GitHub 跟踪文件中的更改
您可以跟踪对文件中各行的更改,了解文件的各部分如何随着时间推移而发生变化。
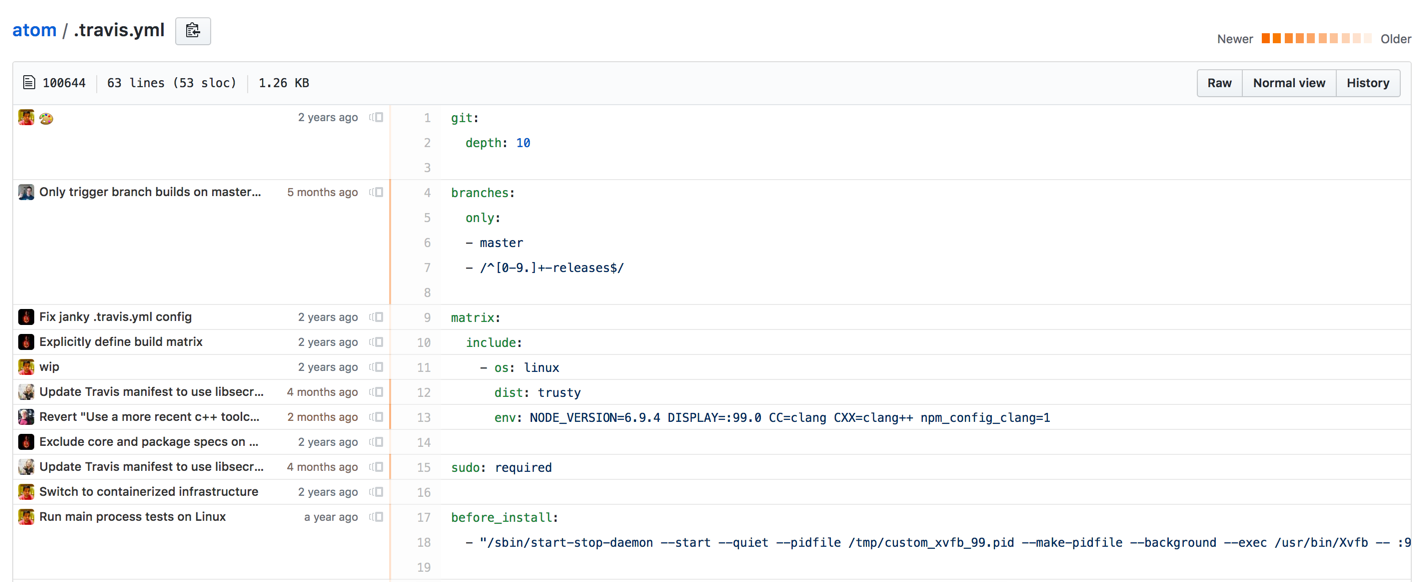
使用追溯视图时,您可以查看整个文件的逐行修订历史记录,也可以通过单击  查看文件中某一行的修订历史记录。 每次单击
查看文件中某一行的修订历史记录。 每次单击  后,您将看到该行以前的修订信息,包括提交更改的人员和时间。
后,您将看到该行以前的修订信息,包括提交更改的人员和时间。

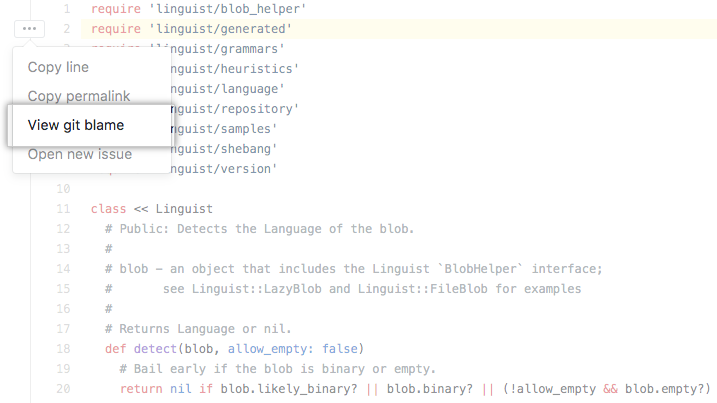
在文件或拉取请求中,您还可以使用  菜单查看所选行或行范围的 Git 追溯。
菜单查看所选行或行范围的 Git 追溯。

提示:在命令行中,您还可以使用
git blame查看文件内各行的修订历史记录。 更多信息请参阅 Git 的git blame文档。
- 在 GitHub 上,导航到仓库的主页面。
- 单击以打开您想要查看其行历史记录的文件。
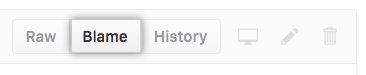
- 在文件视图的右上角,单击 Blame(追溯)可打开追溯视图。

- 要查看特定行的早期修订,或重新追溯,请单击
 ,直至找到您有兴趣查看的更改。
,直至找到您有兴趣查看的更改。