钩”。

- 要接收关于赞助活动的更新,请选择 Active(活动)。

- 单击 Create webhook(创建 web 挂钩)。

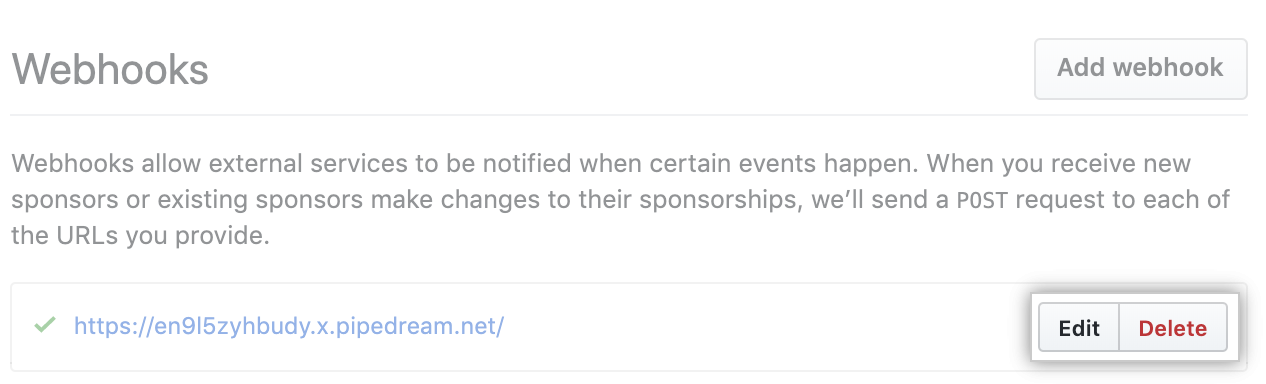
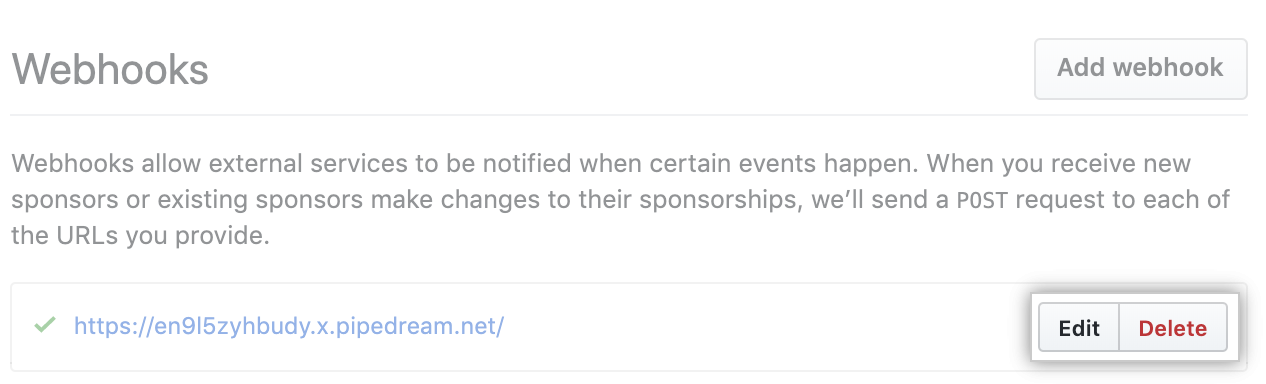
- 要编辑现有的 web 挂钩,请单击 Edit(编辑)。 若要删除现有的 web 挂钩,请单击 Delete(删除)。

管理被赞助组织的 web 挂钩
组织所有者可以为发起组织配置Web挂钩。
- 在任何页面的右上角,单击您的个人资料照片,然后再单击 GitHub 赞助者。

- 在您赞助的符合条件的帐户列表中,在组织右侧单击 Dashboard(仪表板)。

- 在左侧边栏中,单击 Webhooks(web 挂钩)。

- 单击 Add webhook(添加 web 挂钩)。

- 键入有效负载 URL,然后自定义配置(可选)。 更多信息请参阅“创建 web 挂钩”。

- 在“Content type(内容类型)”下,选择您想要接收的数据格式。 更多信息请参阅“创建 web 挂钩”。

- 输入密钥令牌。 更多信息请参阅“保护 web 挂钩”。

- 要接收关于赞助活动的更新,请选择 Active(活动)。

- 单击 Create webhook(创建 web 挂钩)。

- 要编辑现有的 web 挂钩,请单击 Edit(编辑)。 若要删除现有的 web 挂钩,请单击 Delete(删除)。