
GitHub 配置通知
选择 GitHub 上您想要接收其通知的活动类型以及您希望如何发送这些更新。
通知传递选项
通知传递有三个基本选项:
- GitHub 上的通知收件箱
- GitHub for mobile 上的通知收件箱,它与 GitHub 上的收件箱同步
- 使用经验证电子邮件地址的电子邮件客户端,也可以与 GitHub 及 GitHub for mobile 上的通知收件箱同步
要在 GitHub 和 GitHub for mobile 上使用通知收件箱,必须在通知设置中启用 Web 和移动通知。 有关更多信息,请参见 "Choosing your notification settings."
提示:如果您同时接收 Web 和电子邮件通知,您可以自动同步通知的已读或未读状态,以便在您阅读相应的电子邮件通知后,Web 通知自动标记为已读。 要启用此同步,您的电子邮件客户端必须能够查看来自 'notifications@github.com' 的图像。
通知收件箱的优点
GitHub 和 GitHub for mobile 上的通知收件箱包含专为您的 GitHub 通知流程设计的分类选项,包括:
- 一次对多种通知进行分类。
- 将已完成的通知标记为完成并从收件箱中删除它们。 要查看标记为完成的所有通知,请使用
is:done查询。 - 保存通知以供以后查看。 保存的通知将在收件箱中标记并无限期保留。 要查看所有已保存的通知,请使用
is:saved查询。 - 取消订阅并从收件箱中删除通知。
- 从通知收件箱预览 GitHub 上产生通知的议题、拉取请求或团队讨论。
- 使用
reasons标签查看收件箱中收到通知的最新原因之一。 - 创建自定义过滤器,以便按需要关注不同的通知。
- 按仓库或日期对收件箱中的通知进行分组,以快速概览通知,减少上下文切换
此外,移动版GitHub上的通知收件箱允许您在暗模式下对通知进行分类,并接收直接提及的推送通知。有关更多信息,请参阅“ 在GitHub上为移动设备启用推送通知 ”或“在GitHub上移动设备”。
对通知使用电子邮件客户端的优点
使用电子邮件客户端的一个好处是,可以根据电子邮件客户端的存储容量无限期地保留所有通知。除非您将收件箱通知标记为已保存,否则它们只会保留5个月。保存的通知将无限期保存。有关收件箱的保留政策的更多信息,请参阅“ 关于通知”。
通过向电子邮件客户端发送通知,您还可以根据电子邮件客户端的设置来自定义收件箱,其中可以包含自定义标签或颜色编码的标签。
电子邮件通知还使您可以灵活地接收收到的通知,并可以选择其他电子邮件地址进行更新。例如,您可以将存储库的某些通知发送到经过验证的个人电子邮件地址。有关您的电子邮件自定义选项的更多信息,请参阅“ 自定义电子邮件通知”。
关于参与和查看通知
当您查看存储库时,您正在订阅该存储库中活动的更新。同样,当您观看特定团队的讨论时,您正在订阅该团队页面上的所有对话更新。要查看您正在查看的存储库,请参阅https://github.com/watching。有关更多信息,请参阅“ 在GitHub上管理订阅和通知 ”。
每当您在对话中发表评论时,或者当有人@提及您的用户名时,您都在参与对话。默认情况下,参与对话会自动为您订阅对话。您可以通过单击问题或拉动请求上的“ 取消订阅”或通过通知收件箱中的“ 取消订阅”选项来取消订阅您手动参与的对话。
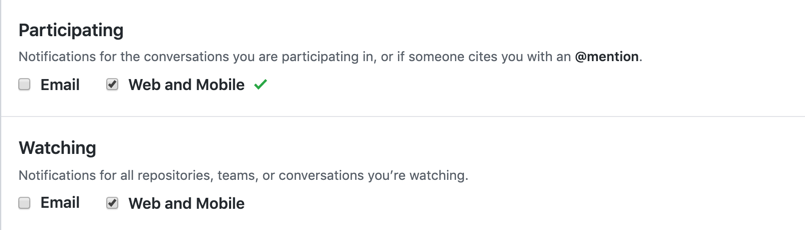
对于您关注或参与的对话,您可以选择是通过电子邮件还是 GitHub 和 GitHub for mobile 上的收件箱接收通知。

例如:
- 如果您不希望将通知发送到您的电子邮件地址,请取消选中 email(电子邮件)以便参与和查看通知。
- 如果您希望在参与对话时通过电子邮件接收通知,则可以选中“Participating(参与)”下的 email(电子邮件)。
如果您未对 Web 和移动启用关注或参与通知,则您的通知收件箱不会收到任何更新。
自定义电子邮件通知
在启用电子邮件通知后,GitHub 将以多部分电子邮件向您发送通知,其中包含内容的 HTML 和明文副本。 电子邮件通知内容包含出现在 GitHub 上的原始内容中的任何 Markdown、@提及、表情符号、哈希链接等。 如果您只想查看电子邮件中的文本,可以配置电子邮件客户端只显示明文副本。
提示:如果您同时接收 Web 和电子邮件通知,您可以自动同步通知的已读或未读状态,以便在您阅读相应的电子邮件通知后,Web 通知自动标记为已读。 要启用此同步,您的电子邮件客户端必须能够查看来自 '
notifications@github.com'的图像。
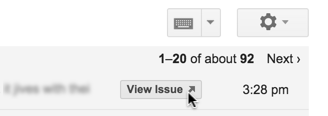
如果您使用 Gmail,可以单击通知电子邮件旁边的按钮访问生成该通知的原始议题或拉取请求。

选择一个默认电子邮件地址,您要在其中向您正在参与或正在观看的对话发送更新。您还可以使用默认电子邮件地址指定要在GitHub上接收更新的活动。例如,选择是否要通过以下方式更新默认电子邮件:
- 对问题和拉取请求的评论。
- 拉取请求审查.
- 拉取请求推送。
- 您自己的更新,例如当您打开、评论或关闭议题或拉取请求时。
根据拥有存储库的组织,您还可以将通知发送到特定存储库的不同电子邮件地址。 例如,您可以将特定公共存储库的通知发送到经过验证的个人电子邮件地址。 您的组织可能要求验证特定域的电子邮件地址。 更多信息请参阅“选择接收组织的电子邮件通知的位置”。
只有在通知设置中选择了接收电子邮件通知时,才会收到通知电子邮件。
如果您所在的组织将电子邮件通知限于已批准的电子邮件域,则您需要验证该域的电子邮件地址才可接收有关组织中活动的电子邮件通知。 更多信息请参阅“将电子邮件通知限于经批准的域”。
过滤电子邮件通知
GitHub 发送的每封电子邮件通知都包含标头信息。 每封电子邮件的标头信息都是一致的,因此可用于电子邮件客户端中过滤或转发所有 GitHub 通知,或特定类型的 GitHub 通知。
如果您认为收到的通知不属于您,请检查X-GitHub-Recipient和X-GitHub-Recipient-Address标头。这些标题显示了预期的收件人。根据您的电子邮件设置,您可能会收到针对其他用户的通知。
来自 GitHub 的电子邮件通知包含以下标头信息:
| 标头 | 信息 |
|---|---|
From 地址 |
此地址始终是 'notifications@github.com'。 |
To 字段 |
此字段直接连接到线程。 如果您回复电子邮件,将会为对话添加新评论。 |
Cc 地址 |
如果您订阅了对话,GitHub 将会 Cc 给您。 第二个 Cc 电子邮件地址与通知原因匹配。 这些通知原因的后缀是 @noreply.github.com。 可能的通知原因包括:assign:您被分配到议题或拉取请求。author:您创建了议题或拉取请求。comment:您评论了议题或拉取请求。manual:您手动订阅的议题或拉取请求有更新。mention:您提及了议题或拉取请求。push:有人提交了您订阅的拉取请求。review_requested:您或您所在的团队已请求审查拉取请求。security_alert:GitHub 检测到您要接收其漏洞警报的仓库中存在漏洞。state_change:您订阅的议题或拉取请求已关闭或打开。subscribed:您查看的仓库有更新。team_mention:您所属的团队在议题或拉取请求中被提及。your_activity:您打开、评论或关闭了议题或拉取请求。 |
mailing list 字段 |
此字段识别仓库名称及其所有者。 此地址的格式始终是 <仓库名称>.<仓库所有者>.github.com。 |
X-GitHub-Severity 字段 |
影响一个或多个存储库的GitHub Dependabot警报的电子邮件通知包括 X-GitHub-Severity 标头字段。 您可以使用X-GitHub-Severity 标头字段的值来过滤GitHub Dependabot警报的电子邮件通知。可能的严重程度等级包括:低``中``高``关键更多信息请参阅“关于易受攻击的依赖项的警报”。 |
选择通知设置
- 在任何页面的右上角,单击
 。
。

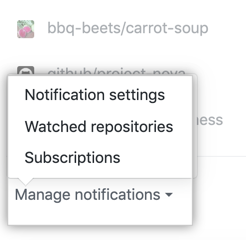
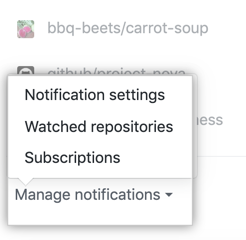
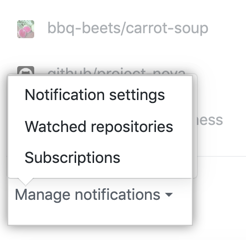
- 在左侧边栏中的仓库列表下,使用“Manage notifications(管理通知)”下拉按钮单击 Notification settings(通知设置)。

- 在“通知设置”页面上,选择在以下情况下如何接收通知:
- 您正在查看的存储库或团队讨论中或参与的对话中都有更新。有关更多信息,请参阅“ 关于参与和观看通知”。
- 您可以访问新的存储库,或者您已经加入了一个新团队。有关更多信息,请参阅“ 自动观看”。
- 您的仓库中有新的 GitHub Dependabot 警报 。 更多信息请参阅 “GitHub Dependabot 警报 选项”。
- 在使用GitHub操作设置的存储库上有工作流程运行更新。 更多信息请参阅“GitHub 操作 通知选项”。
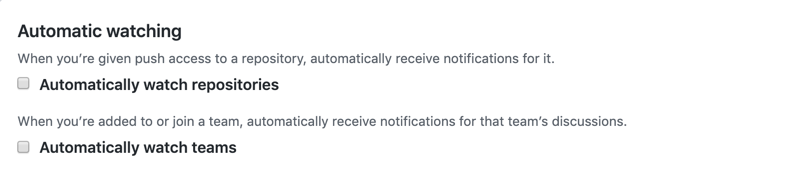
自动关注
默认情况下,只要您获得对新存储库的访问权限,就会自动开始监视该存储库。每当您加入一个新团队时,@提及该团队时,您将自动订阅更新并接收通知。如果您不想自动订阅,则可以取消选择自动观看选项。

如果禁用了“自动监视存储库”,那么您将不会自动监视自己的存储库。您必须导航到存储库页面并选择监视选项。
选择接收组织的电子邮件通知的位置
如果您属于某个组织,您可以选择要接收组织活动通知的电子邮件帐户。 例如,如果您属于某个工作组织,您可能希望通知发送到您的工作电子邮件地址,而不是您的个人地址。
只有在通知设置中选择了接收电子邮件通知时,才会收到通知电子邮件。
如果您所在的组织将电子邮件通知限于已批准的电子邮件域,则您需要验证该域的电子邮件地址才可接收有关组织中活动的电子邮件通知。 更多信息请参阅“将电子邮件通知限于经批准的域”。
- 在任何页面的右上角,单击
 。
。

- 在左侧边栏中的仓库列表下,使用“Manage notifications(管理通知)”下拉按钮单击 Notification settings(通知设置)。

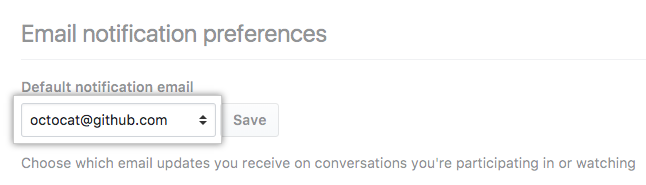
- 在“Default notification email(默认通知电子邮件)”下,选择要接收通知的电子邮件地址。

- 单击 Save(保存)。
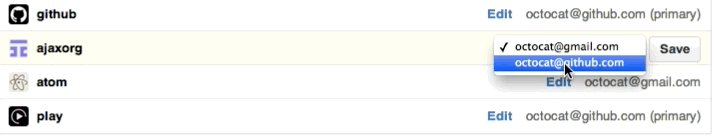
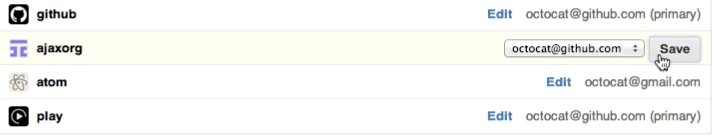
自定义每个组织的电子邮件路由
如果您是多个组织的成员,您可以配置每个组织发送通知任何您已验证的电子邮件地址。 更多信息请参阅“验证电子邮件地址”。
- 在任何页面的右上角,单击
 。
。

- 在左侧边栏中的仓库列表下,使用“Manage notifications(管理通知)”下拉按钮单击 Notification settings(通知设置)。

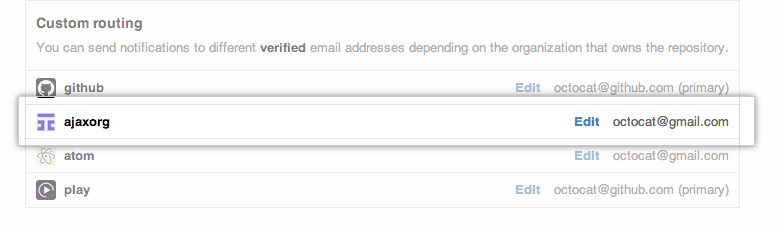
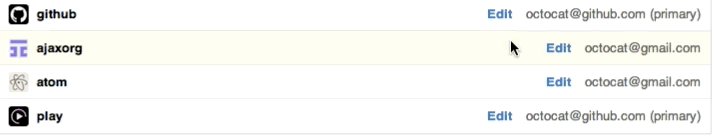
- 在“Custom routing(自定义路由)”下,在列表中找到您组织的名称。

- 在要更改的电子邮件地址旁边单击 Edit(编辑)。

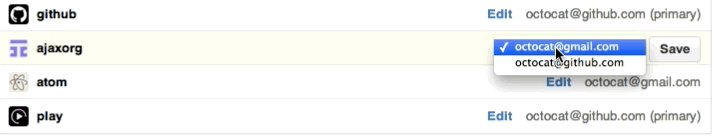
- 选择一个经验证电子邮件地址,然后单击 Save(保存)。

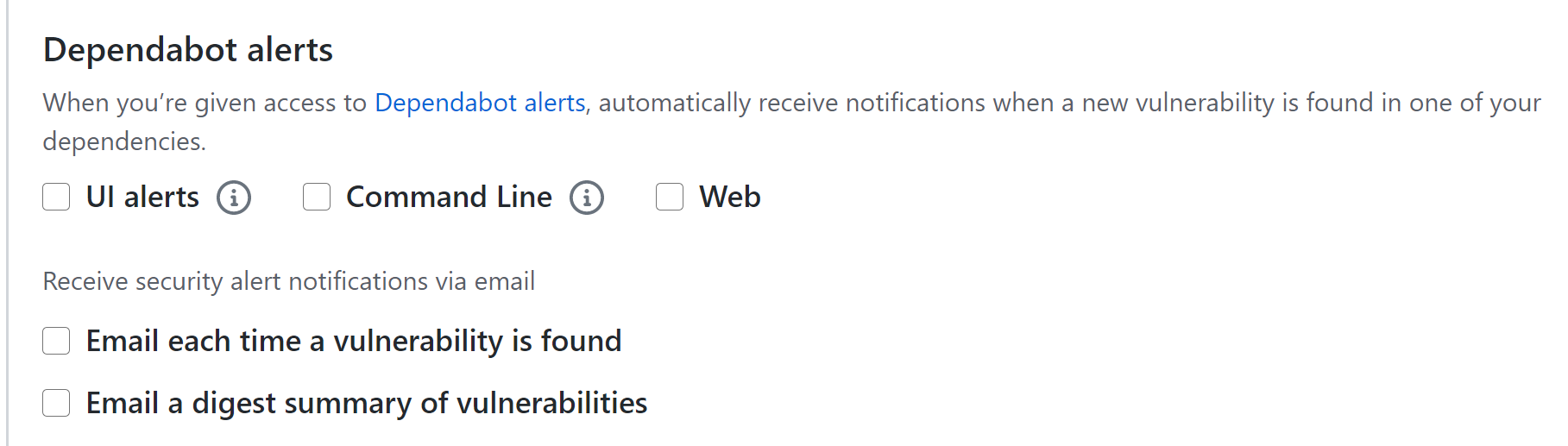
GitHub Dependabot 警报 选项
选择您希望如何接收您关注的仓库的 GitHub Dependabot 警报 。 您可以在收件箱中接收 GitHub Dependabot 警报 、作为 GitHub 的横幅、在命令行上接收、通过电子邮件接收,或使用这些选项的一些组合。
如果您想通过电子邮件接收 GitHub Dependabot 警报 ,请选择您是想接收最多 10 个仓库的每周电子邮件摘要,还是在每次检测到漏洞时接收一封新的电子邮件。 更多信息请参阅“关于易受攻击的依赖项的警报”。

GitHub 操作 notification options
选择要如何接收通过GitHub操作设置的正在查看的存储库的工作流运行更新。您还可以选择仅接收失败的工作流程运行的通知。

在GitHub上为移动设备启用推送通知
当您安装GitHub移动版时,您将自动选择加入Web通知。然后,您可以在应用程序中启用直接提及的推送通知。
您目前只能收到有关推送到GitHub上用于移动设备的存储库的通知。
在iOS的GitHub上启用推送通知
- 在“首页”上方,点击您的个人资料照片。
- 要查看您的设置,请点击
 .
.

- 要更新通知设置,请点击“ 推送通知”。
- 要打开直接提及的推送通知,请使用直接提及切换。
使用GitHub for Android启用推送通知
- 在“首页”上方,点击您的个人资料照片。
- 要查看您的设置,请点击
 .
.

- 要打开直接提及的推送通知,请使用直接提及切换。