GitHub 重新打开关闭的项目板
您可以重新打开关闭的项目板,并重新启动为项目板配置的任何工作流程自动化。
关闭项目板时,默认情况下,为项目板配置的任何工作流程自动化都将暂停。 更多信息请参阅“关闭项目板”。
重新打开项目板时,您可以选择同步自动化,以便根据为项目板配置的自动化设置来更新板上卡的位置。
- 导航到要重新打开的项目板。
- 在项目板的右上角,单击
 Menu(菜单)。
Menu(菜单)。
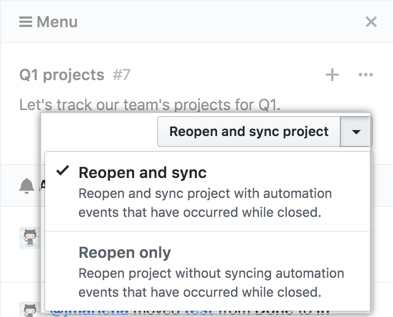
- 选择是同步项目板的自动化还是重新打开项目板而不同步。
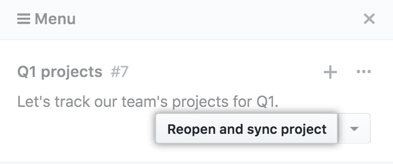
- 要重新打开项目板并同步自动化,请单击 Reopen and sync project(重新打开并同步项目)。

- 要重新打开项目板而不同步自动化,请使用重新打开下拉菜单,单击 Reopen only(仅重新打开), 然后单击 Reopen only(仅重新打开)。