
GitHub 启用代码扫描
您可以对项目的仓库启用 代码扫描。
拥有仓库写入权限的人可启用仓库的 代码扫描。
注意:代码扫描 目前处于测试阶段,可能会更改。 要申请访问测试版,请加入等待列表。
启用 代码扫描
- 在 GitHub 上,导航到仓库的主页面。
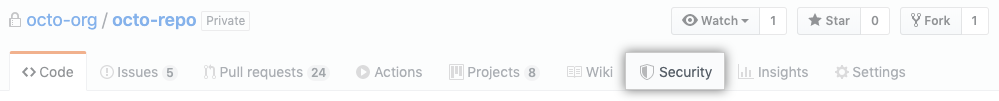
- 在仓库名称下,单击 Security(安全)。

- 在“Code scanning(代码扫描)”右侧,单击 Set up code scanning(设置代码扫描)。

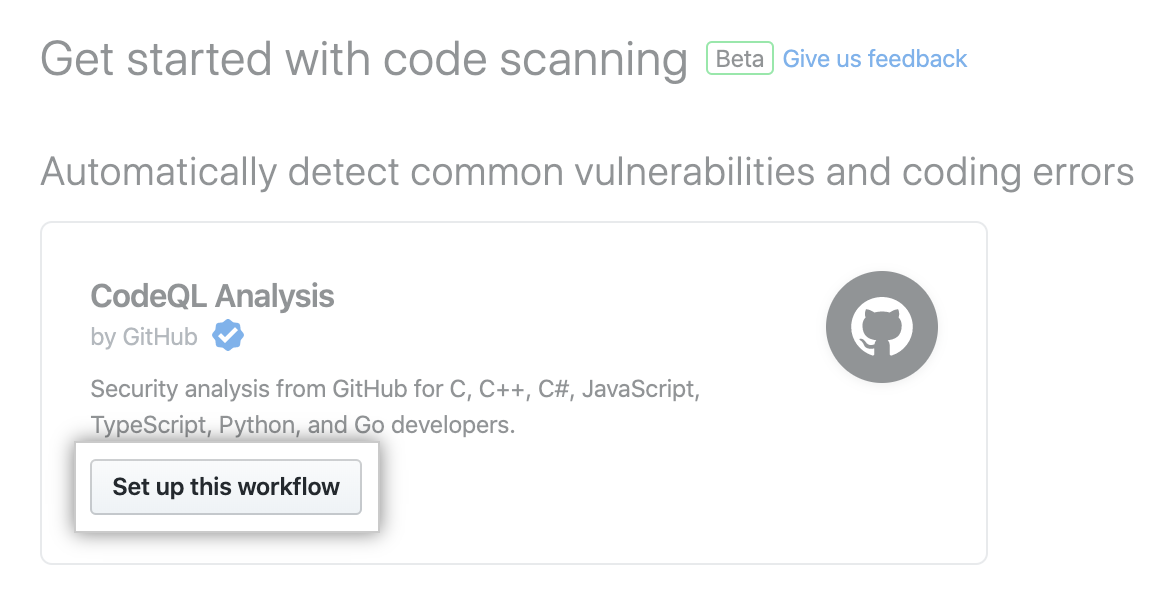
- 在“Get started with code scanning(开始代码扫描)”下,单击 Set up this workflow(设置此工作流程)。

- (可选)自定义 代码扫描 如何扫描您的代码,编辑工作流程。 更多信息请参阅“配置 代码扫描。”
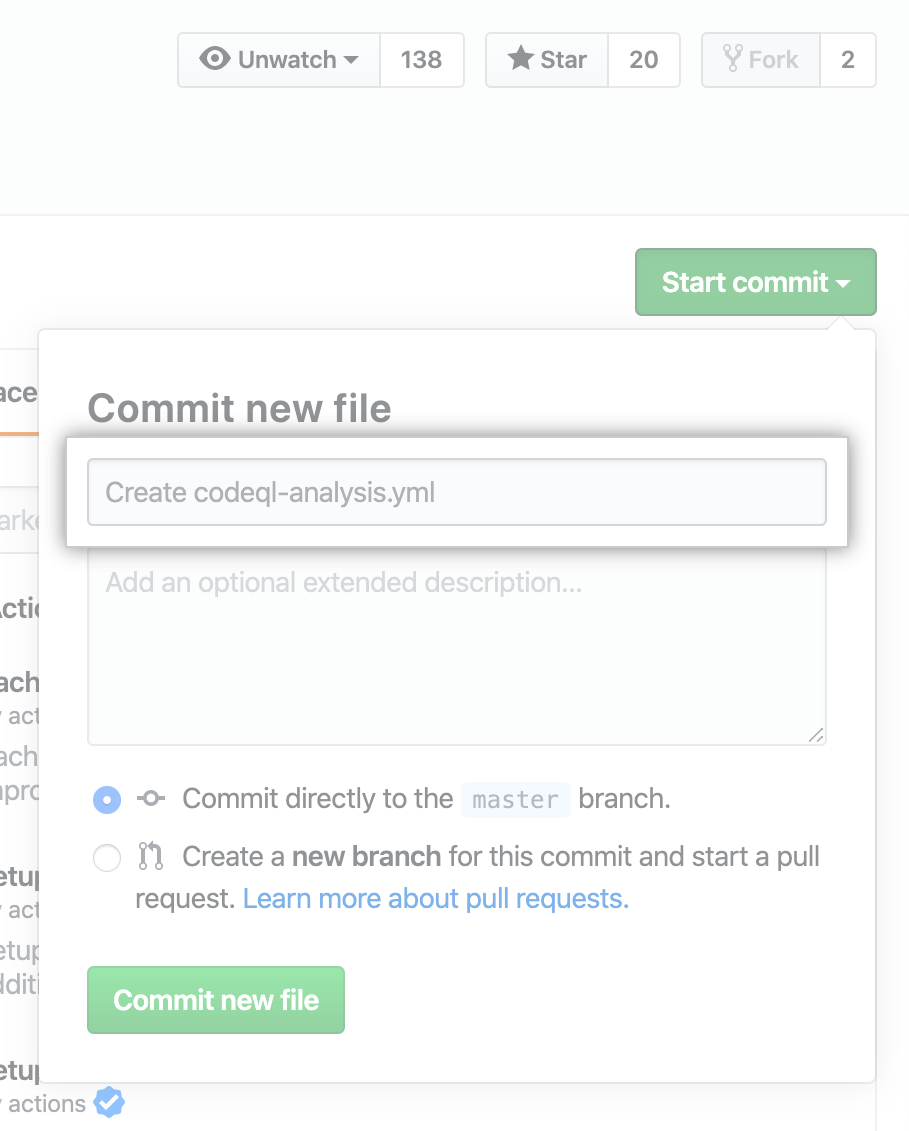
- 使用 Start commit(开始提交)下拉菜单,并键入提交消息。

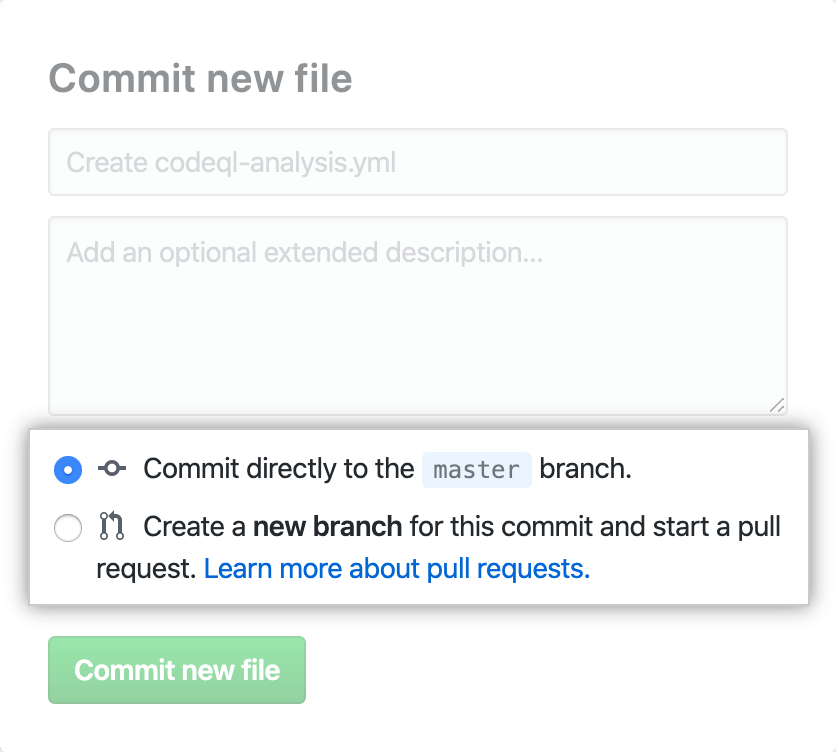
- 选择您是想直接提交到默认分支,还是创建新分支并启动拉取请求。

- 单击 Commit new file(提交新文件)或 Propose new file(提议新文件)。
在提交工作流程文件或创建拉取请求后,代码扫描 将根据您在工作流程文件中指定的频率分析代码。 如果您创建了拉取请求,则在您将拉取请求合并到仓库的默认分支之前,代码扫描 只会分析拉取请求主题分支上的代码。
后续步骤
在启用 代码扫描 后,您可以监控分析,查看结果,并进一步自定义如何扫描您的代码。
- 您可以查看 代码扫描 的运行状态并获取已完成运行的通知。 更多信息请参阅“管理工作流程运行”和“配置通知”。
- 扫描完成后,您可以查看已完成扫描的警报。 更多信息请参阅“管理来自 代码扫描 的警报”。
- 您可以自定义 代码扫描 如何扫描您的仓库中的代码。 更多信息请参阅“配置代码扫描”。