
GitHub 存档仓库
您可以存档仓库,将其设为对所有用户只读,并且指出不再主动维护它。 您也可以取消存档已经存档的仓库。
我们建议您在存档仓库之前,关闭所有议题和拉取请求并更新自述文件和说明。
- 在 GitHub 上,导航到仓库的主页面。
- 在仓库名称下,单击
 Settings(设置)。
Settings(设置)。

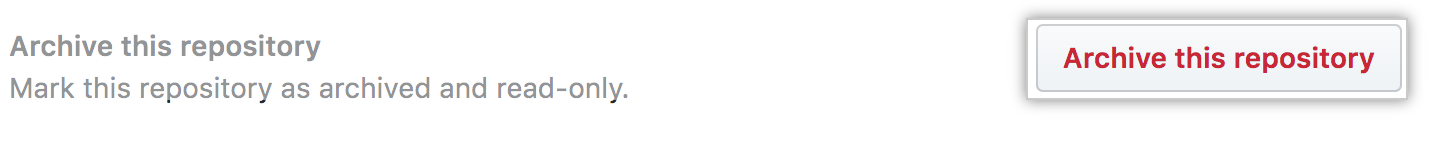
- 在 "Danger Zone"(危险区域)下,单击 Archive this repository(存档此仓库)或 Unarchive this repository(取消存档此仓库)。

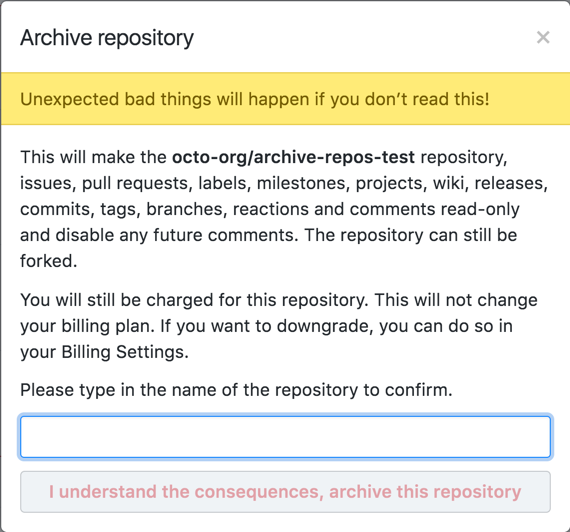
- 阅读警告。
- 输入要存档或取消存档的仓库的名称。

- 单击 I understand the consequences, archive this repository(我了解后果,存档此仓库)。
延伸阅读
- "关于存档仓库"