
GitHub 在仓库中显示赞助者按钮
您可以在仓库中添加赞助者按钮,以提高开源项目资助选项的可见性。
关于 FUNDING 文件
可通过编辑默认分支上仓库 .github 文件夹中的 FUNDING.yml 文件来配置赞助者按钮。 您也可以配置此按钮,以通过 GitHub 赞助者、外部资助平台或自定义资助 URL 来包括被赞助的开发者。 有关 GitHub 赞助者 的更多信息请参阅“关于 GitHub 赞助者”。
您也可以每个赞助平台添加一个用户名、包名称或项目名,以及最多四个自定义 URL。 最多可在 GitHub 赞助者 中添加四位被赞助的开发者或组织。 在新行上添加每个平台,使用以下语法:
| 平台 | 语法 |
|---|---|
| CommunityBridge | community_bridge: PROJECT-NAME |
| GitHub 赞助者 | github: USERNAME 或 github: [USERNAME, USERNAME, USERNAME, USERNAME] |
| IssueHunt | issuehunt: USERNAME |
| Ko-fi | ko_fi: USERNAME |
| Liberapay | liberapay: USERNAME |
| Open Collective | open_collective: USERNAME |
| Otechie | otechie: USERNAME |
| Patreon | patreon: USERNAME |
| Tidelift | tidelift: PLATFORM-NAME/PACKAGE-NAME |
| Custom URL | custom: LINK1 或 custom: [LINK1, LINK2, LINK3, LINK4] |
对于 TideLift,请使用 platform-name/package-name 带有以下平台名称的语法:
| 语言 | 平台名称 |
|---|---|
| JavaScript | npm |
| Python | pypi |
| Ruby | rubygems |
| Java | maven |
| PHP | packagist |
| C# | nuget |
以下是 FUNDING.yml 文件的一个示例:
github: [octocat, surftocat]
patreon: octocat
tidelift: npm/octo-package
custom: ["https://www.paypal.me/octocat", octocat.com]注: 如果数组中的自定义 URL 包含
:,则必须用引号括住 URL。 例如"https://www.paypal.me/octocat"。
您可以为组织或用户帐户创建一个默认赞助者按钮。 更多信息请参阅“创建默认社区健康文件”。
资助链接为开源项目提供了一个获得其社区直接资金支持的方式。 我们不支持出于其他目的使用资助链接,例如出于做广告或支持政治、社区或慈善团体的目的。 如果您对您的预期用途是否受支持存有疑问,请联系 GitHub 支持 或 GitHub 高级支持。
在仓库中显示赞助者按钮
任何有管理员权限的人都可以在仓库中启用赞助者按钮。
- 在 GitHub 上,导航到仓库的主页面。
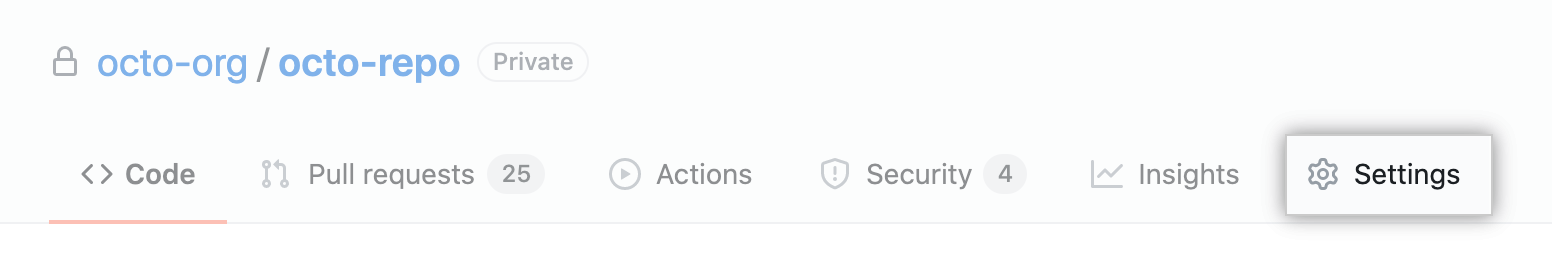
- 在仓库名称下,单击
 Settings(设置)。
Settings(设置)。

- 在 Features(功能)下,选择 Sponsorships(赞助)。

- 在“Sponsorships(赞助)”下,单击 Set up sponsor button(设置赞助商按钮)或 Override funding links(覆盖资金链接)。

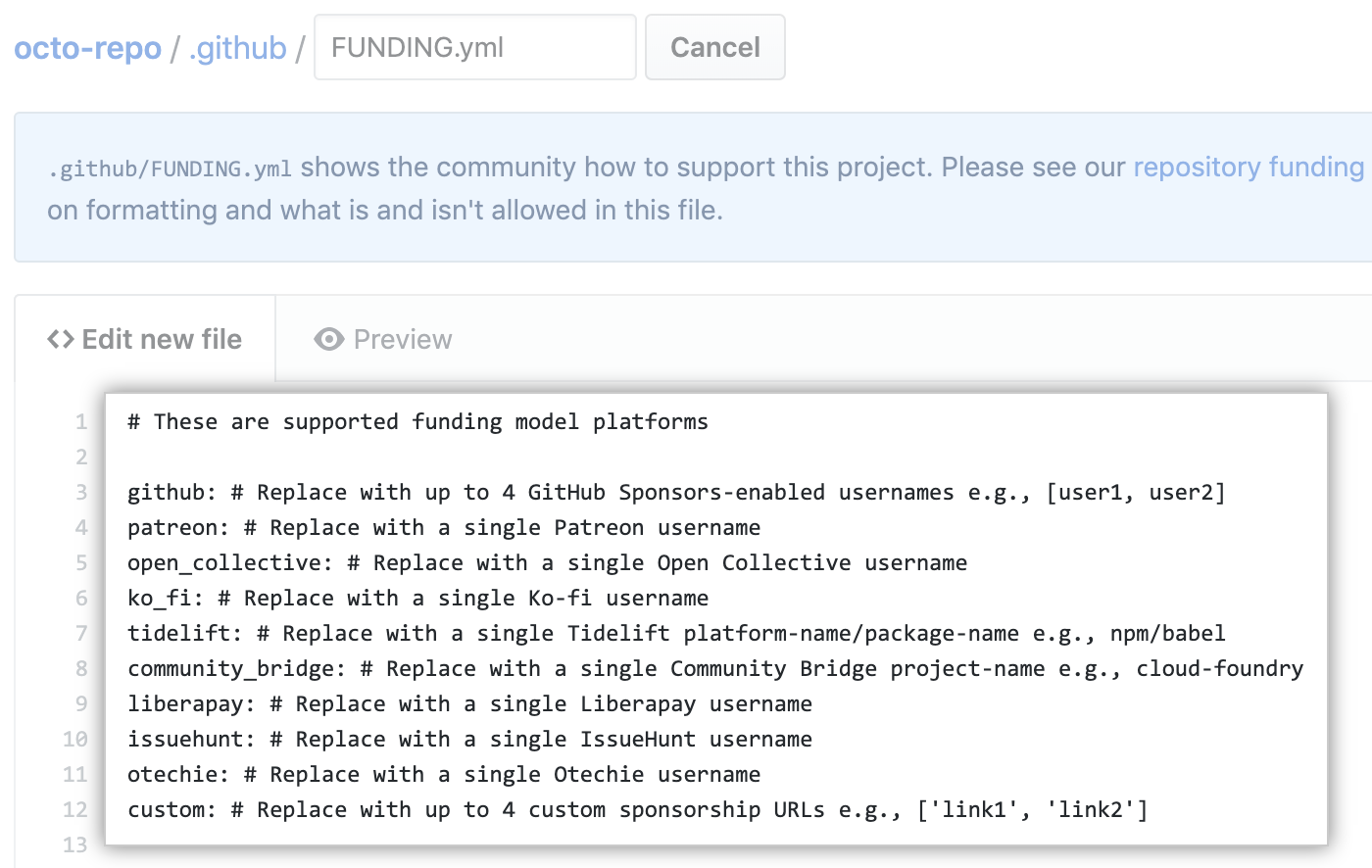
- 在文件编辑器中,按照 FUNDING.yml 文件中的说明将链接添加到您的资助位置。

- 在页面底部,输入一条简短、有意义的提交消息,描述您对文件所作的更改。 您可以在提交消息中将提交归于多个作者。 更多信息请参阅“创建有多个合作作者的提交”。

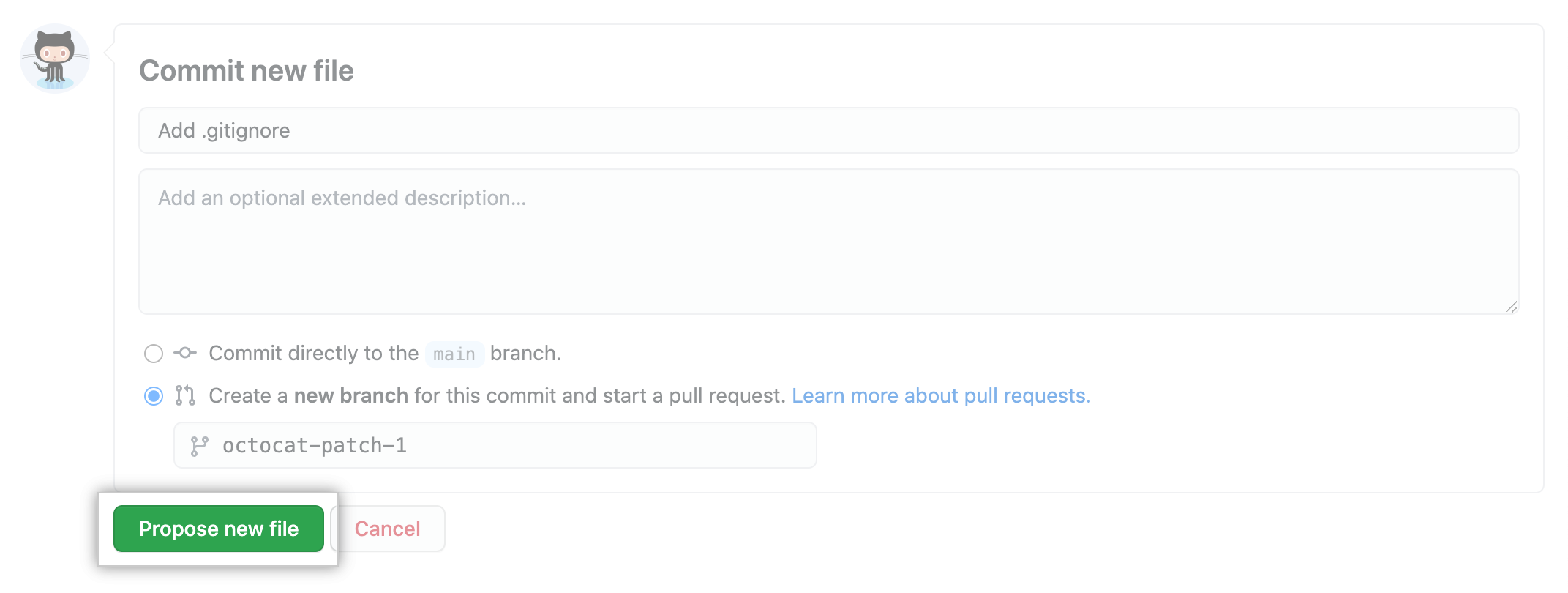
- 在提交消息字段下面,确定是要将提交添加到当前分支还是新分支。如果当前分支是默认分支,则应选择为提交创建一个新分支,然后创建一个拉取请求。更多信息请参阅“创建新的拉取请求”。

- 单击 Propose new file(提议新文件)。

延伸阅读
- "关于开源贡献者的 GitHub 赞助者"
- GitHub 博客 上的“GitHub 赞助者 团队常见问题”