GitHub 在代码空间中开发
您可以在 GitHub 上打开代码空间,然后使用 Visual Studio Code 的功能进行开发。
任何人都可以在其用户帐户拥有的代码空间内开发。
代码空间可用于使用 GitHub Free 或 GitHub Pro 的用户帐户。 更多信息请参阅“GitHub 的产品”。
注:代码空间 目前是有限公测版,可能会有变动。 在公测期间,GitHub 不对 代码空间 的可用性做任何保证。 有关加入公测的更多信息,请参阅“关于 代码空间”。
打开代码空间后,您可以使用 Visual Studio Code 的功能(如文本编辑、调试和 Git 命令)进行开发。 更多信息请参阅 Visual Studio Code 文档。
为获取 代码空间 最佳使用体验,建议使用基于 Chromium 的浏览器,如 Google Chrome 或 Microsoft Edge。 更多信息请参阅“代码空间故障排除”。
您可以直接从 Visual Studio Code 连接至您的代码空间。 更多信息请参阅“从 Visual Studio Code 连接至您的代码空间”。
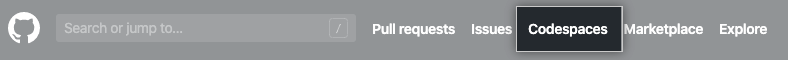
- 在任何页面顶部,单击 Codespaces(代码空间)。

- 单击您要在其中开发的代码空间的名称。