GitHub 使用标签鼓励对项目做出有益的贡献
应用 good first issue 标签到仓库中的议题,向人们突出显示参与项目的机会。
您可以将 good first issue 标签应用到公共仓库中的议题,以便人们在按标签搜索时查找它们。 有关按标签搜索的更多信息,请参阅“搜索议题和拉取请求”。
GitHub 使用算法确定每个仓库中最接近的议题,并将它们显示在 GitHub.com 上的不同位置。 添加 good first issue 标签可以提高您的议题显示的概率。
- 在 GitHub 上,导航到仓库的主页面。
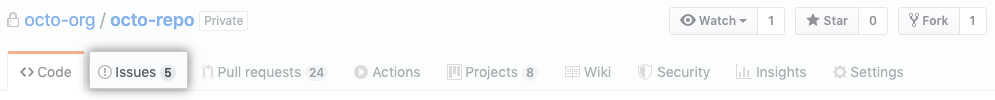
- 在仓库名称下,单击
 Issues(议题)。
Issues(议题)。

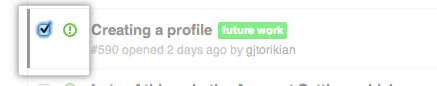
- 选中要为其应用标签的项目旁边的复选框。

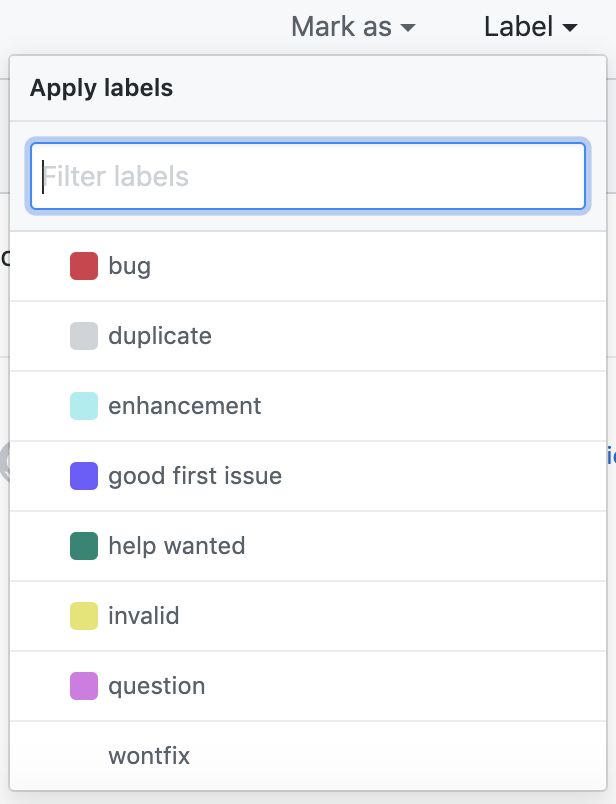
- 在右上角单击 Label(标签),然后开始输入
good first issue。 单击标签名称以将其与所选项目关联。