
GitHub 使用主题对仓库分类
为帮助其他人找到并参与您的项目,可以为仓库添加主题,这些主题可以与项目的预期目的、学科领域、关联团队或其他重要特点相关。
关于主题
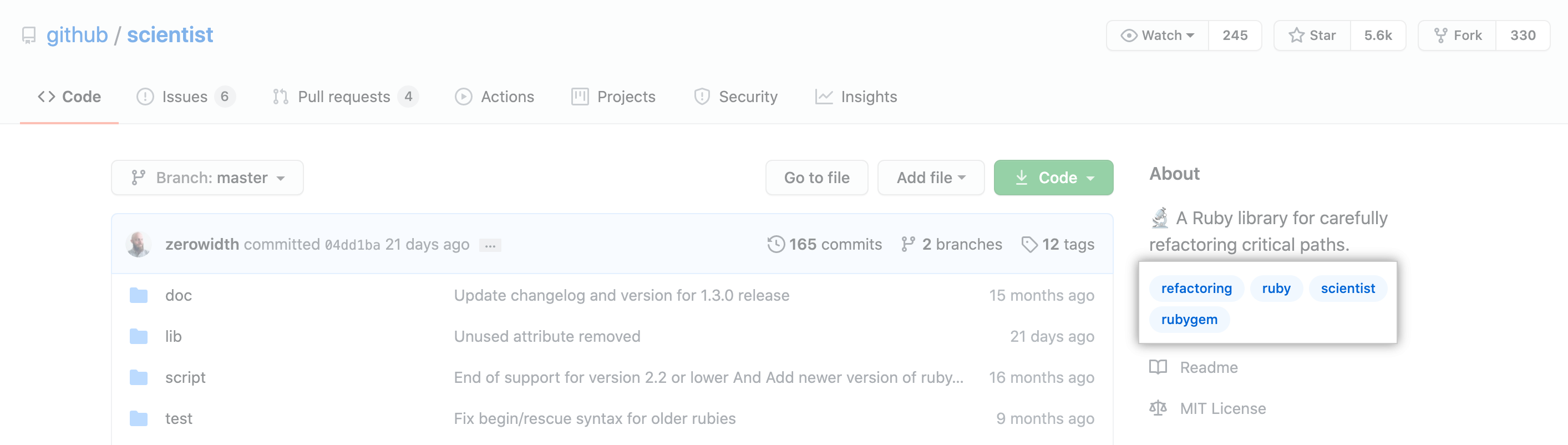
使用主题可以探索特定主题领域的仓库,查找要参与的项目,以及发现特定问题的新解决方案。 主题显示在仓库的主页面上。 您可以单击主题名称以查看相关主题及其他以该主题分类的仓库列表。

要浏览最常用的主题,请访问 https://github.com/topics/
您可以在 github/explore 仓库中参与 GitHub 的专有主题集。
仓库管理员可以添加他们喜欢的任何主题到仓库。 适用于对仓库分类的主题包括仓库的预期目的、主题领域、社区或语言。 此外,GitHub 也会分析公共仓库内容,生成建议的主题,仓库管理员可以接受或拒绝。 私有仓库内容不可分析,也不会收到主题建议。
公共和私有仓库都可有主题,但在主题搜索结果中只能看到您可以访问的私有仓库。
您可以搜索与公共仓库关联的仓库。 更多信息请参阅“搜索仓库”。您也可以搜索 GitHub 上的主题列表。 更多信息请参阅“搜索主题”。
添加主题到仓库
- 在 GitHub 上,导航到仓库的主页面。
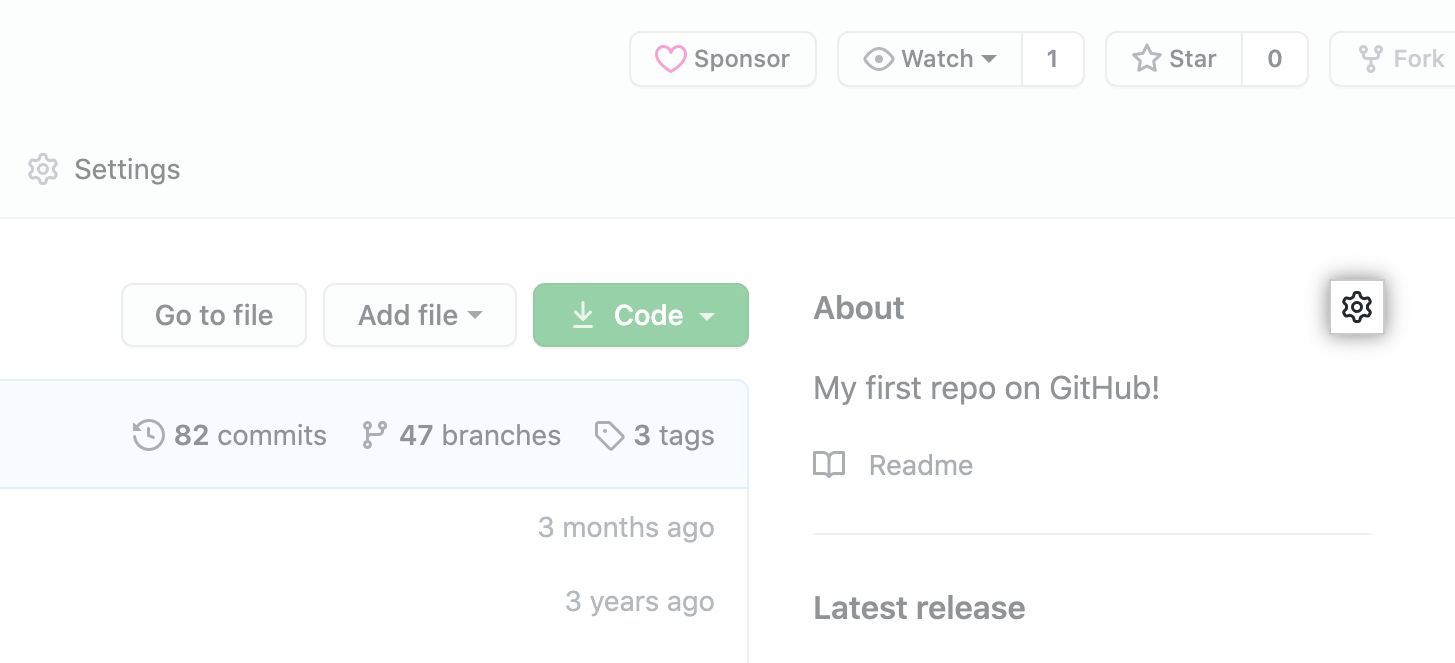
- 在“About(关于)”右侧,单击
 。
。

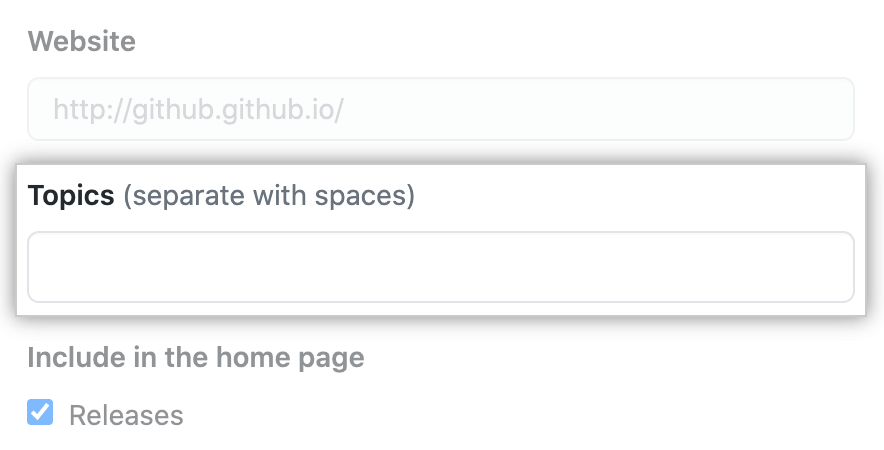
- 在“Topics(主题)”下,键入要添加到仓库的主题,然后键入空格。

- 完成添加主题后,单击 Save changes(保存更改)。
