
GitHub 管理您的个人资料 README
您可以将自述文件添加到您的GitHub个人资料中,以向其他人介绍您自己。
关于您的个人资料README
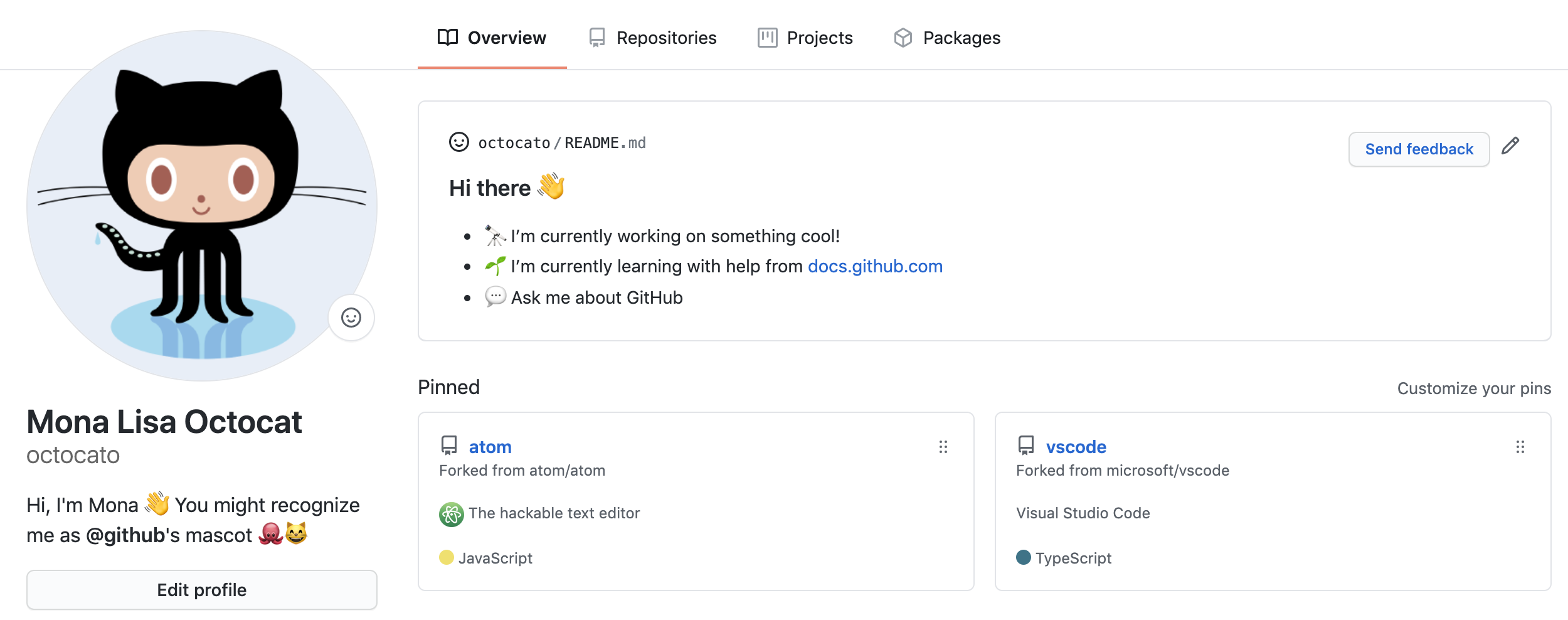
您可以通过创建个人资料README与GitHub社区上有关您自己的信息。GitHub在个人资料页面顶部显示您的个人资料README。
您可以决定在个人资料README中包含哪些信息,因此可以完全控制自己在GitHub上的展示方式。以下是一些访问者在您的个人资料README中可能发现有趣,有趣或有用的信息示例。
- “关于我”部分描述了您的工作和兴趣
- 您引以为豪的贡献以及这些贡献的背景
- 在您所参与的社区中获得帮助的指南

您可以使用GitHub Flavored Markdown设置文本格式,并在个人资料README中包含表情符号,图像和GIF。有关更多信息,请参阅“ 在GitHub上编写和格式化入门 ”。
基本要求
如果满足以下所有条件,则GitHub将在您的个人资料页面上显示您的个人资料README。
- 您已经创建了一个名称与您的GitHub用户名相匹配的存储库。
- 该存储库是公共的。
- 存储库的根目录中包含一个名为README.md的文件。
- README.md文件包含任何内容。
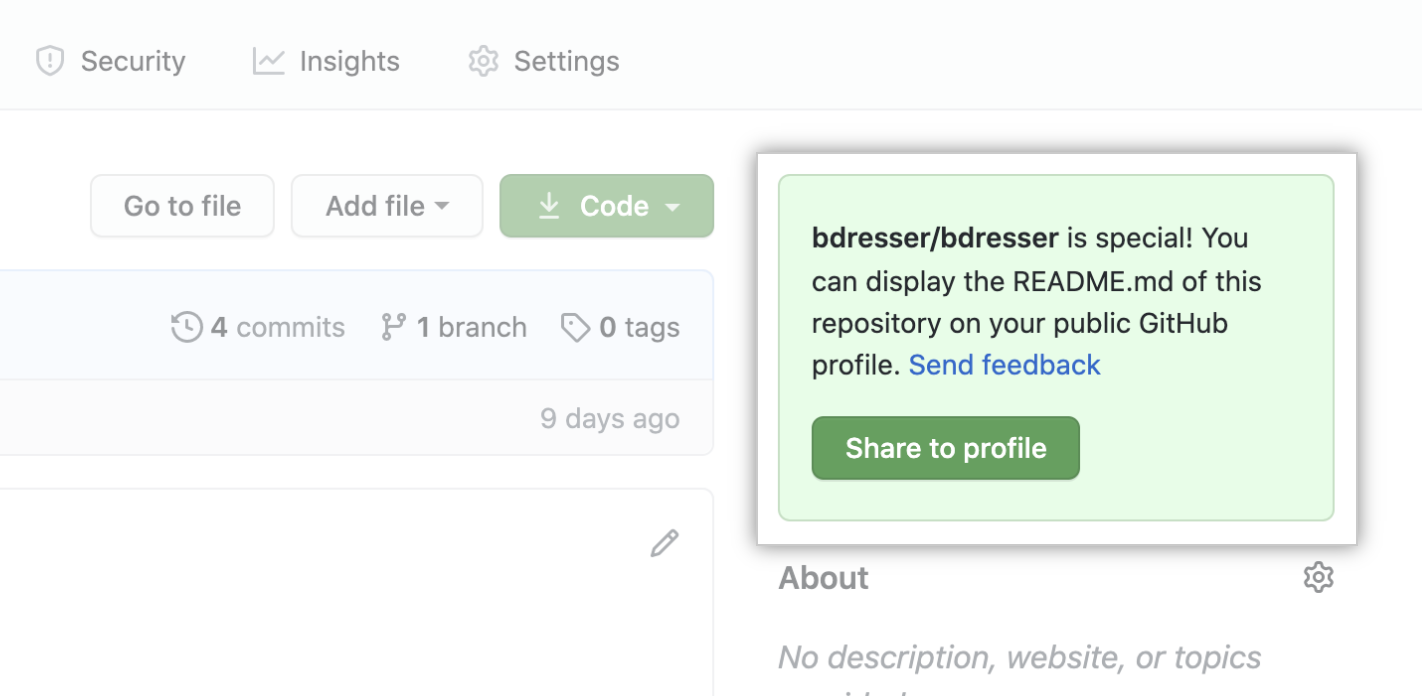
注意:如果您在2020年7月之前创建了一个与用户名相同名称的公共存储库,则GitHub不会在您的个人资料上自动显示该存储库的README。您可以通过转到GitHub.com上的存储库并单击“ 共享至配置文件”,手动将存储库的自述文件共享到您的配置文件。

添加配置文件README
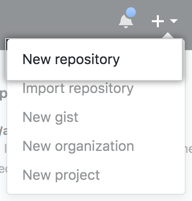
- 在任何页面的右上角,使用 下拉菜单选择 New repository(新建仓库)。

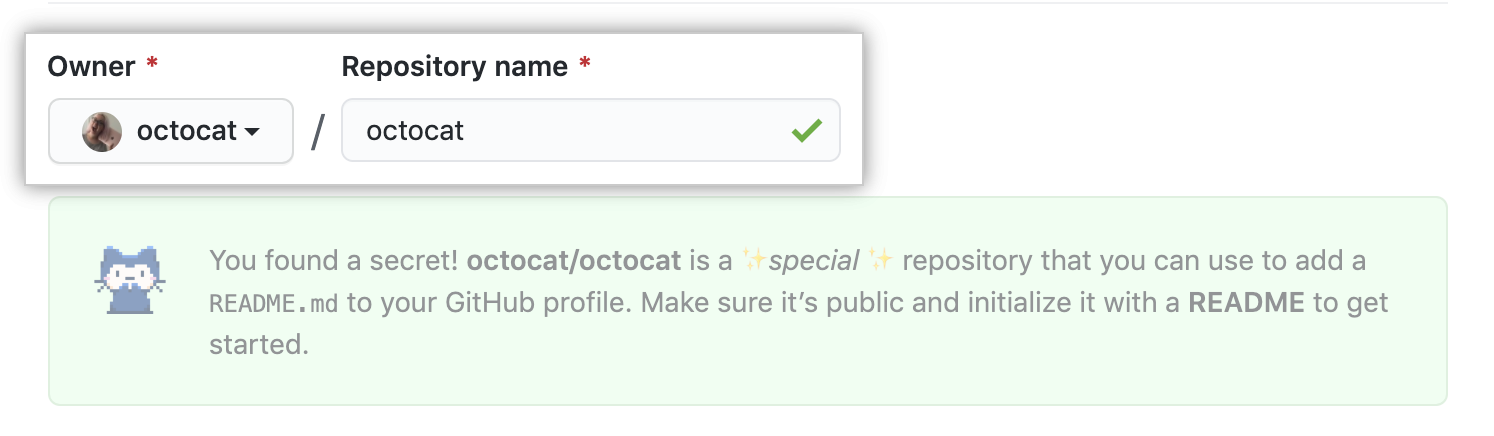
- 在“存储库名称”下,键入与您的GitHub用户名匹配的存储库名称。例如,如果您的用户名是“ octocat”,则存储库名称必须是“ octocat”。

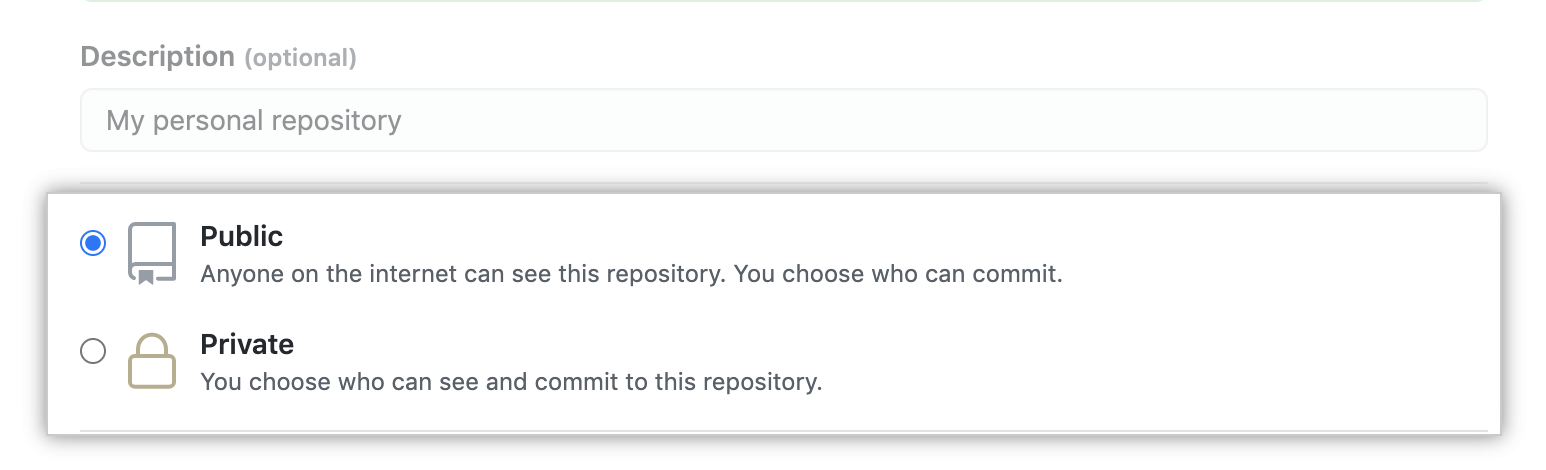
- (可选)添加仓库的说明。 For example, "My personal repository."

- 选择公开。

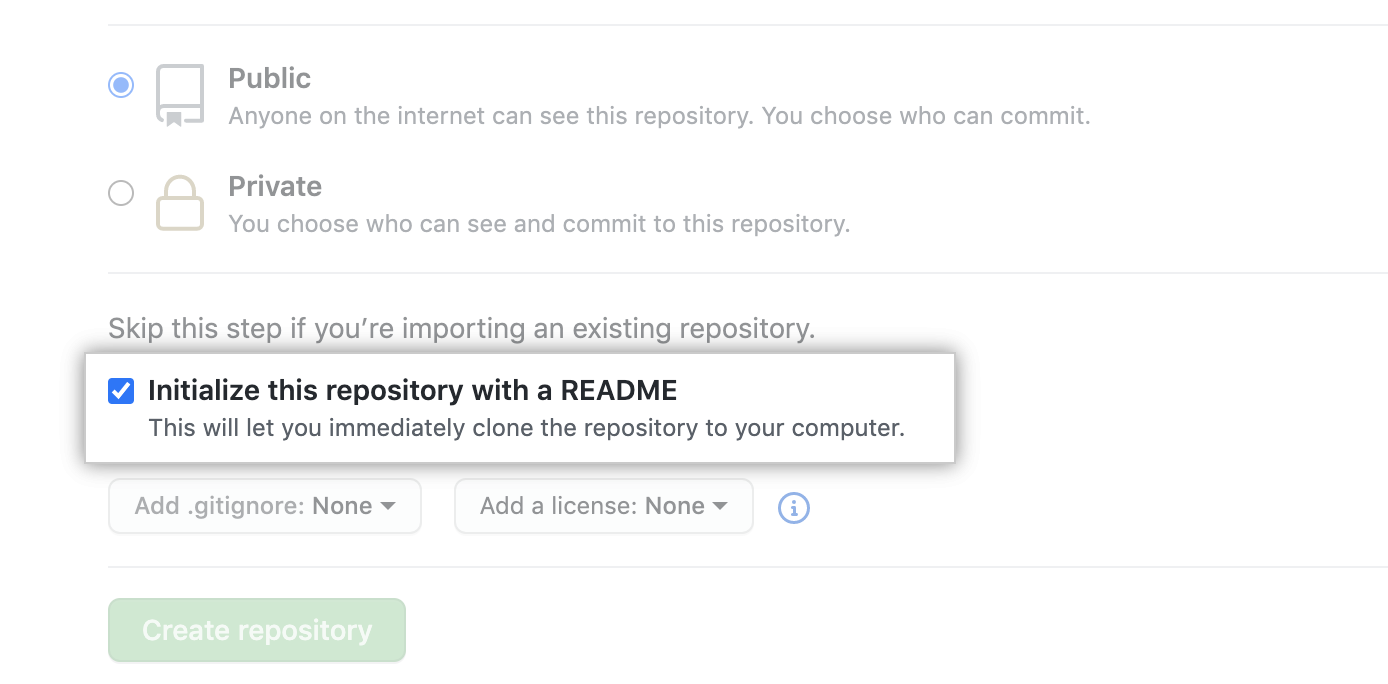
- 选择 Initialize this repository with a README(使用自述文件初始化此仓库)。

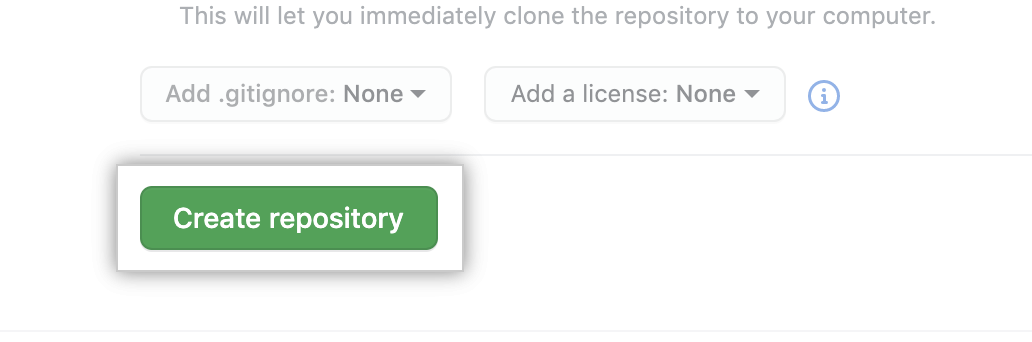
- 单击创建存储库。

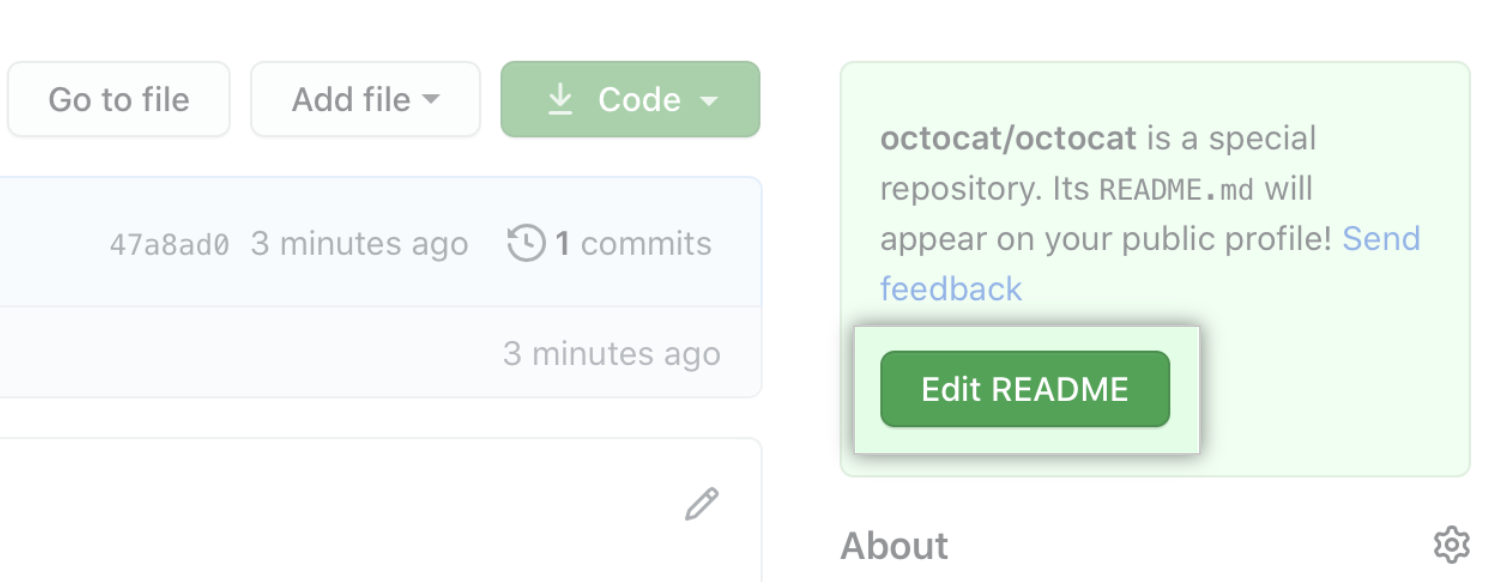
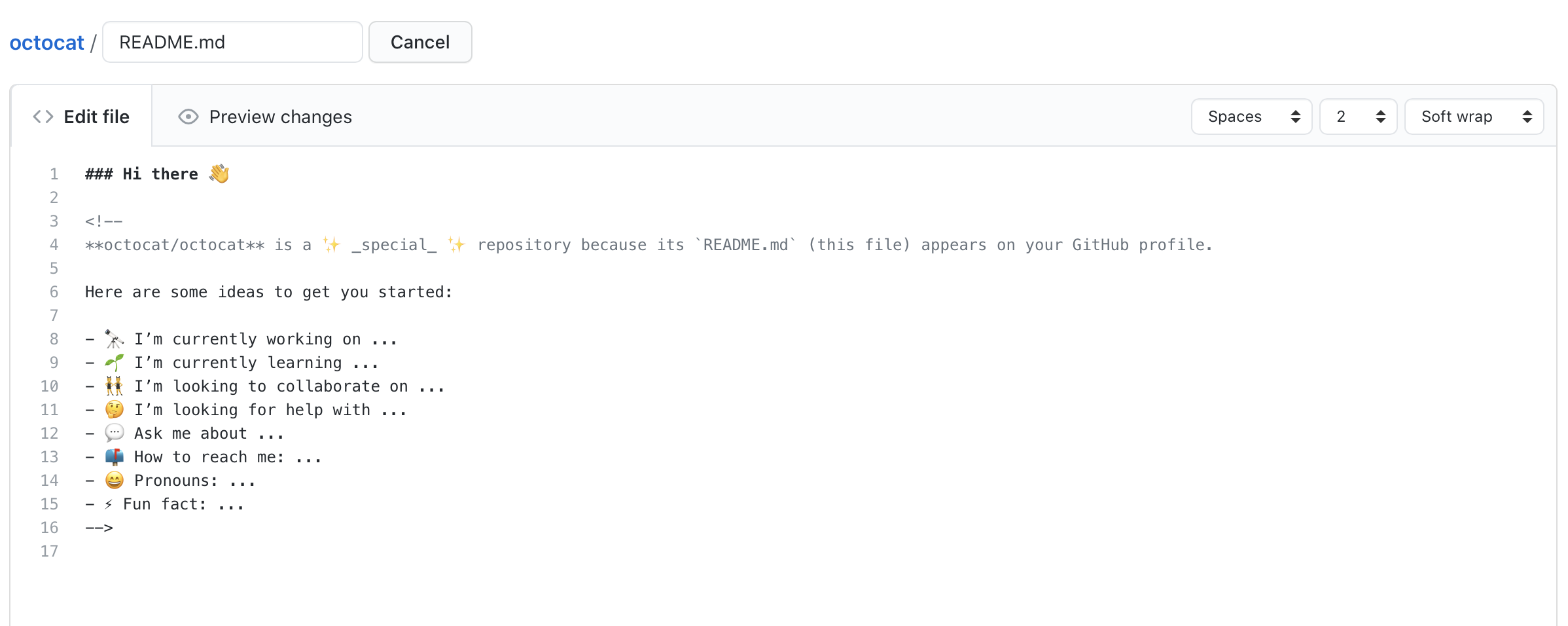
- 点击右侧边栏上方的编辑自述文件。

生成的README文件已预先填充了模板,可为您的个人资料 README 提供一些启发。

删除个人资料 README
如果满足以下任何条件,则从您的 GitHub 个人资料中删除个人资料 README:
- 自述文件为空或不存在。
- 该存储库是私有的。
- 存储库名称不再与您的用户名匹配。
选择的方法取决于您的需求,但是如果不确定,我们建议将存储库设为私有。有关如何将存储库设为私有的步骤,请参阅“更改存储库的可见性”。