
GitHub 管理来自代码扫描的警报
您可以查看、修复和关闭项目代码中潜在漏洞或错误的警报。
拥有仓库写入权限的人可管理仓库的 代码扫描 警报。
注意:代码扫描 目前处于测试阶段,可能会更改。 要申请访问测试版,请加入等待列表。
关于 代码扫描 中的警报
使用 CodeQL 扫描代码或者上传静态分析工具的 代码扫描 结果后,GitHub 将显示仓库中的警报。
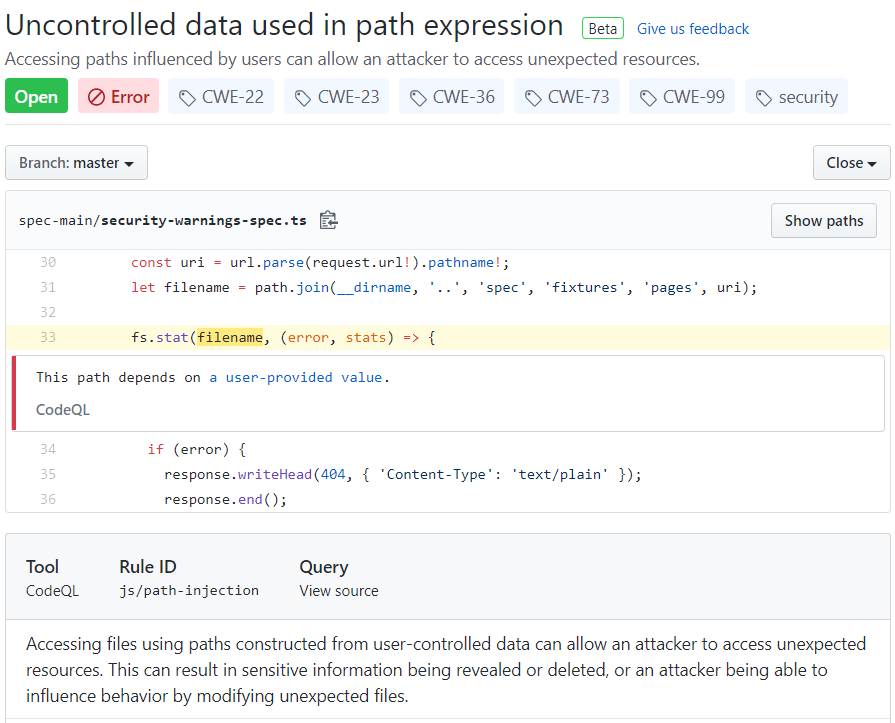
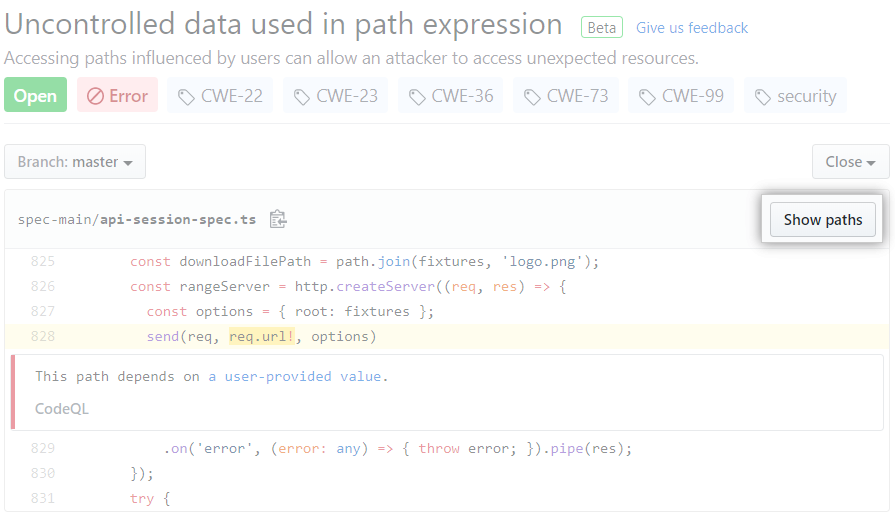
警报显示可能包含安全漏洞或错误的代码。 每个警报都会突出显示代码的问题,并提供如何解决此问题的信息。 您可以看到触发警报的代码行以及警报的属性,例如问题的严重程度和性质。 警报还会告知该问题第一次被引入的时间。

如果不执行警报建议的操作,可以手动关闭警报。 例如,您可以关闭用于测试的代码的警报,或者您认为是误报的警报。 如果修复编码错误的成本大于改进代码的潜在利益,您可能还希望关闭警报。
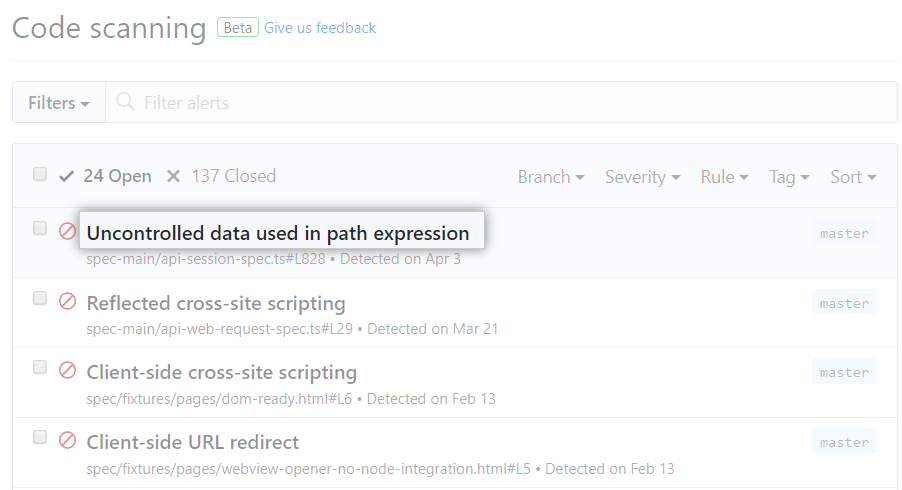
默认情况下,GitHub 显示默认分支和任何受保护分支的警报。 您可以对警报列表进行排序和过滤,只查看您感兴趣的警报。
您可以查看拉取请求中引入的警报,并立即采取措施。 当 代码扫描 在拉取请求中找到漏洞或错误时,GitHub 会在时间线中显示注释,并显示拉取请求的差异视图。
代码扫描 还会报告代码中的数据流问题。 数据流分析将查找代码库中的潜在安全问题,例如以不安全方式使用的数据、将危险参数传递给函数的代码区域以及泄露敏感信息的风险。
当 代码扫描 报告数据流警报时,GitHub 将显示数据在代码中如何移动。 代码扫描 可用于识别泄露敏感信息的代码区域,并且可能是恶意用户攻击的入口点。
您可以将 SARIF 文件从第三方静态分析工具上传到 GitHub,并且在仓库中看到 代码扫描 来自这些工具的警报。 要开始,请参阅“将 SARIF 文件上传到 GitHub”。
如果从第三方工具上传 SARIF 文件,或使用自定义 CodeQL 查询扫描代码,GitHub 将仅使用支持的 SARIF 2.1.0 属性来显示警报。 第三方工具或自定义查询的结果可能不包括在使用 GitHub 默认 CodeQL 查询扫描代码时看到的所有属性。 更多信息请参阅“代码扫描 的 SARIF 支持”。
查看警报
- 在 GitHub 上,导航到仓库的主页面。
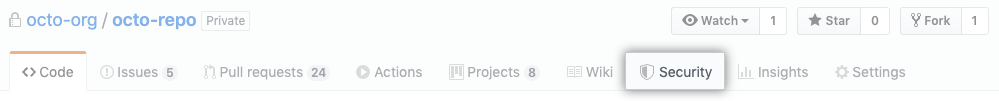
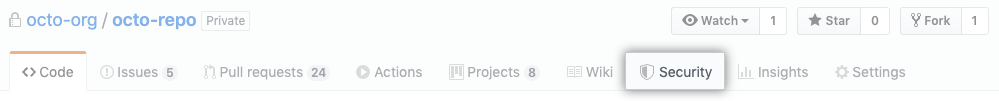
- 在仓库名称下,单击 Security(安全)。

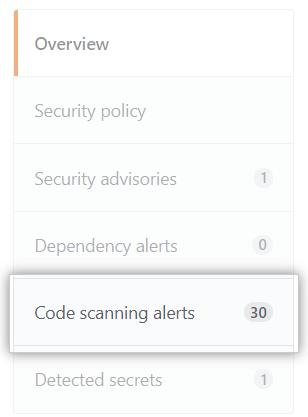
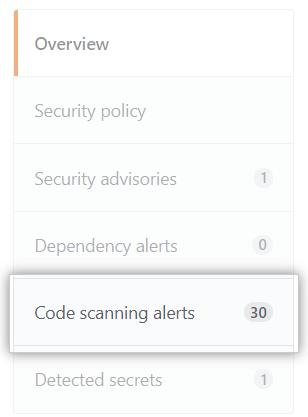
- 在左侧边栏中,单击 Code scanning alerts(代码扫描警报)。 (可选)选择您使用的代码扫描工具。

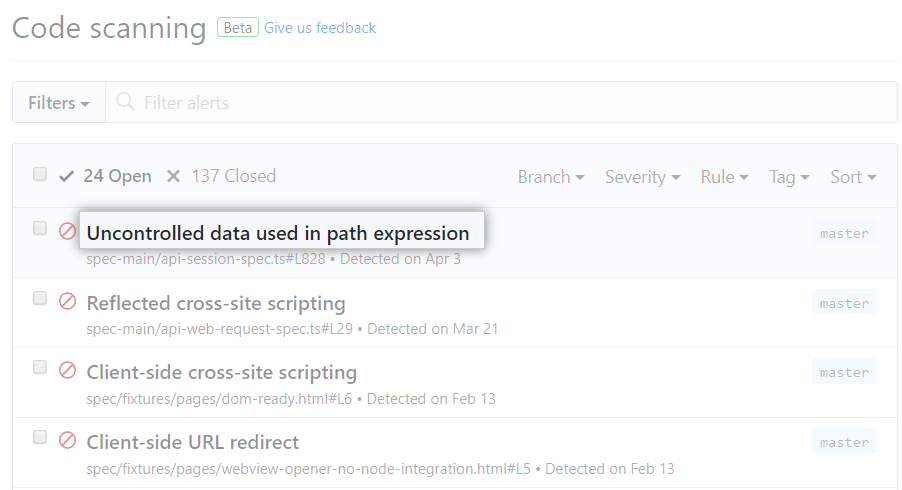
- 在“Code Scanning(代码扫描)”下,单击要查看的警报。

- (可选)如果警报突出显示数据流的问题,单击 Show paths(显示路径)可查看数据的路径。

关闭警报
- 在 GitHub 上,导航到仓库的主页面。
- 在仓库名称下,单击 Security(安全)。

- 在左侧边栏中,单击 Code scanning alerts(代码扫描警报)。 (可选)选择您使用的代码扫描工具。

- 在“Code Scanning(代码扫描)”下,单击要查看的警报。

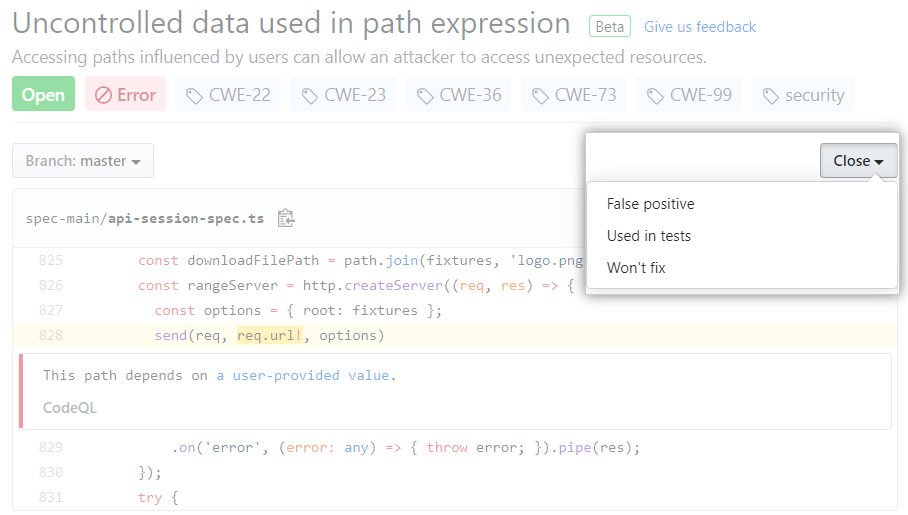
- 使用“Close(关闭)”下拉菜单,单击关闭警报的原因。

延伸阅读
- "代码扫描"