
GitHub 对单个通知进行分类
查看和调查单个通知时,有几个针对详细通知视图优化的分类选项可以使用。
保存单个通知
要保存单一通知供以后查看,在通知右侧单击 。您一次只能保存一个通知。
已保存的通知将无限期保存,可以通过单击侧边栏中的 Saved 或与is:saved查询一起查看。如果您保存的通知已超过5个月且尚未保存,则通知将在一天内从您的收件箱中消失。

调查通知
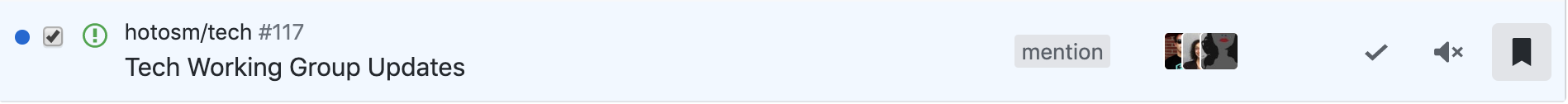
从收件箱中单击单个通知时,系统会引导您访问提示该通知的对话。 从页面顶部,您可以:
- 将单个通知标记为完成
- 取消订阅未来的通知
- 将通知标记为已读
- 保存通知以供以后查看
- 返回通知收件箱
有关分类选项的更多信息,请参阅“ 管理收件箱中的通知 ”。
自定义何时接收议题或拉取请求的未来更新
您可以选择如何接收特定议题或拉取请求的未来通知。
- 在议题或拉取请求的右侧列的“Notifications(通知)”旁边单击 Customize(自定义)。

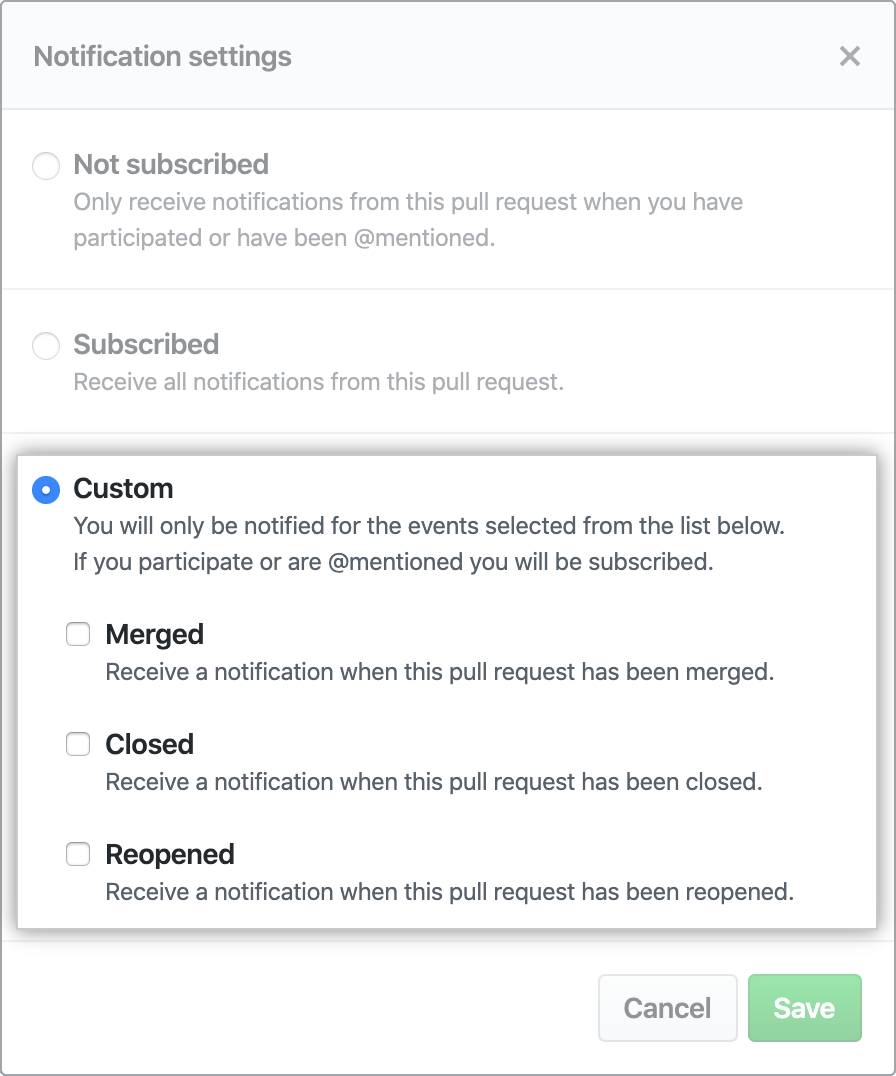
- 选择 Custom ,然后选择您希望何时接收此线程的通知更新。例如,您可以选择在合并,关闭或重新打开拉取请求时接收更新。如果您参与了该话题,或者您的用户名是@提及,或者您是其成员的团队,则将再次订阅您。

- 单击 Save(保存)。