
GitHub 创建拉取请求
创建拉取请求以提议和协作处理对仓库的更改。 这些更改在分支中提议,以确保 master 分支只包含已完成并批准的工作。
对仓库具有读取权限的任何人都可以创建拉取请求,但要创建分支,必须具有写入权限。 如果要为拉取请求创建新分支,又没有仓库的写入权限,可以先对仓库复刻。 更多信息请参阅“从复刻创建拉取请求”和“关于复刻”。
您可以在创建拉取请求时指定要将更改合并到哪个分支。 拉取请求只能在不同的两个分支之间打开。
注:要打开公共仓库中的拉取请求,您必须对头部或源分支具有写入权限;对于组织拥有的仓库,您必须是拥有该仓库的组织的成员,才能打开拉取请求。
您可以将拉取请求链接到议题,以便显示正在进行修复并在有人合并拉取请求时自动关闭议题。 更多信息请参阅“将拉取请求链接到议题”。
更改分支范围和目标仓库
默认情况下,拉取请求基于父仓库的默认分支。
如果默认父仓库不正确,您可以使用下拉列表更改父仓库和分支, 还可以使用下拉列表交换头部分支和基本分支,以确定引用点之间的差异。 这里的引用必须是 GitHub 仓库中的分支名称。

考虑分支时,请记住,基础分支是应该应用更改的位置,头部分支包含要应用的内容。
更改基本仓库时,也会更改关于拉取请求的通知。 每个对基本仓库有推送权限的人都会收到电子邮件通知,他们下次登录时会在仪表板上看到新的拉取请求。
更改分支范围中的任何信息时,提交和文件更改预览区将更新以显示您的新范围。
提示:
- 使用比较视图可设置跨任何时间范围的比较。 更多信息请参阅“比较提交”。
- 项目维护员可以为仓库添加拉取请求模板。 模板包括拉取请求正文中的信息提示。 更多信息请参阅“关于议题和拉取请求模板”。
创建拉取请求
提示:您也可以使用 GitHub Desktop 创建拉取请求。 更多信息请参阅 GitHub Desktop 文档中的“创建议题或拉取请求”。
- 在 GitHub 上,导航到仓库的主页面。
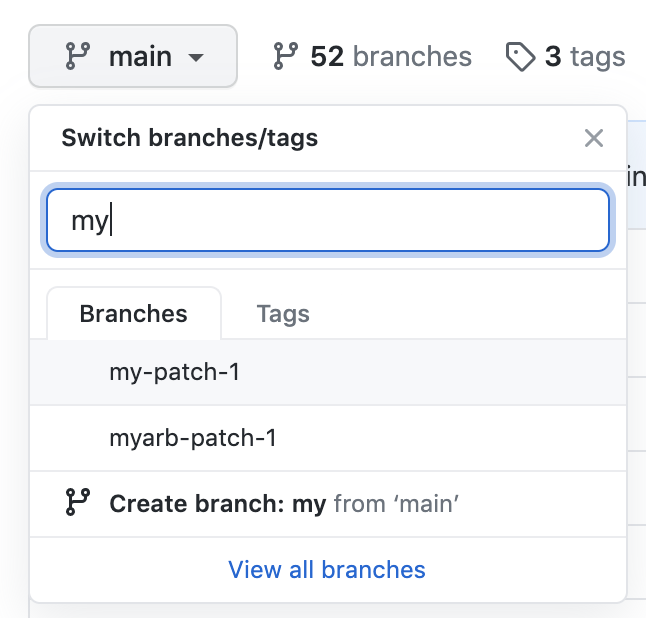
- 在“Branch(分支)”菜单中,选择包含提交的分支。

- 在文件列表上方,单击
 Pull request.
Pull request.

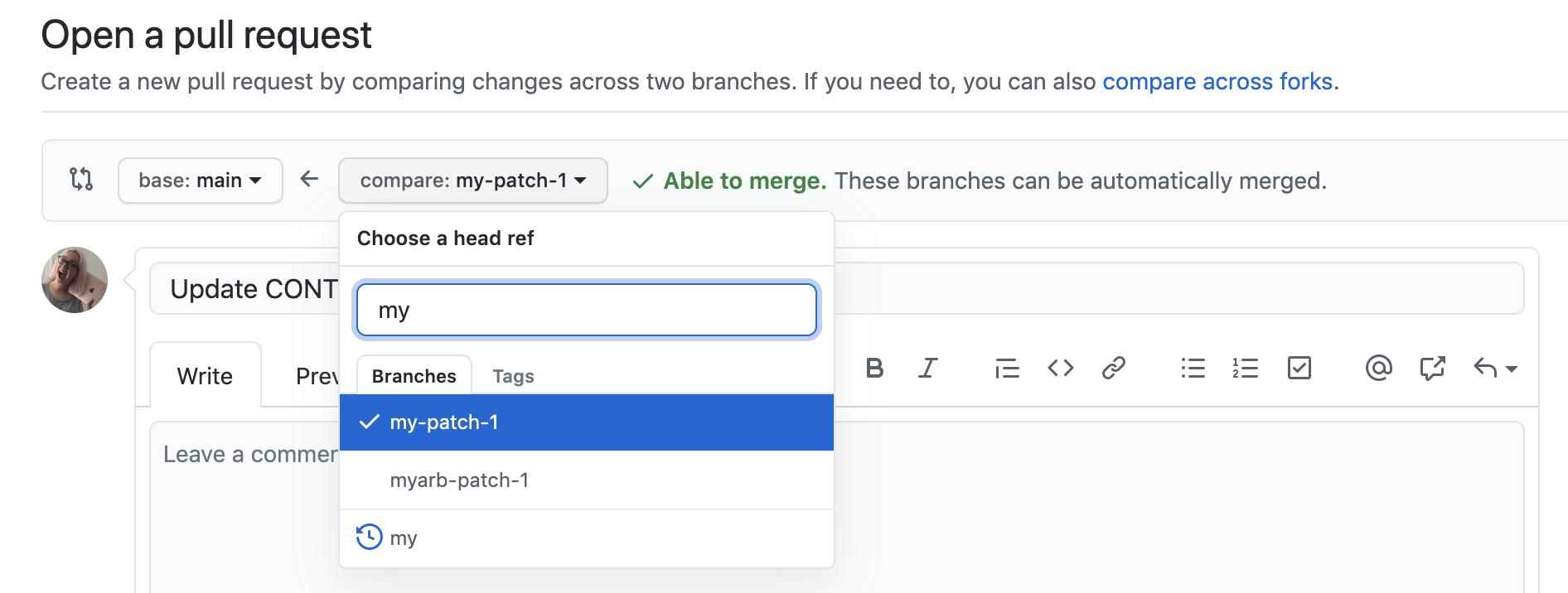
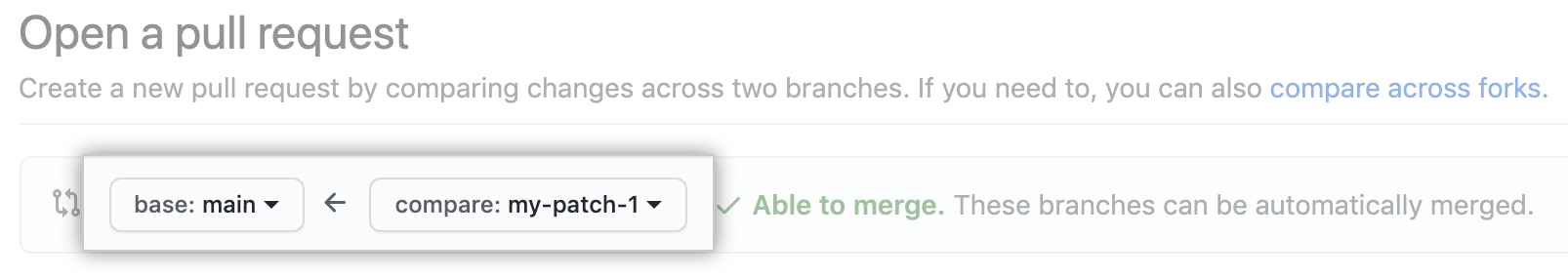
- 使用 base(基础)分支下拉菜单选择要向其合并更改的分支,然后使用 compare(比较)分支下拉菜单选择进行了更改的主题分支。

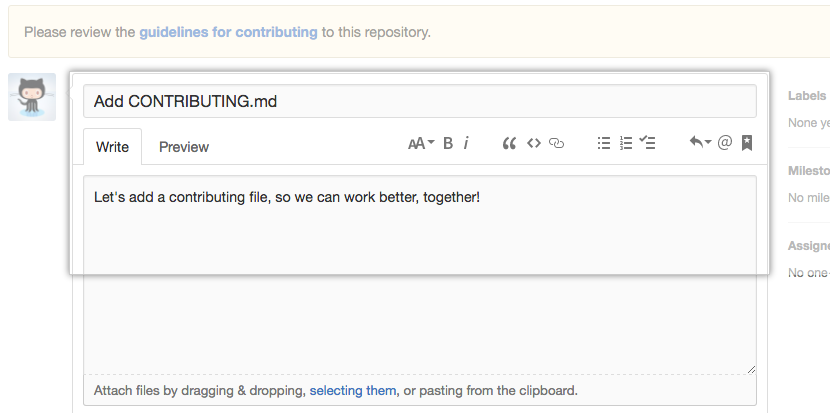
- 为您的拉取请求输标题和说明。

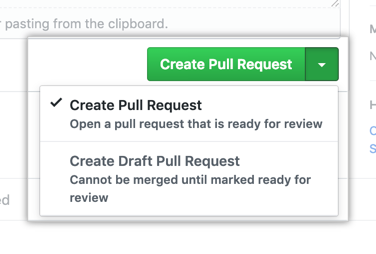
- 要创建可供审查的拉取请求,请单击 Create Pull Request(创建拉取请求)。 要创建草稿拉取请求,请使用下拉列表选择 Create Draft Pull Request(创建草稿拉取请求),然后单击 Draft Pull Request(草稿拉取请求)。 有关拉取请求草稿的更多信息,请参阅“关于拉取请求”。

在拉取请求通过审查后,可将其合并到仓库中。