
使用 Jekyll 向 GitHub Pages 站点添加内容
您可以在 GitHub Pages 上向 Jekyll 站点添加新页面或帖子。
GitHub Pages 适用于具有 GitHub Free 和组织的 GitHub Free 的公共仓库,以及具有 GitHub Pro、GitHub Team、GitHub Enterprise Cloud 和 GitHub Enterprise Server 的公共和私有仓库。 更多信息请参阅“GitHub 的产品”。
拥有仓库写入权限的人员可以使用 Jekyll 向 GitHub Pages 站点添加内容。
关于 Jekyll 站点中的内容
必须先创建一个 Jekyll 站点,然后才可将内容添加到 GitHub Pages 上的 Jekyll 站点。 更多信息请参阅“使用 Jekyll 创建 GitHub Pages 站点”。
Jekyll 站点中内容的主要类型是页面和帖子。 页面是指与某个特定日期没有关联的独立内容,例如“关于”页面。 默认 Jekyll 站点包含一个名为 about.md 的文件,在站点的 YOUR-SITE-URL/about 下显示为一个页面。 您可以编辑该文件的内容以个性化“关于”页面,也可以使用“关于”页作为模板创建新页面。 更多信息请参阅 Jekyll 文档中的“页面”。
帖子是博客文章。 默认 Jekyll 站点包含名为 _posts、其中包含默认帖子文件的目录。 您可以编辑该帖子的内容,也可以将默认帖子用作模板来创建新帖子。 更多信息请参阅 Jekyll 文档中的“帖子”。
主题包括默认布局、包含和样式表,它们将自动应用到站点上的新页面和帖子,但您可以覆盖其中任何默认值。 更多信息请参阅“关于 GitHub Pages 和 Jekyll”。
要为网站上的页面或帖子设置变量和元数据,例如标题和布局, 您可以将 YAML 前页添加到任意 Markdown 或 HTML 文件的顶部。 更多信息请参阅 Jekyll 文档中的“前页”。
当更改合并到站点的发布源时,对站点的更改将自动发布。 如果想先预览您的更改,可以在本地而不是 GitHub 上进行更改。 然后在本地测试站点。 更多信息请参阅“使用 Jekyll 在本地测试 GitHub Pages 站点”。
向站点添加新页面
- 在 GitHub 上,导航到站点的仓库。
- 导航到站点的发布来源。 有关发布源的更多信息,请参阅“关于 GitHub Pages”。
- 在发布源的根目录中,为名为 PAGE-NAME.md 的页面创建新文件,将 PAGE-NAME 替换为对该页面有意义的文件名。
- 在文件顶部添加以下 YAML 前页,将 PAGE TITLE 替换为页面的标题,将 URL-PATH 替换为您想要的页面 URL 的路径。 例如,如果站点的基础 URL 是
https://octocat.github.io,并且 URL-PATH 是/about/contact/,您的页面将位于https://octocat.github.io/about/contact。
layout: page
title: "PAGE TITLE"
permalink: /URL-PATH/- 在前页下方,为页面添加内容。
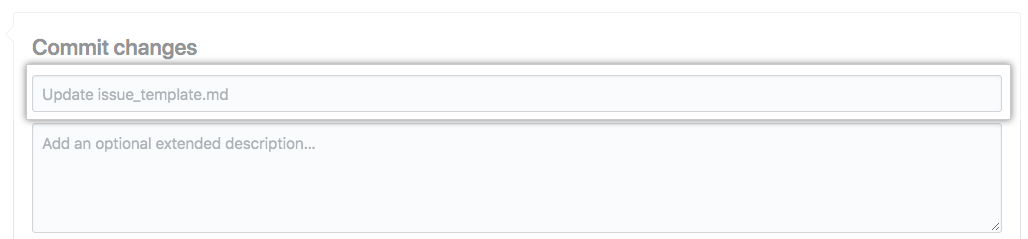
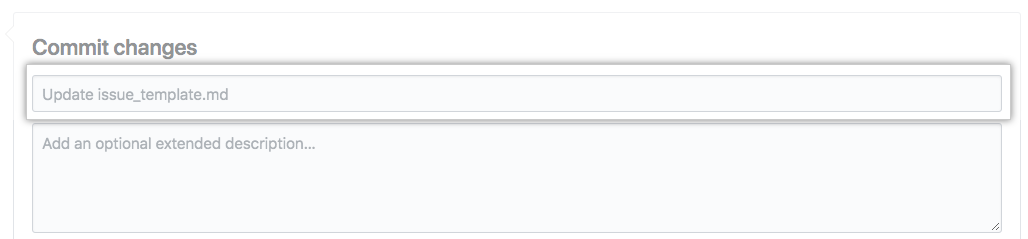
- 在页面底部,输入一条简短、有意义的提交消息,描述您对文件所作的更改。 您可以在提交消息中将提交归于多个作者。 更多信息请参阅“创建有多个合作作者的提交”。

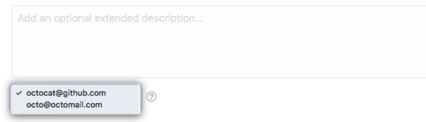
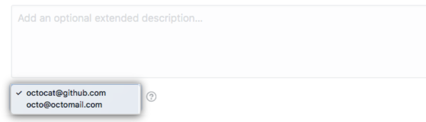
- 以下是提交消息字段,请单击电子邮件地址下拉菜单并选择 Git 作者电子邮件地址。 只有经过验证的电子邮件地址才会出现在此下拉菜单中。 如果您启用了电子邮件地址隐私保护,则
<username>@users.noreply.github.com为默认的提交作者电子邮件地址。 更多信息请参阅“设置提交电子邮件地址”。

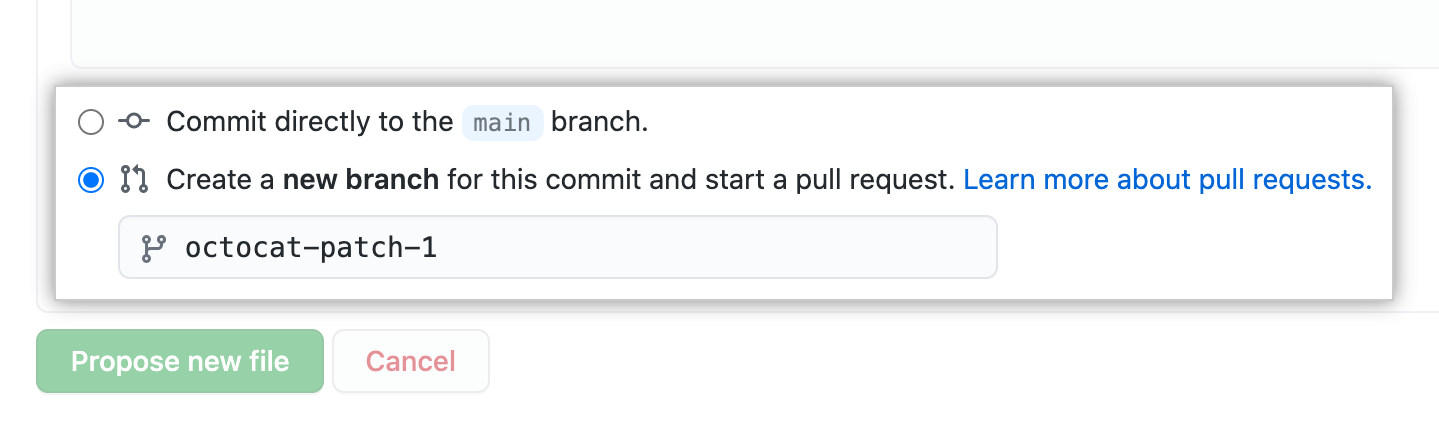
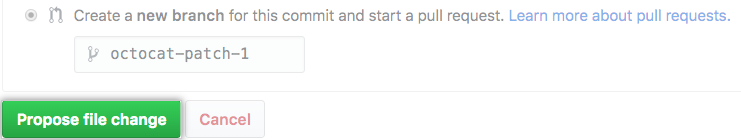
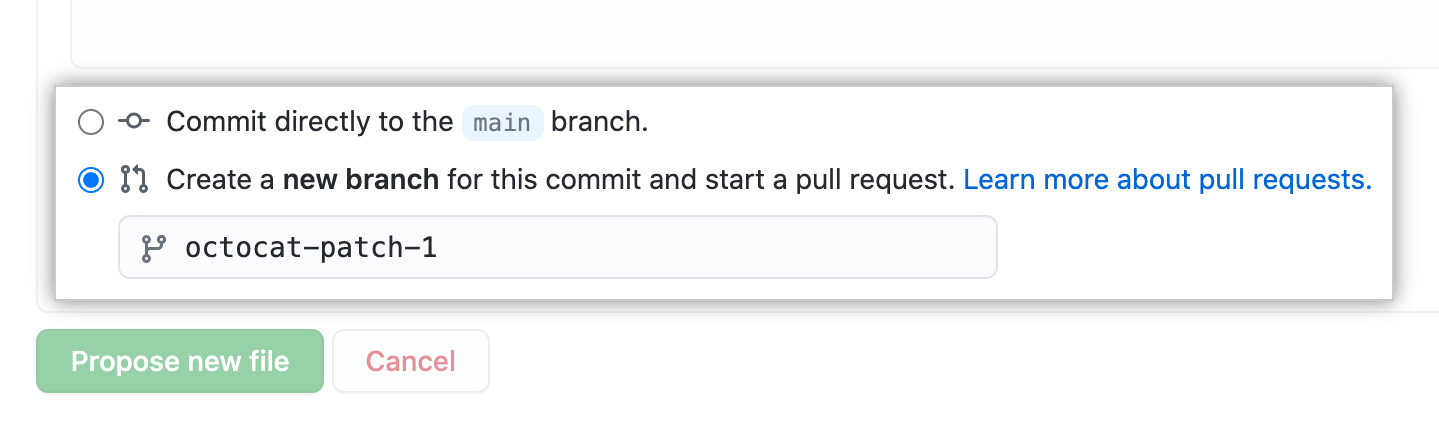
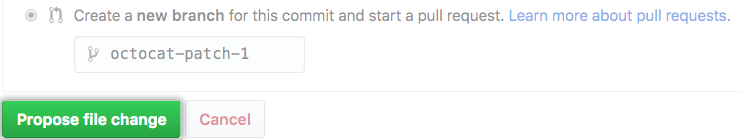
- 在提交消息字段下面,确定是要将提交添加到当前分支还是新分支。如果当前分支是默认分支,则应选择为提交创建一个新分支,然后创建一个拉取请求。更多信息请参阅“创建新的拉取请求”。

- 单击 Propose file change(提议文件更改)。

向站点添加新帖子
- 在 GitHub 上,导航到站点的仓库。
- 导航到站点的发布来源。 有关发布源的更多信息,请参阅“关于 GitHub Pages”。
- 导航到
_posts目录。
- 创建一个名为 YYYY-MM-DD-NAME-OF-POST.md 的新文件,将 YYYY-MM-DD 替换为帖子的日期,并将 NAME-OF-POST 替换为帖子的名称。
- 在文件顶部添加以下 YAML 前页,将 POST TITLE 替换为帖子标题,将 YYYY-MM-DD hh:mm:ss -0000 替换为帖子的日期和时间,将 CATEGORY-1 和 CATEGORY-2 替换为您要为帖子选择的多个类别。
layout: page
title: "POST TITLE"
date: YYYY-MM-DD hh:mm:ss -0000
categories: CATEGORY-1 CATEGORY-2- 在前页下方,为帖子添加内容。
- 在页面底部,输入一条简短、有意义的提交消息,描述您对文件所作的更改。 您可以在提交消息中将提交归于多个作者。 更多信息请参阅“创建有多个合作作者的提交”。

- 以下是提交消息字段,请单击电子邮件地址下拉菜单并选择 Git 作者电子邮件地址。 只有经过验证的电子邮件地址才会出现在此下拉菜单中。 如果您启用了电子邮件地址隐私保护,则
<username>@users.noreply.github.com为默认的提交作者电子邮件地址。 更多信息请参阅“设置提交电子邮件地址”。

- 在提交消息字段下面,确定是要将提交添加到当前分支还是新分支。如果当前分支是默认分支,则应选择为提交创建一个新分支,然后创建一个拉取请求。 更多信息请参阅“创建新的拉取请求”。

- 单击 Propose file change(提议文件更改)。

后续步骤
您可以将 Jekyll 主题添加到 GitHub Pages 站点,以自定义站点的外观。更多信息请参阅“使用 Jekyll 添加主题到 GitHub Pages 站点”。