GitHub 更改赞助等级
您可以添加新的赞助等级,也可以编辑或撤销现有等级。
关于赞助等级
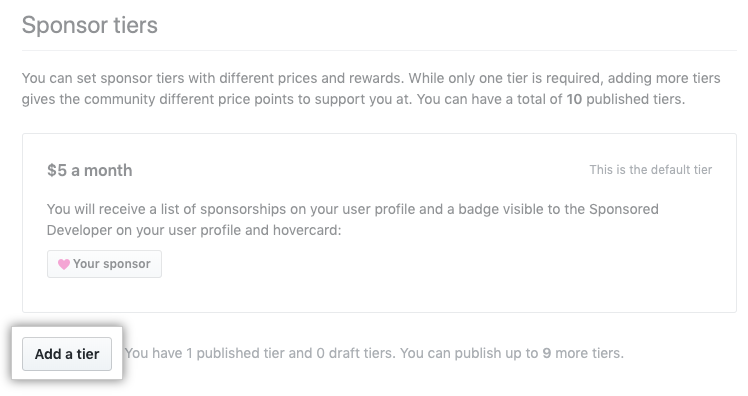
您最多可以创建十个赞助等级供赞助者选择。 每个等级都有自己的每月付款额(美元)和福利,如提早访问新版本或出现在项目的自述文件中。
一旦您有某个等级的赞助,便不能编辑这个等级的价格。 而只能撤销该等级并新建一个等级。 现有赞助者将保持撤销的等级,直到他们改变赞助等级或取消其赞助。
最高价格为每月 6000 美元。
为被赞助开发者配置文件添加层级
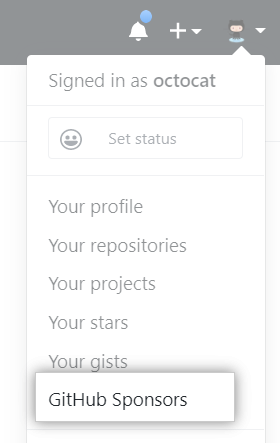
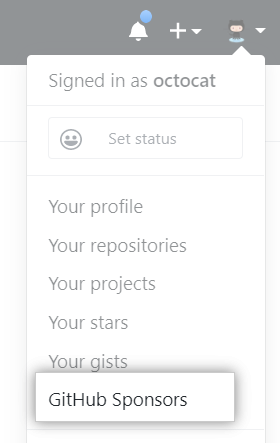
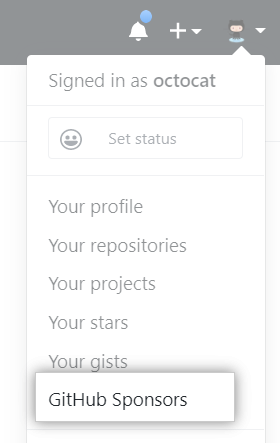
- 在任何页面的右上角,单击您的个人资料照片,然后单击 GitHub 赞助者。

- 如果您赞助的符合条件的帐户列表显示,可在帐户名称右侧单击 Dashboard(仪表板)。

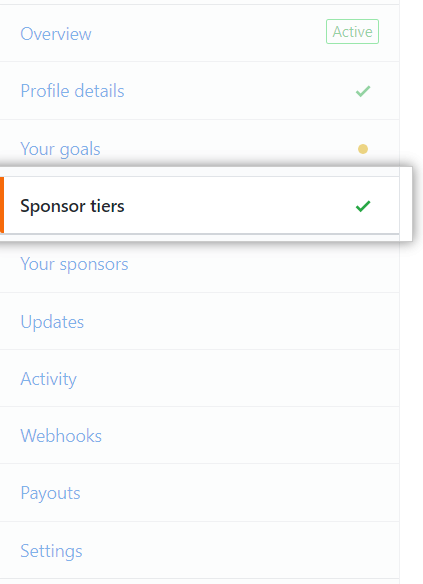
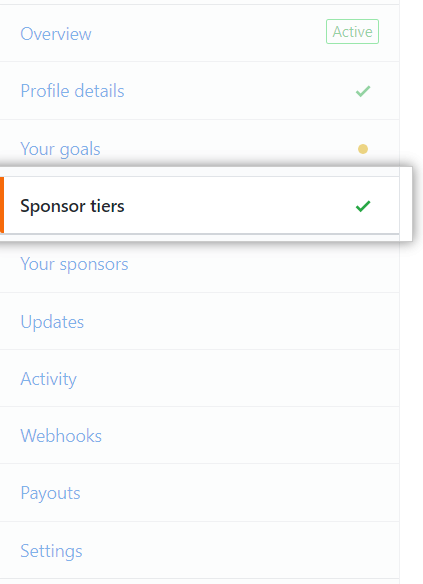
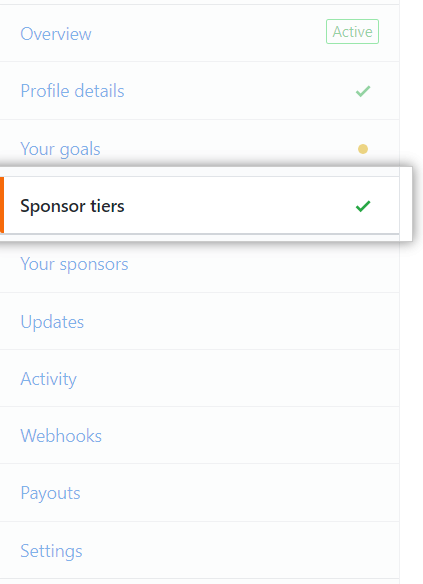
- 在左侧边栏中,单击 Sponsor tiers(赞助者等级)。

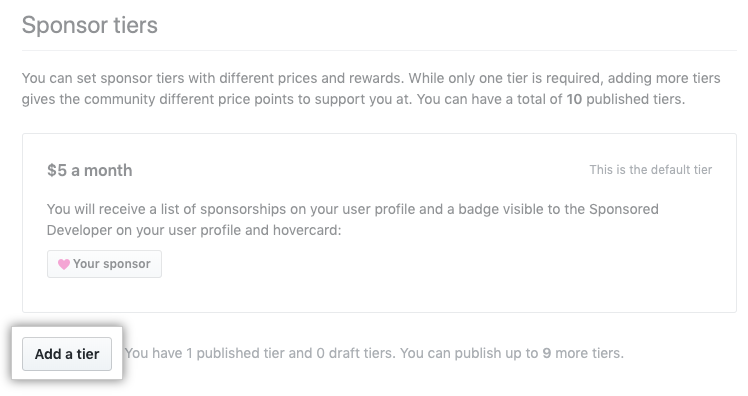
- 在页面底部,单击 Add a tier(添加等级)。

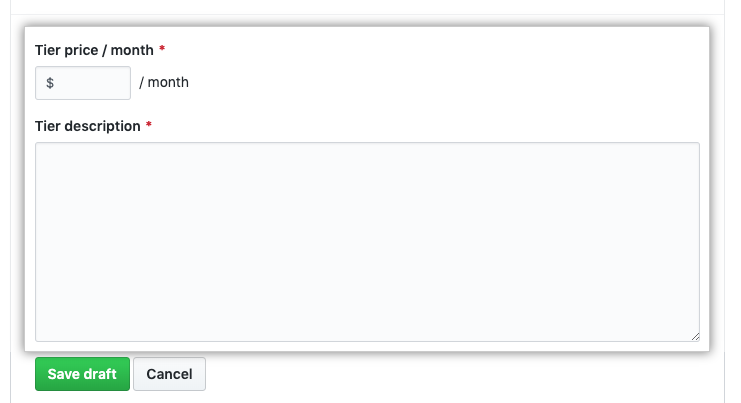
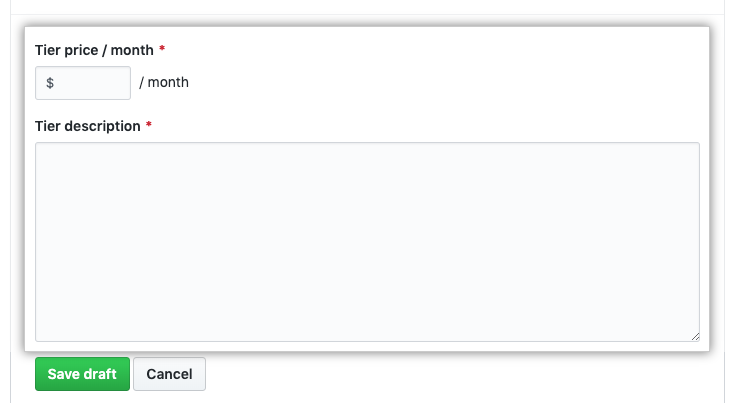
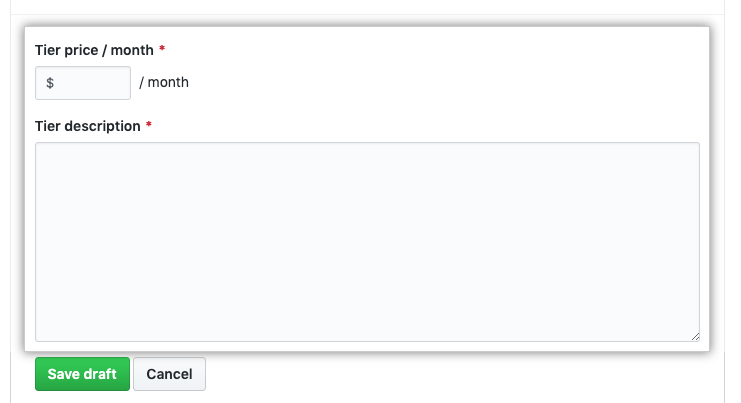
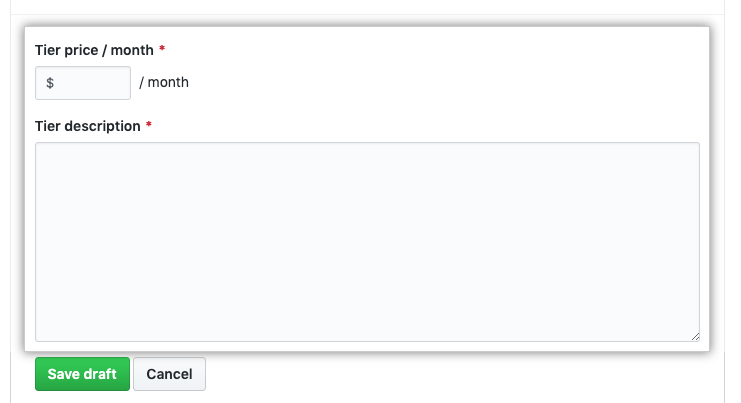
- 输入等级的每月价格和描述。

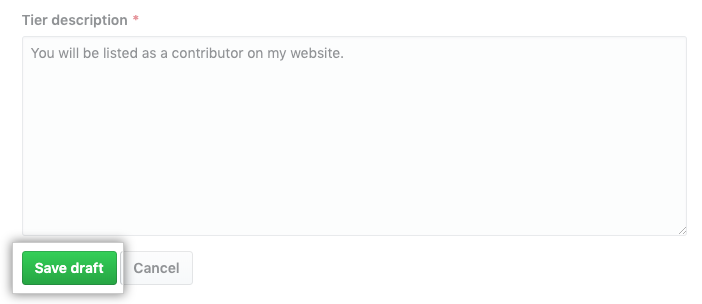
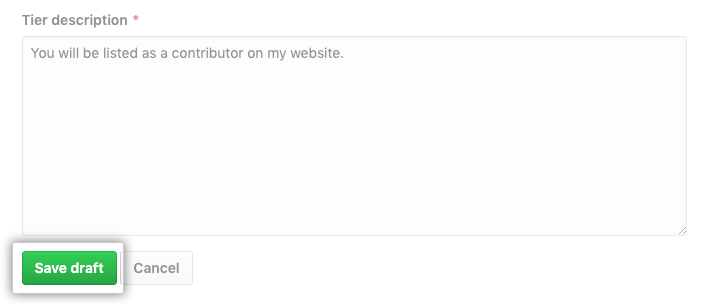
- 单击 Save draft(保存草稿)。

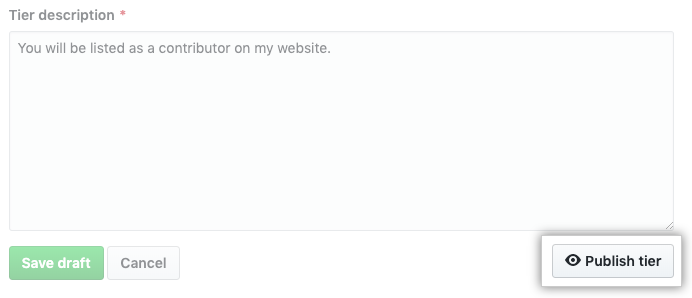
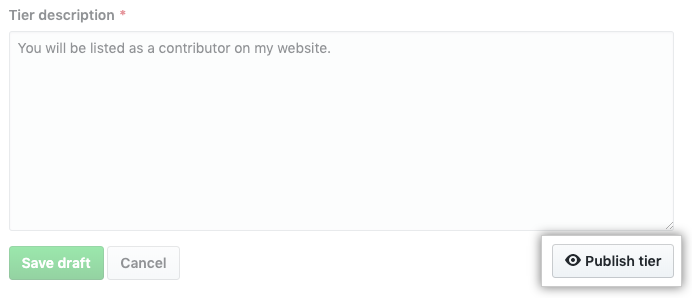
- 校对您的等级,然后单击 Publish tier(发布等级)。

为被赞助组织配置文件添加层级
- 在任何页面的右上角,单击您的个人资料照片,然后再单击 GitHub 赞助者。

- 在您赞助的符合条件的帐户列表中,在组织右侧单击 Dashboard(仪表板)。

- 在左侧边栏中,单击 Sponsor tiers(赞助者等级)。

- 在页面底部,单击 Add a tier(添加等级)。

- 输入等级的每月价格和描述。

- 单击 Save draft(保存草稿)。

- 校对您的等级,然后单击 Publish tier(发布等级)。

编辑或取消被赞助开发者配置文件的层级
- 在任何页面的右上角,单击您的个人资料照片,然后单击 GitHub 赞助者。

- 如果您赞助的符合条件的帐户列表显示,可在帐户名称右侧单击 Dashboard(仪表板)。

- 在左侧边栏中,单击 Sponsor tiers(赞助者等级)。

- 在您想要编辑的等级右侧,单击 Edit(编辑)。

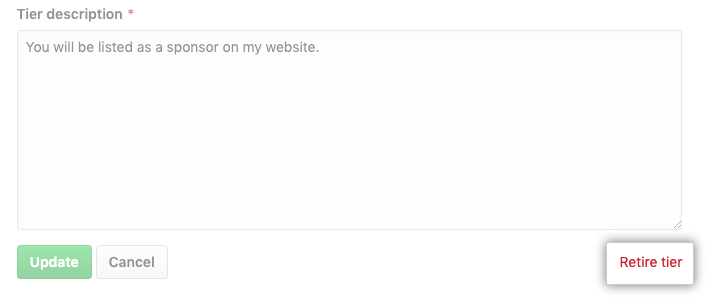
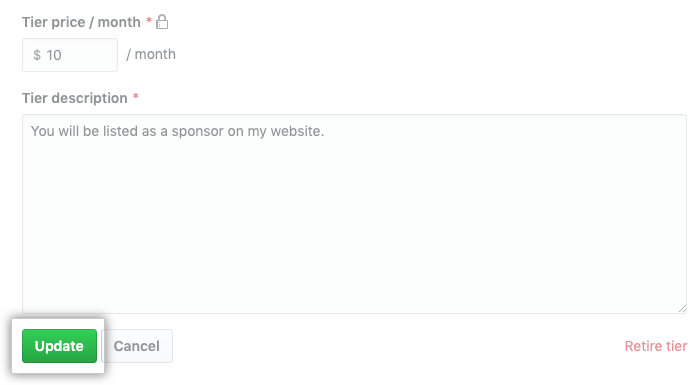
- 输入等级的每月价格和描述。

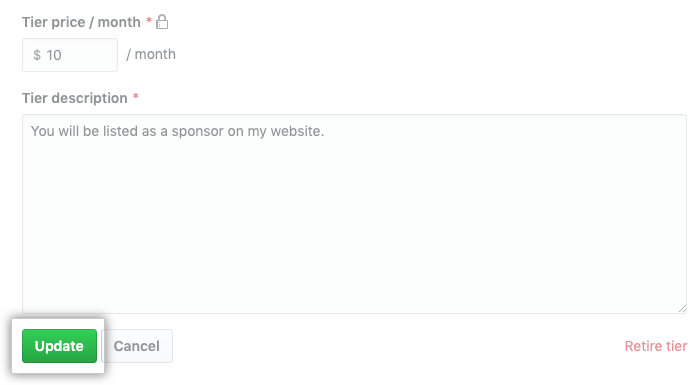
- 校对您的等级,然后单击 Update(更新)。

- 要撤销等级,请单击 Retire tier(撤销等级),然后单击 OK(确定)。

编辑或取消被赞助组织配置文件的层级
- 在任何页面的右上角,单击您的个人资料照片,然后再单击 GitHub 赞助者。

- 在您赞助的符合条件的帐户列表中,在组织右侧单击 Dashboard(仪表板)。

- 在左侧边栏中,单击 Sponsor tiers(赞助者等级)。

- 在您想要编辑的等级右侧,单击 Edit(编辑)。

- 输入等级的每月价格和描述。

- 校对您的等级,然后单击 Update(更新)。

- 要撤销等级,请单击 Retire tier(撤销等级),然后单击 OK(确定)。