
GitHub 从评论打开议题
您可以从议题或拉取请求中的特定评论行打开新议题。
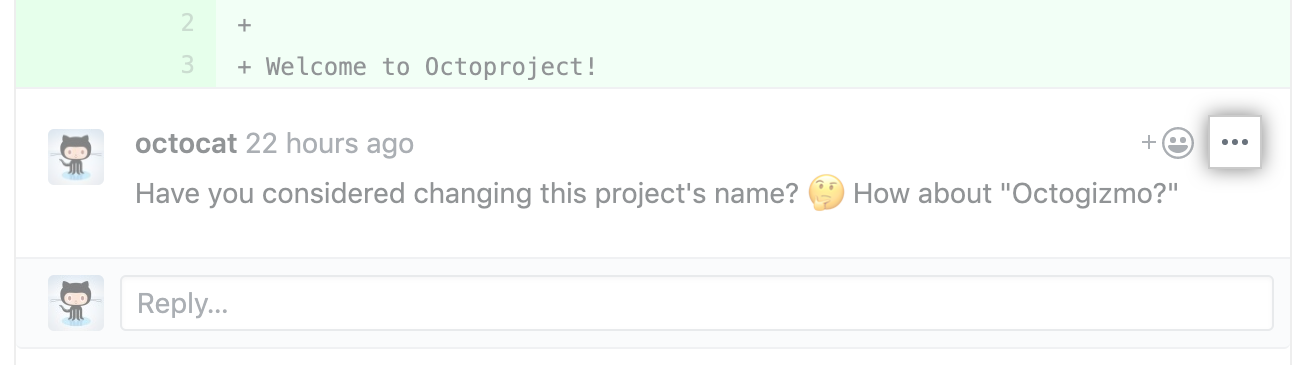
从评论打开议题时,该议题包含一个代码段,显示评论的原始发布位置。
- 导航到您要打开其评论的议题。
- 在该评论中,单击
 。
。

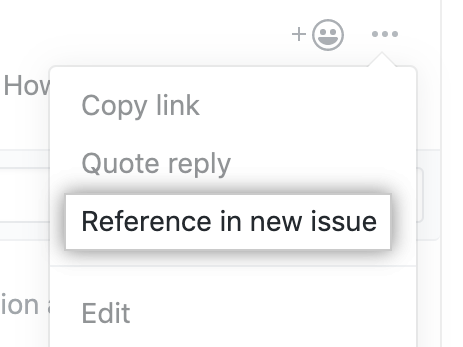
- 单击 Reference in new issue(新议题中的引用)。

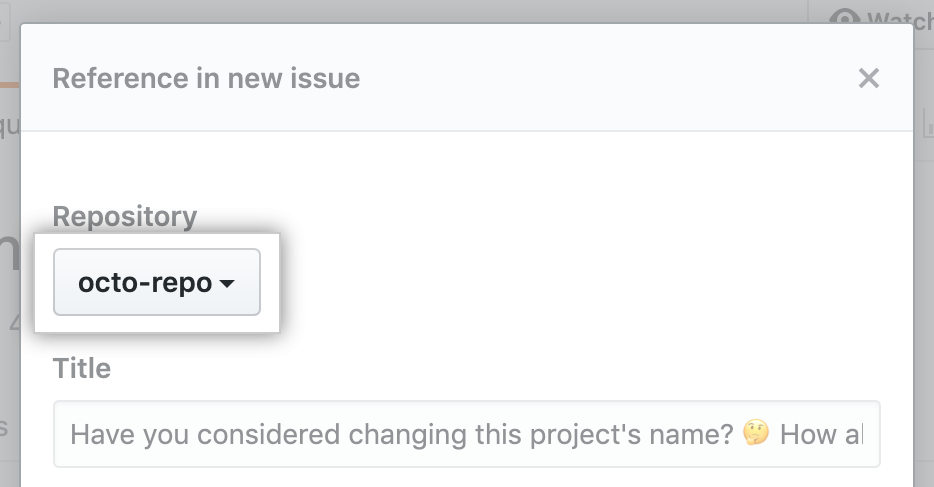
- 使用“Repository(仓库)”下拉菜单,并选择要在其中打开议题的仓库。

- 键入议题的描述性标题和正文。

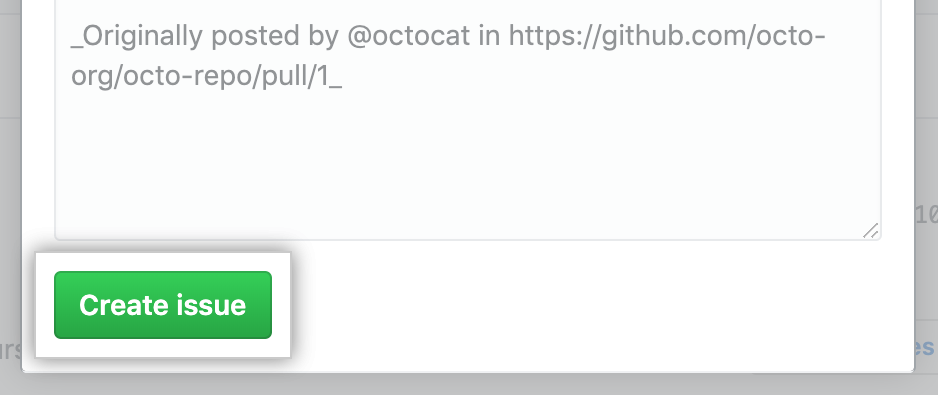
- 单击 Create issue(创建过滤器)。

- 如果您是项目维护员,可以将议题分配给某人、将其添加到项目板、将其与里程碑关联或应用标签。
延伸阅读
