GitHub 从 Visual Studio Code 连接到代码空间
您可以将 Visual Studio 代码空间 扩展连接到您在 GitHub 上的帐户,直接在 Visual Studio Code 代码空间中开发。
代码空间可用于使用 GitHub Free 或 GitHub Pro 的用户帐户。 更多信息请参阅“GitHub 的产品”。
注:代码空间 目前是有限公测版,可能会有变动。 在公测期间,GitHub 不对 代码空间 的可用性做任何保证。 有关加入公测的更多信息,请参阅“关于 代码空间”。
将 Visual Studio 代码空间 扩展连接到您的 GitHub 帐户
直接在 Visual Studio Code 的代码空间中开发之前,您必须配置 Visual Studio 代码空间 扩展连接到您的 GitHub 帐户。
- 使用 Visual Studio Marketplace 安装 Visual Studio 代码空间 扩展。 更多信息请参阅 Visual Studio Code 文档中的扩展 Marketplace。
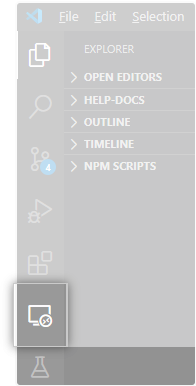
- 在 Visual Studio Code 中,从左侧边栏单击 Extensions(扩展)图标。

- 在 Visual Studio 代码空间 下面,单击 Manage(管理)图标,然后单击 Extension Settings(扩展设置)。

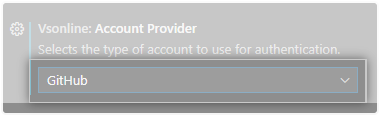
- 使用“Vsonline: Account Provider(Vsonline:帐户提供商)”下拉菜单,选择 GitHub。

- 在 Visual Studio Code 中,从左侧边栏单击 Remote Explorer 图标。

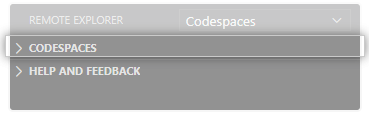
- 如果尚未在标题中选择 代码空间,请单击 代码空间。

- 单击 Sign in to view 代码空间...(登录以查看 Codespaces...)。

- 要授权 Visual Studio Code 访问您在 GitHub 上的帐户,请单击 Allow(允许)。
- 登录 GitHub 以审批扩展。
在 Visual Studio Code 中打开代码空间
将 GitHub 帐户连接到 Visual Studio 代码空间 扩展后,您可以在 Visual Studio Code 中的 GitHub 上直接创建的代码空间中进行开发。
- 在 Visual Studio Code 中,从左侧边栏单击 Remote Explorer 图标。

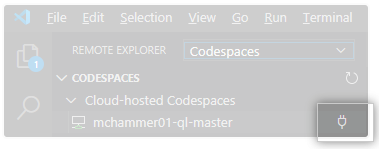
- 在 Codespaces(代码空间)下,单击您要在其中开发的代码空间。
- 单击 Connect to Codespace(连接到代码空间)图标。