
GitHub 提交事件单
您可以使用支持门户将票证提交给GitHub支持。
如果您的帐户使用付费的 GitHub 产品,您可以直接联系 GitHub 支持。 如果您的帐户使用 GitHub Free 支持用户帐户和组织,您可以联系 GitHub 支持 或 GitHub 高级支持 以报告帐户、安全和滥用问题。 更多信息请参阅“关于 GitHub 支持”。
如果您使用GitHub Enterprise Server,GitHub Enterprise Cloud或Premium计划,则必须使用GitHub Enterprise支持门户提交票证。
使用提交事件单到 GitHub 支持门户
- 导航到 GitHub 支持门户.
- 在“名称”下,键入您的名称。

- 使用电子邮件下拉菜单,然后选择您希望GitHub支持联系的电子邮件地址。

- 在“主题”下,为您遇到的问题键入一个描述性标题。

- 在“我们如何提供帮助”下,提供任何其他信息,这些信息将帮助支持团队解决问题。有用的信息可能包括:

- 重现问题的步骤
- 发现问题时遇到的任何特殊情况(例如,第一次发生或特定事件之后发生的事件,发生的频率,问题的业务影响以及建议的紧迫性)
- 错误消息的确切措辞
- (可选)通过从剪贴板拖放,上传或粘贴来附加文件。
- 点击发送请求。

使用提交事件单到 GitHub Enterprise 支持门户
- 单击 Submit a Ticket(提交事件单)

- 在“Your email address(您的电子邮件地址)”下,输入与您的 GitHub 帐户相关的电子邮件地址。

- 在“Subject(主题)”下,输入议题的描述性标题。

- 在“Description(描述)”下,提供有助于 GitHub Enterprise 支持 团队对问题进行故障排除的任何其他信息。 有用的信息可能包括:

- 重现问题的步骤
- 与发现问题相关的任何特殊情况(例如,首次发生或特定活动后发生、发生频率、问题的业务影响以及建议的紧迫程度)
- 错误消息的准确表述
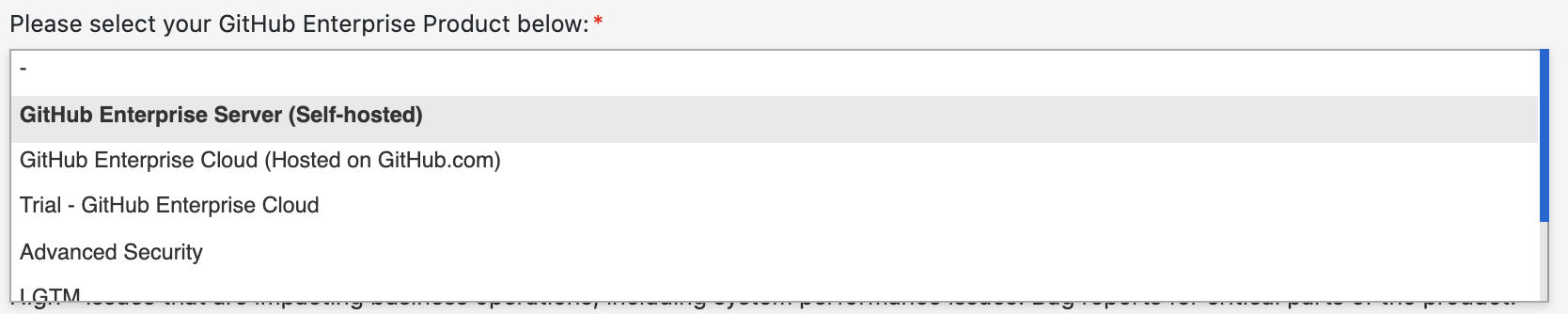
- 从 GitHub Enterprise 产品下拉菜单,选择 GitHub Enterprise Cloud。

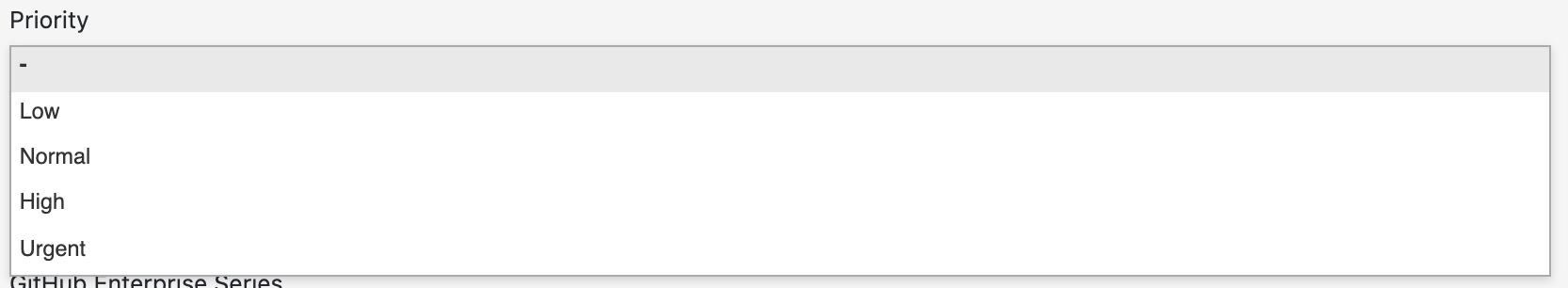
- 从“Priority(优先级)”下拉菜单,选择适当的紧迫程度。 更多信息请参阅“分配支持事件单的优先级”。

- 选择 紧急 以报告关键系统故障。
- 选择 高 以报告影响业务运营的问题,包括 从您自己的帐户和组织还原中删除敏感数据(提交、议题、拉取请求、上传的附件),或报告严重漏洞。
- 选择 普通 以请求帐户恢复或垃圾邮件取消标识、报告用户登录问题,以及报告非关键漏洞。
- 选择 低,提出一般问题并提交关于新功能、购买、培训或状态检查的请求。
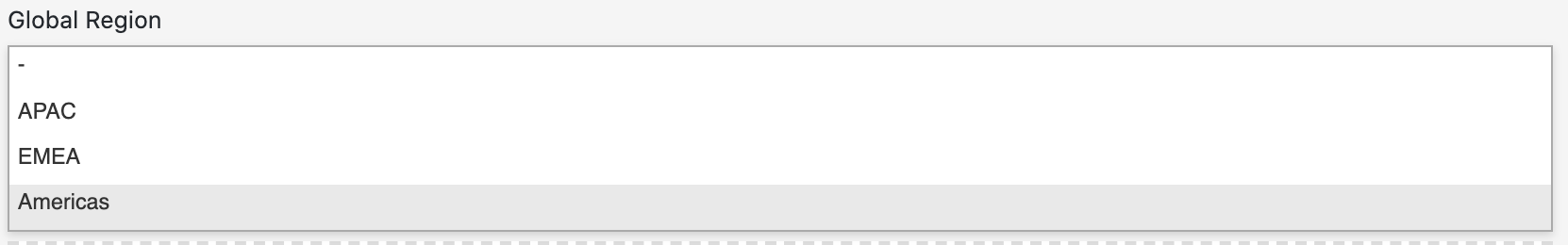
- 从“Global Region(全球区域)”下拉菜单,选择 APAC(亚太地区)、EMEA(欧洲、中东和非洲)或美洲作为您的区域。

- 单击 Add file(添加文件),然后附上您下载的诊断文件,以囊括关于支持事件单的诊断信息。

- 单击 Submit(提交)。