GitHub 关于里程碑
您可以使用里程碑来跟踪仓库中议题或拉取请求组的进度。
在创建里程碑时,您可以将其与议题及拉取请求关联。
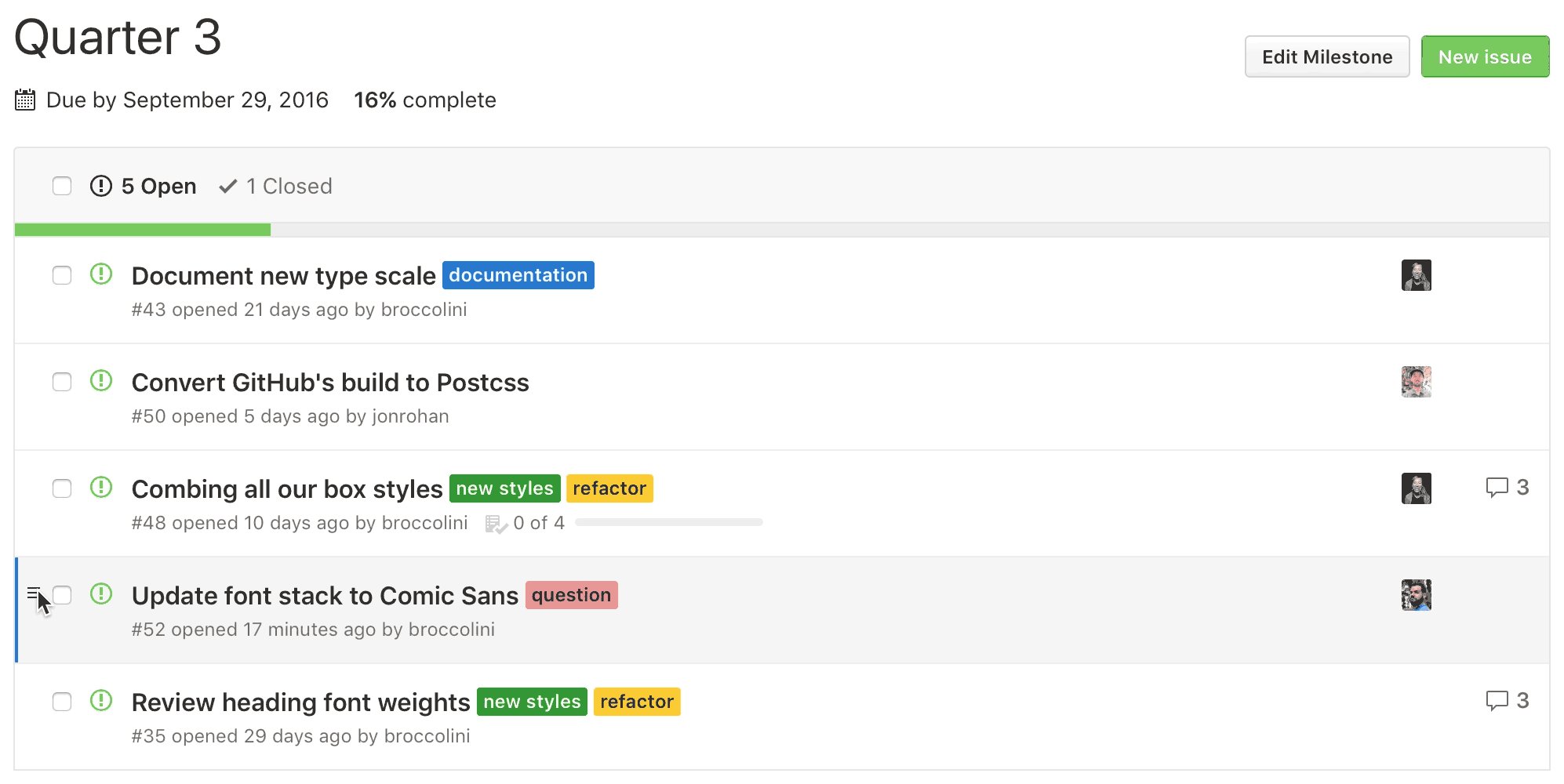
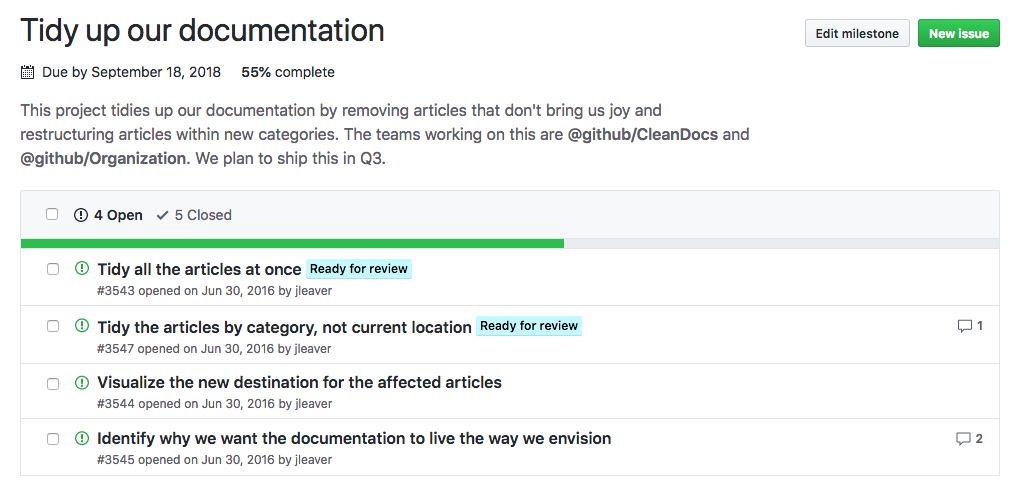
为更好地管理项目,您可以查看关于里程碑的详细信息。 从里程碑页面,可以看到:
- 用户提供的里程碑说明,可包括项目概述、相关团队和预计到期日期等信息
- 里程碑的到期日期
- 里程碑的完成百分比
- 与里程碑关联的开放和关闭的议题及拉取请求数量
- 与里程碑关联的开放和关闭的议题及拉取请求列表
此外,您还可以从里程碑页面编辑里程碑,创建默认与里程碑关联的新议题。

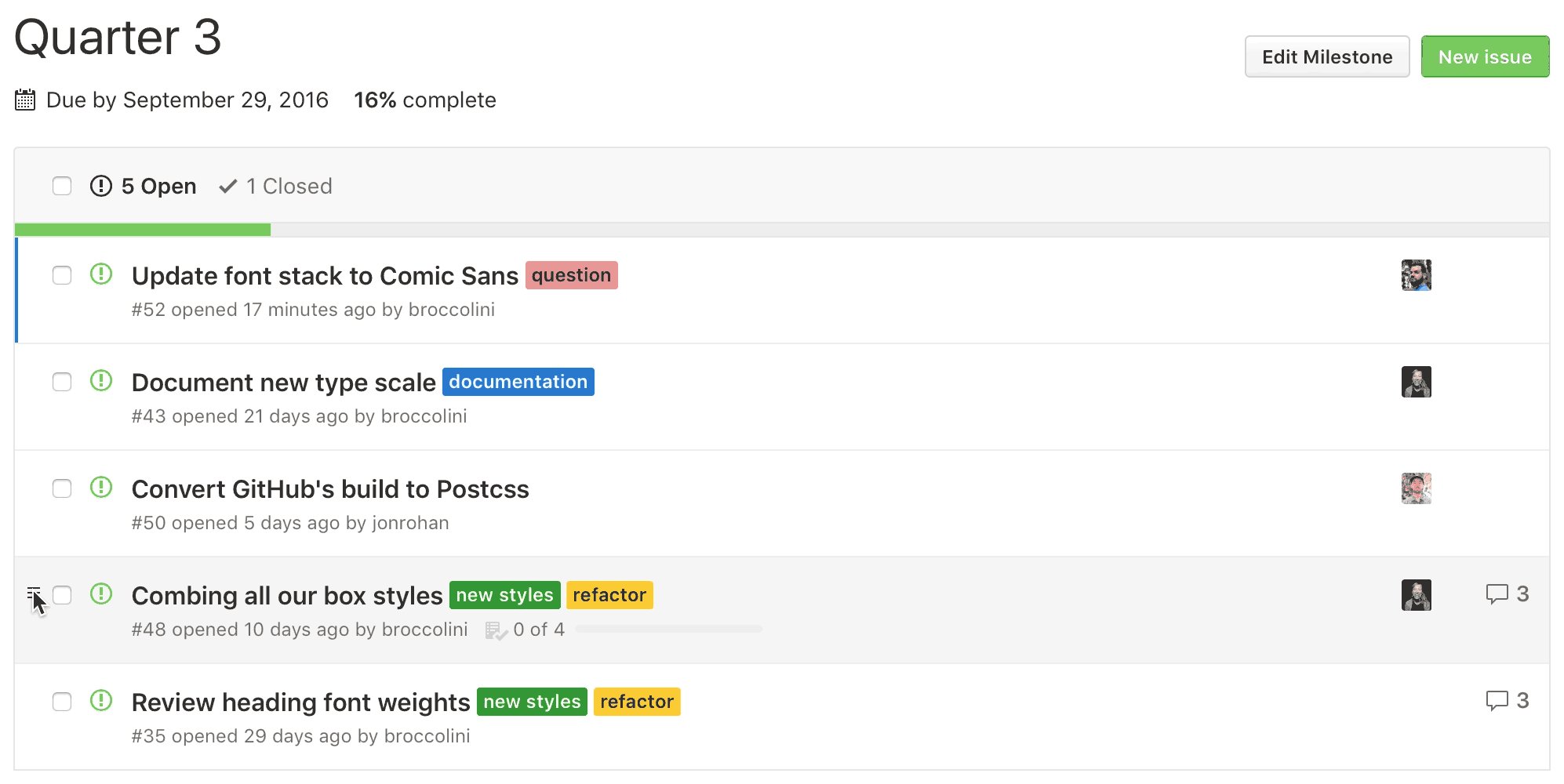
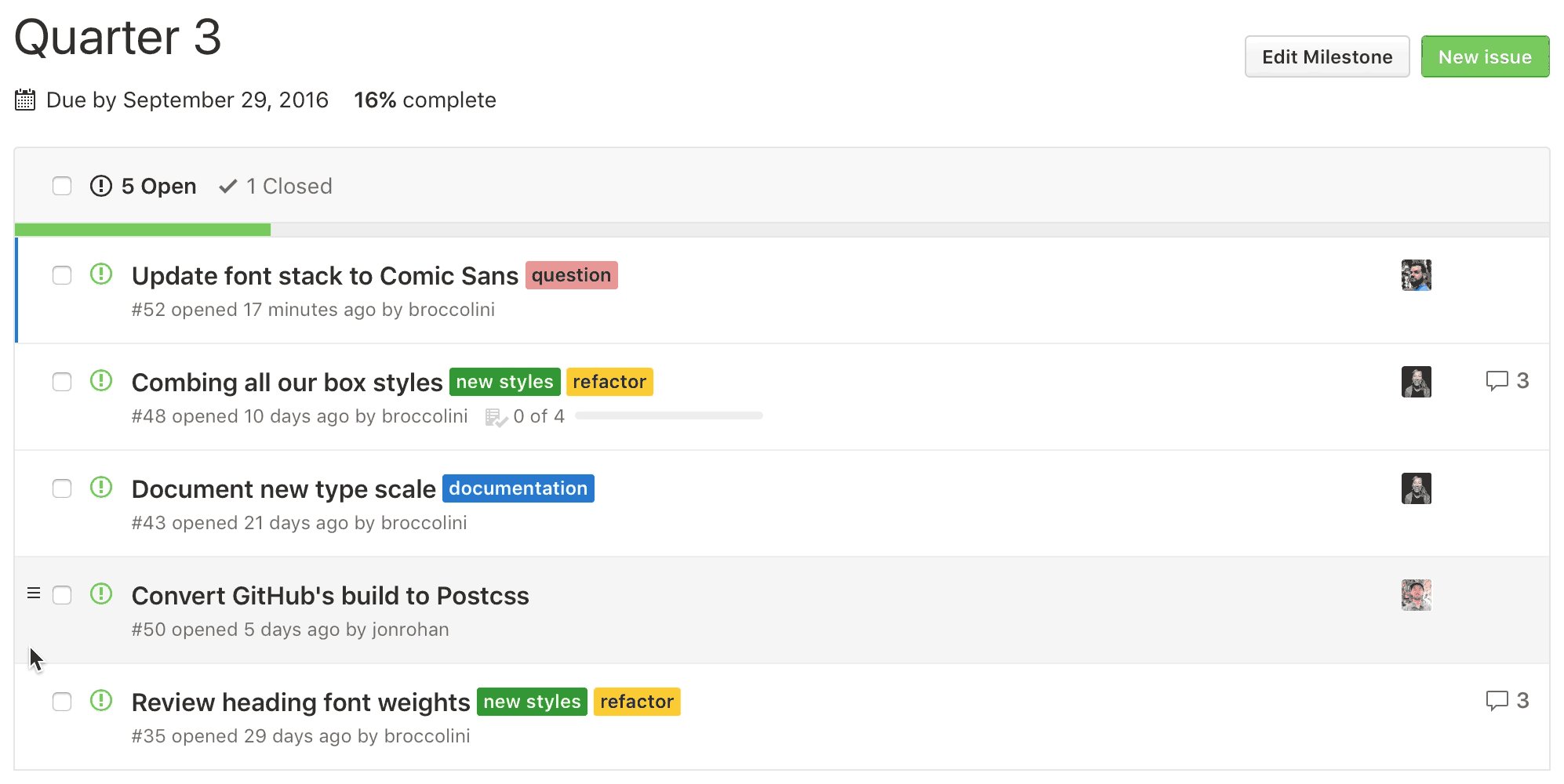
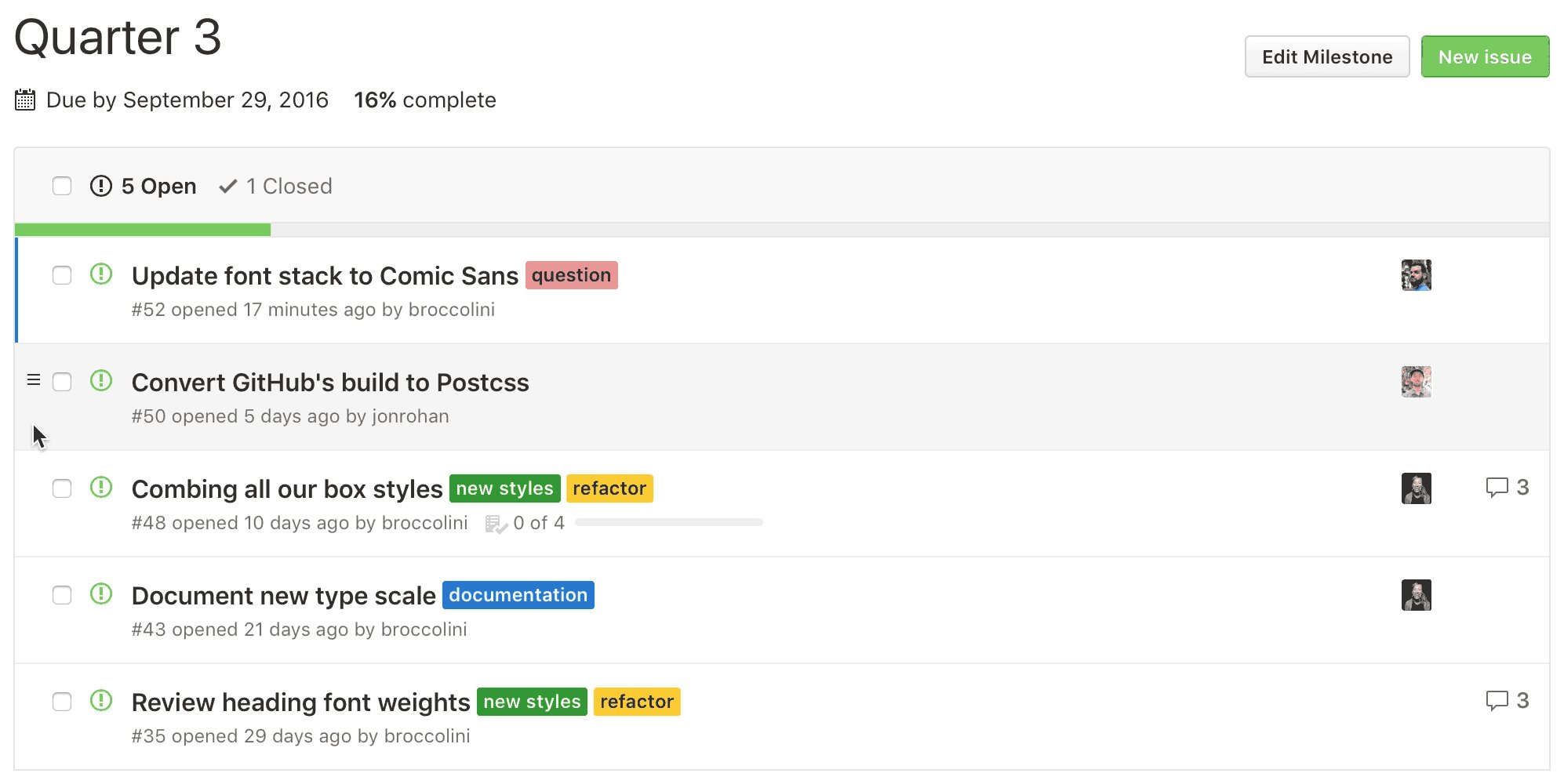
排列议题和拉取请求在里程碑中的优先级
您可以单击开放的议题或拉取请求复选框左边,将其拖放到新位置,以排列其在里程碑中的优先级。
注:如果里程碑中的开放议题超过 500 个,则无法排列议题的优先级。