
GitHub 从收件箱管理通知
使用收件箱快速分类并在电子邮件与手机之间同步您的通知。
关于收件箱
要在 GitHub 和 GitHub for mobile 上使用通知收件箱,必须在通知设置中启用 Web 和移动通知。 有关更多信息,请参见 "配置通知."
要访问您的通知收件箱,请在任意页面的右上角,单击  。
。

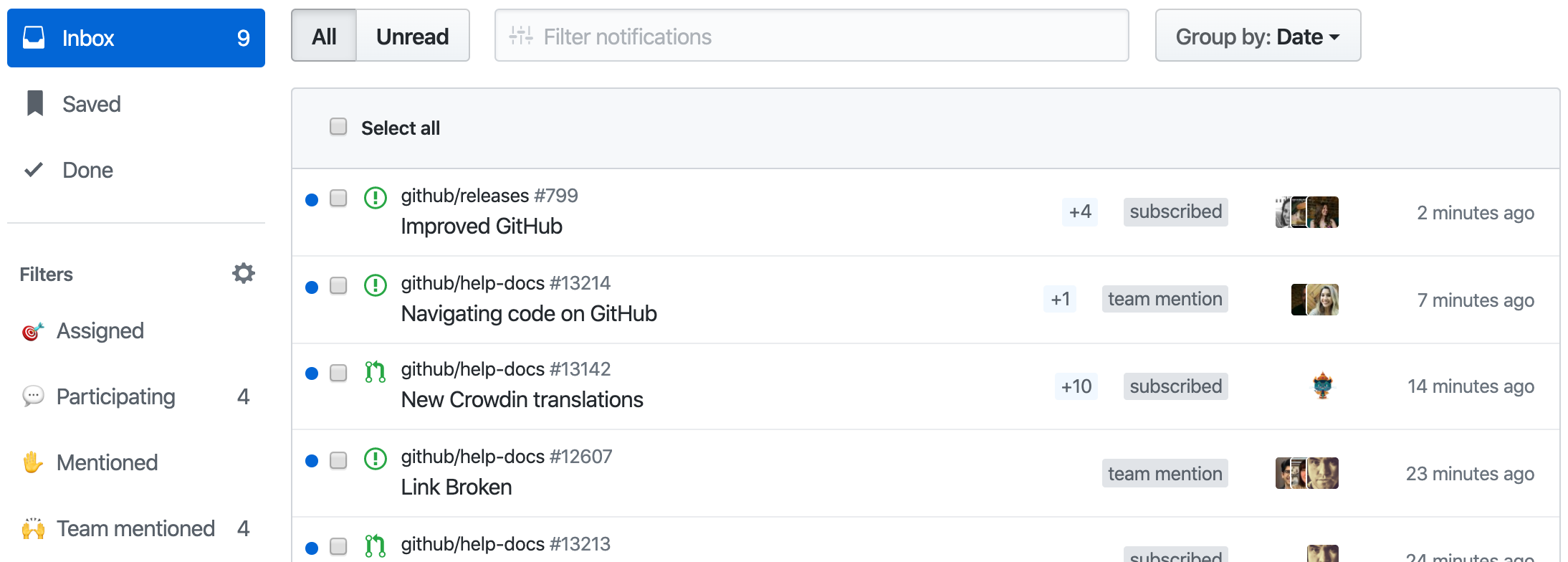
收件箱显示您尚未取消订阅或标记为完成的所有通知。您可以使用过滤器自定义收件箱,使之最适合您的工作流程,查看所有通知或只查看未读通知,对通知分组通知以获取快速概览。

默认情况下,您的收件箱将显示已读和未读通知。 要仅查看未读的通知,请单击 Unread 或使用 is:unread 查询.

分类选项
您可以使用多个选项对收件箱中的通知进行分类。
| 分类选项 | 描述 |
|---|---|
| 保存 | 保存通知供以后查看。 要保存通知,在通知右侧单击  。 保存的通知无限期保存,可单击侧边栏中的 Saved(已保存) 或通过 。 保存的通知无限期保存,可单击侧边栏中的 Saved(已保存) 或通过 is:saved 查询查看。 如果您保存的通知超过5个月并且变成未保存,通知将在一天内从收件箱消失。 |
| 已完成 | 将通知标记为已完成,并从收件箱中删除通知。 您可以单击侧边栏中的 Done(完成)或通过 is:done 查询来看到所有已完成的通知。 标记为 Done(完成)的通知将保存 5 个月。 |
| 取消订阅 | 自动从收件箱中删除通知并退订对话,仅当您被@提及、您所在的团队被@提及或者请求您进行审查时才会收到通知。 |
| 读取 | 将通知标记为已读。 要在收件箱中只查看已读通知,可使用 is:read 查询。 此查询不包含标记为 Done(完成)的通知。 |
| 未读 | 将通知标记为未读。 要在收件箱中只查看未读通知,可使用 is:unread 查询。 |
要查看可用的键盘快捷键,请参阅“键盘快捷键”。 在选择分类选项之前,您可以先预览通知的详细信息并进行调查。 有关更多信息,请参见 "对单个通知进行分类."
同时对多种通知分类
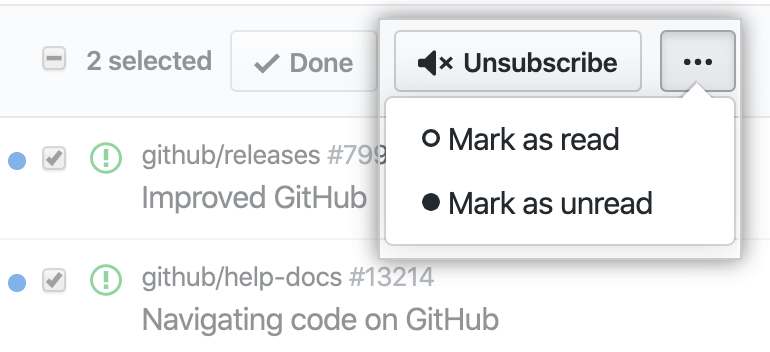
要一次对多种通知分类,请选择相关通知并使用  下拉列表以选择分类选项。
下拉列表以选择分类选项。

默认通知过滤器
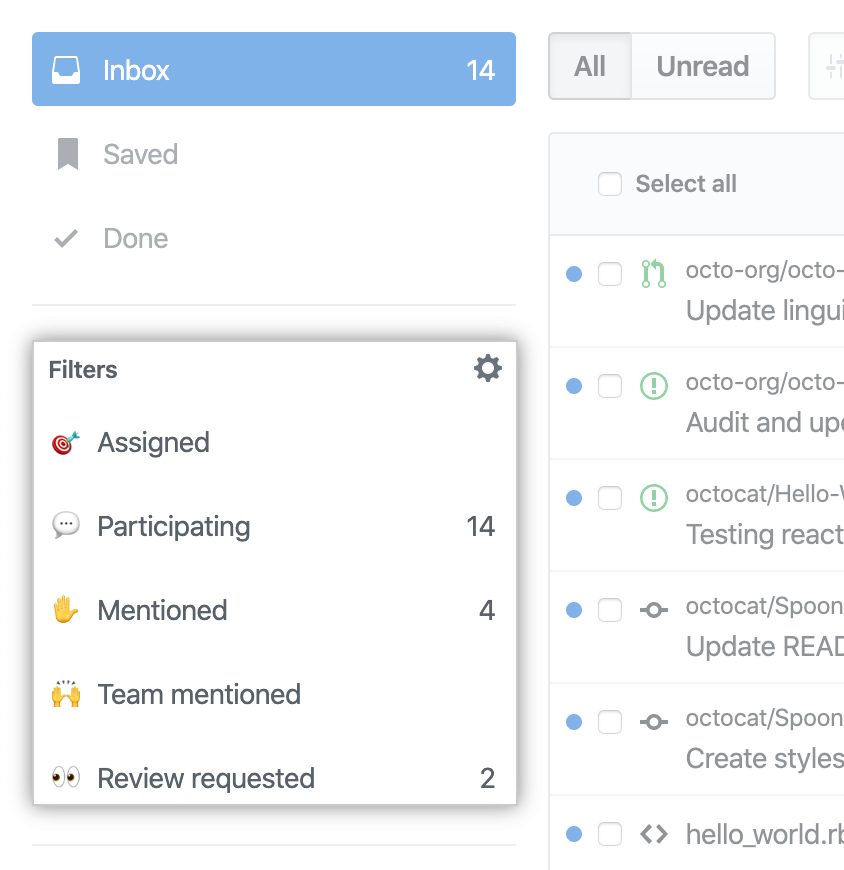
默认情况下,您的收件箱中有过滤器,用于指定您何时被分配,参与线程,请求审阅拉取请求,或者直接提及您的用户名或提及您所隶属的团队。

使用自定义过滤器自定义收件箱
You can add up to 15 of your own custom filters.
- 在任何页面的右上角,单击
 。
。

- 若要打开过滤器设置,在左侧边栏的“Filters(过滤器)”旁边,单击
 。
。
提示:您可以通过在收件箱视图中创建查询并单击Save(保存)快速预览过滤器收件箱结果, 这将打开自定义过滤器设置。
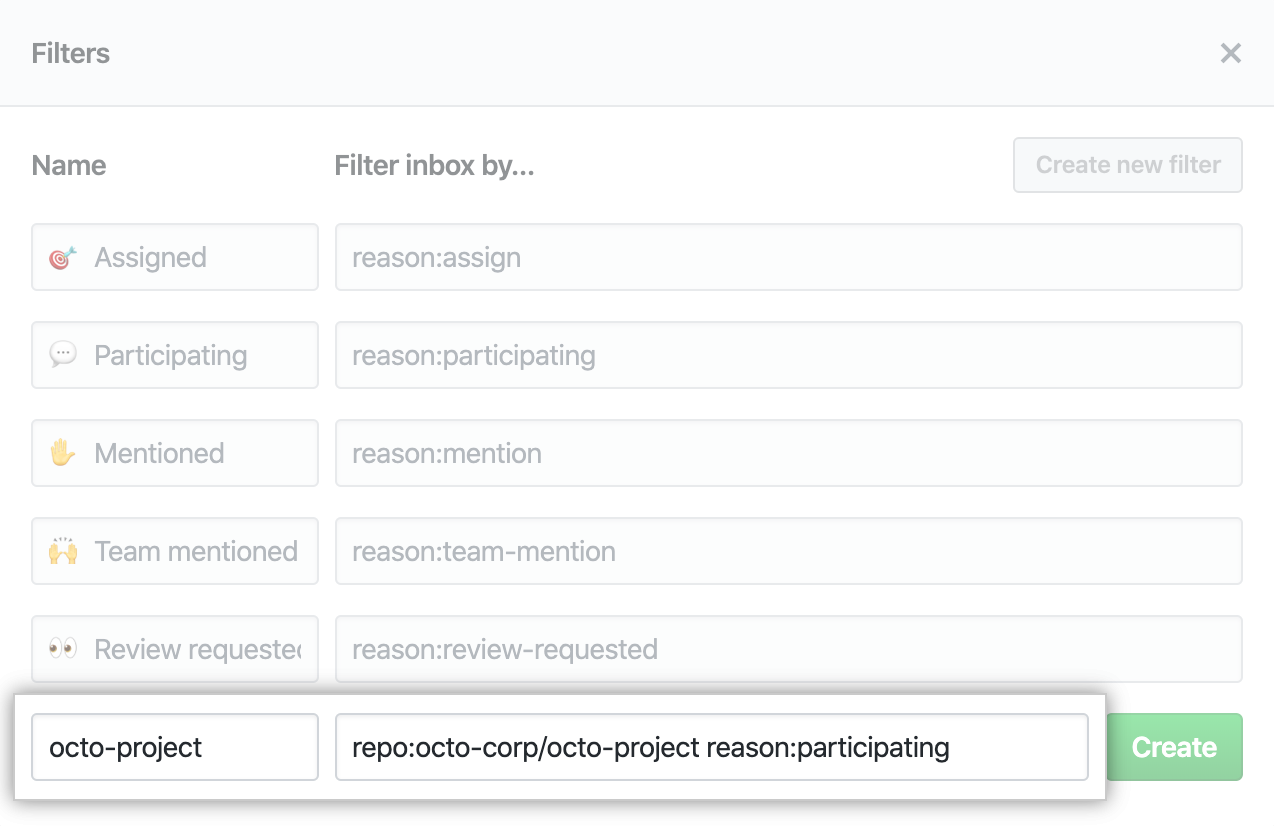
- 为过滤器和过滤器查询添加名称。 例如,如果只想看特定仓库的通知,可以使用查询
repo:octocat/open-source-project-name reason:participating创建一个过滤器。 您也可以用原生表情键盘添加表情符号。 有关受支持的搜索查询的列表,请参阅“支持的自定义过滤器查询”。

- 单击 Create(创建)。
自定义过滤器限制
自定义过滤器当前不支持:
- 收件箱中的全文搜索,包括搜索拉取请求或议题标题。
- 区分
is:issue、is:pr及is:pull-request查询过滤器。 这些查询将返回议题和拉取请求。 - 创建超过 15 个自定义过滤器。
- 更改默认过滤器或其顺序。
支持的自定义过滤器查询
您可以使用三种类型的过滤器:
- 使用
repo:按仓库过滤 - 使用
is:按讨论类型过滤 - 使用
reason:按通知原因过滤
要添加 repo: 过滤器,必须在查询中包括存储库的所有者。例如,repo:atom/atom 表示Atom组织拥有的Atom存储库。
支持的 reason: 查询
要根据收到更新的原因过滤通知,可以使用 reason: 查询。例如,要查看当您(或您所在的团队)被要求审查拉动请求时的通知,请使用 reason:review-requested 。更多信息请参阅“关于通知”。
| 查询 | 描述 |
|---|---|
reason:assign |
分配给您的议题或拉取请求有更新时。 |
reason:author |
当您打开拉取请求或议题并且有更新或新评论时。 |
reason:comment |
当您评论了议题、拉取请求或团队讨论时。 |
reason:participating |
当您评论了议题、拉取请求或团队讨论或者被@提及时。 |
reason:invitation |
当您被邀请加入团队、组织或仓库时。 |
reason:manual |
当您在尚未订阅的议题或拉取请求上单击 Subscribe(订阅)时。 |
reason:mention |
您被直接@提及。 |
reason:review-requested |
有人请求您或您所在的团队审查拉取请求。 |
reason:security-alert |
为仓库发出安全警报时。 |
reason:state-change |
当拉取请求或议题的状态改变时。 例如,议题已关闭或拉取请求合并时。 |
reason:team-mention |
您所在的团队被@提及时。 |
reason:ci-activity |
当仓库有 CI 更新时,例如新的工作流程运行状态。 |
支持的 is: 查询
要在 GitHub 上过滤特定活动的通知,您可以使用 is 查询。例如,要仅查看存储库邀请更新,请使用 is:repository-invitation.
is:check-suiteis:commitis:gistis:issue-or-pull-requestis:releaseis:repository-invitationis:repository-vulnerability-alertis:repository-advisoryis:team-discussion
您还可以使用 is: 查询来描述如何对通知进行分类。
is:savedis:doneis:unreadis:read