
GitHub 创建指向代码段的永久链接
您可以创建指向特定版本的文件或拉取请求中特定代码行或行范围的永久链接。
此类永久链接仅在其起源仓库中呈现为代码段。 在其他仓库中,永久链接代码段将呈现为 URL。

提示:要创建整个文件的永久链接,请参阅“获取文件的永久链接”。
- 在 GitHub 上,导航到仓库的主页面。
- 找到要在议题中引用的代码:
- 要打开文件中代码相关的议题,请找到该文件。
- 要打开拉取请求中代码相关的议题,请找到该拉取请求并单击
 Files changed(文件已更改)。 然后浏览到含有要包含在评论中的代码的文件,并单击 View(查看)。
Files changed(文件已更改)。 然后浏览到含有要包含在评论中的代码的文件,并单击 View(查看)。
- 选择是选择一行还是一个范围:
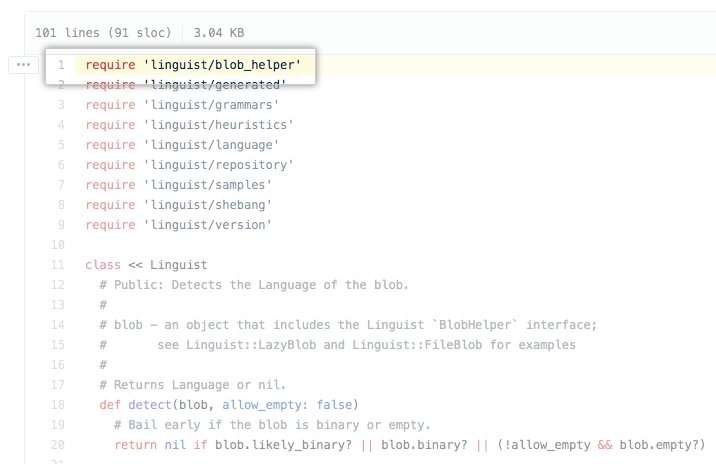
- 要选择单行代码,请单击行号以高亮显示该行。

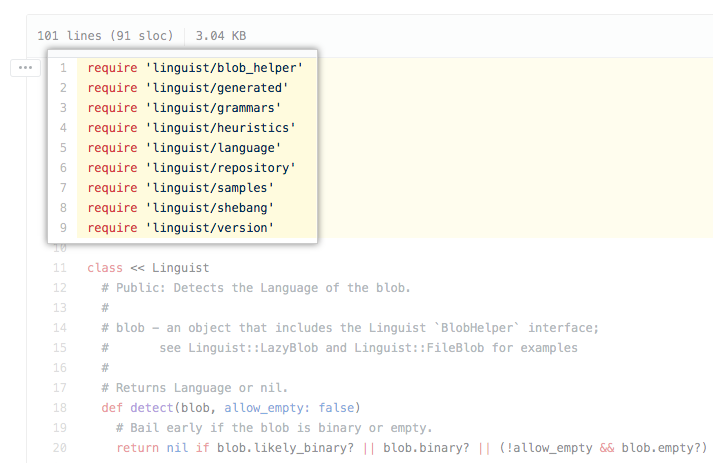
- 要选择代码范围,请单击范围内第一行的行号以高亮显示代码行。 然后,将鼠标停在代码范围的最后一行,按 Shift,再单击行号以高亮显示范围。

- 在代码行或行范围的左侧,单击
 。 在下拉菜单中,单击 Copy permalink(复制永久链接)。
。 在下拉菜单中,单击 Copy permalink(复制永久链接)。

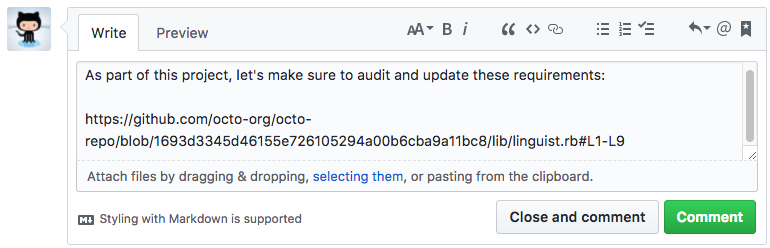
- 导航到要链接到代码段的对话。
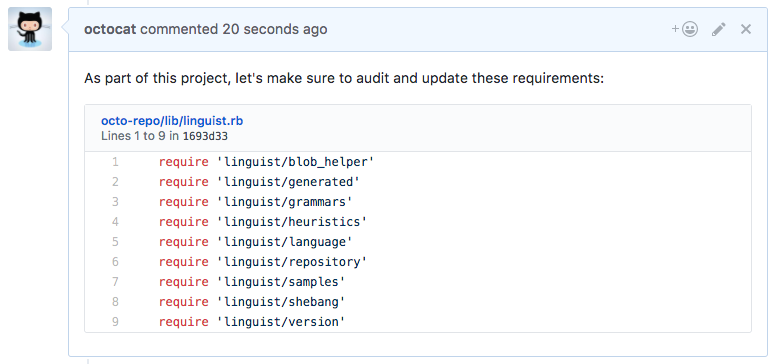
- 将永久链接粘贴到评论中,然后单击 Comment(评论)。

延伸阅读
- “创建议题”
- “从代码打开议题”
- “审查拉取请求中的更改”