
GitHub 管理个人对组织项目板的访问
作为组织所有者或项目板管理员,您可以管理个别成员对组织拥有的项目板的访问。
注: 如果某人可通过多种途径访问组织项目板(个人访问、通过团队访问或作为组织成员访问),则最高的项目板权限级别将覆盖较低的权限级别。 更多信息请参阅“组织的项目板权限”。
授予组织成员对项目板的访问
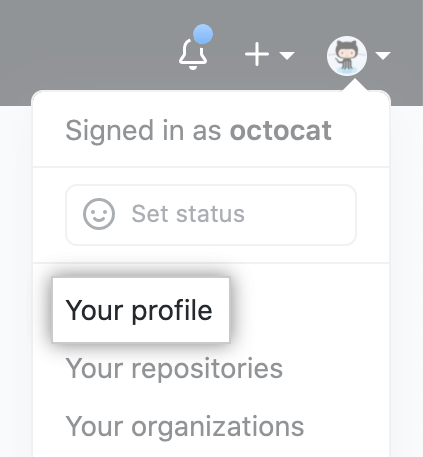
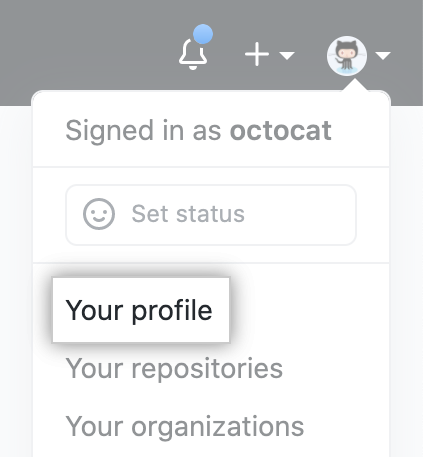
- 在 GitHub 的右上角,单击您的个人资料照片,然后单击 Your profile(您的个人资料)。

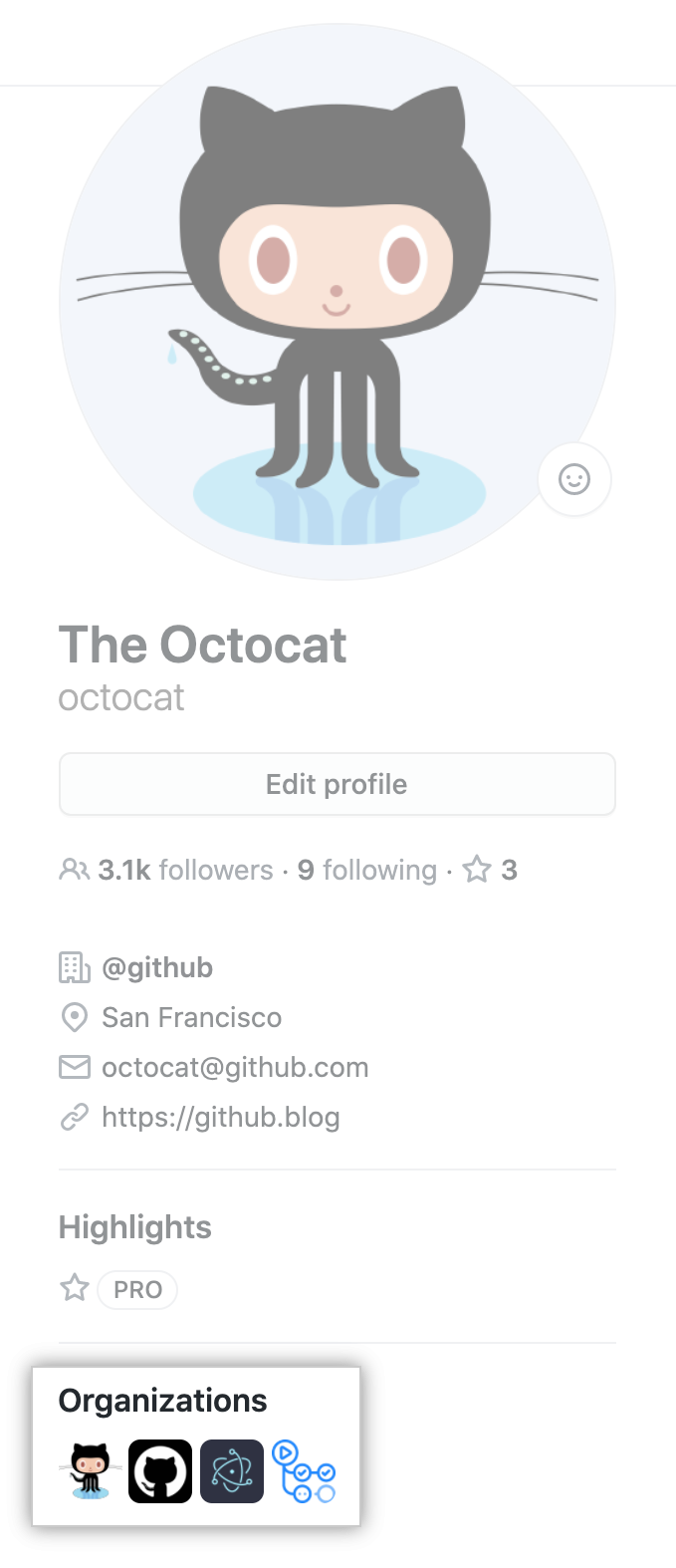
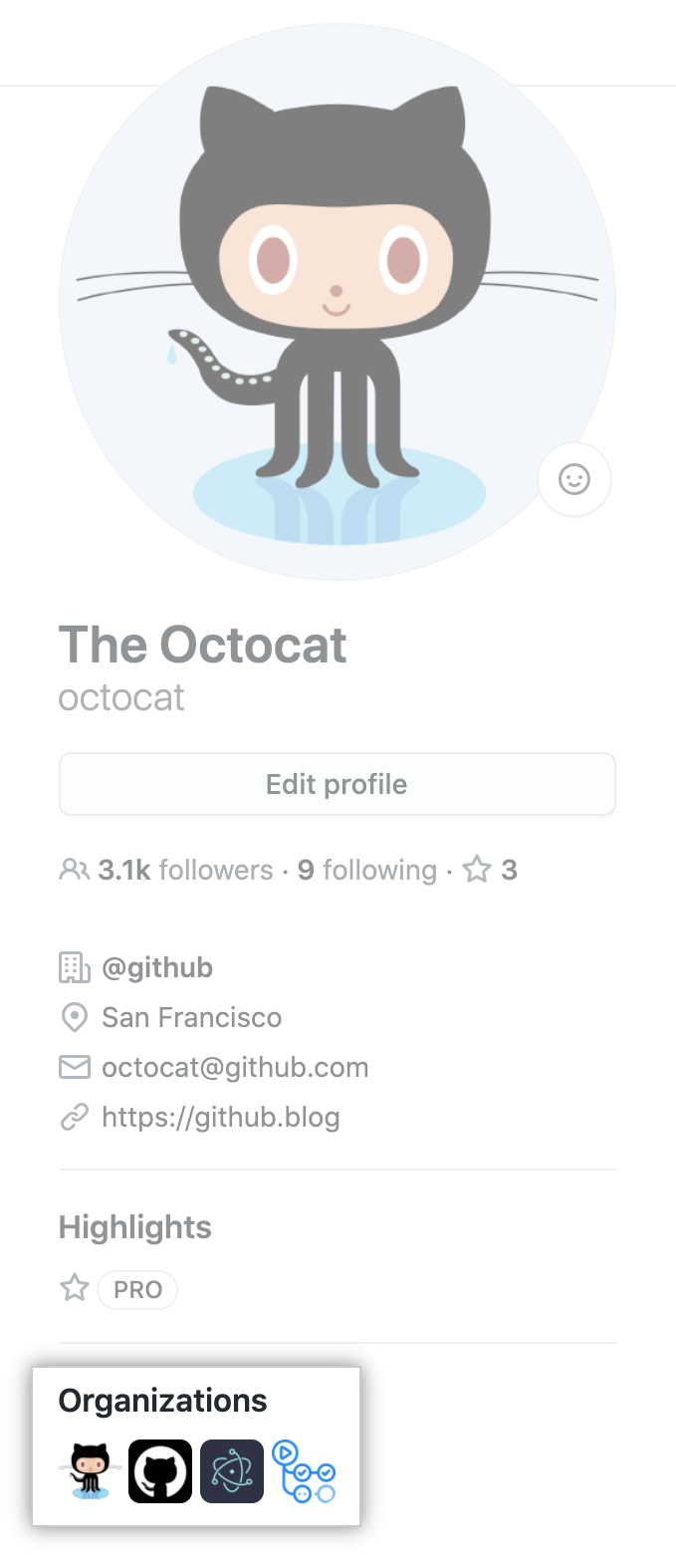
- 在您的个人资料页面左侧的“Organizations(组织)”下,单击组织的图标。

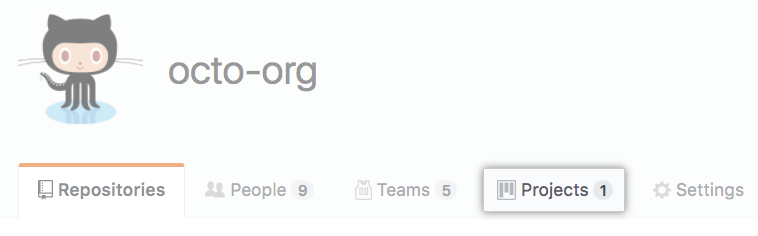
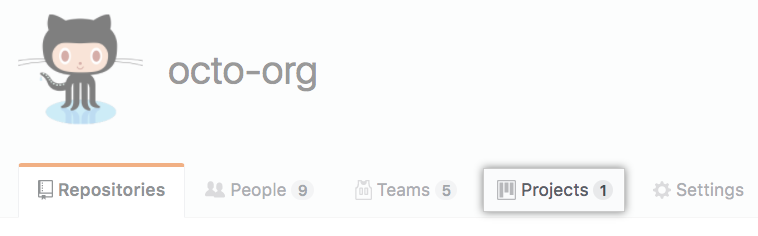
- 在组织名称下,单击
 Projects(项目)。
Projects(项目)。

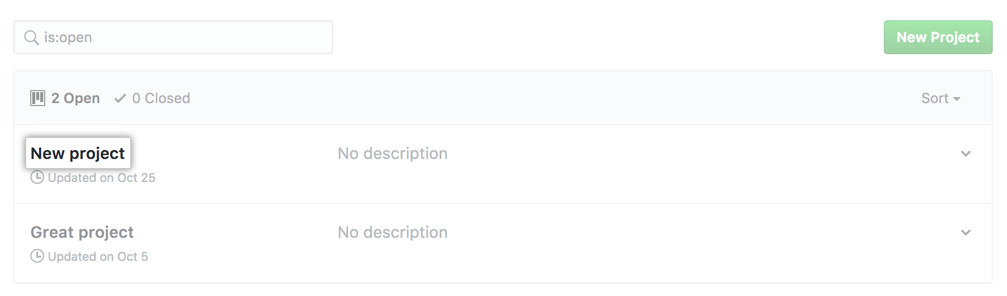
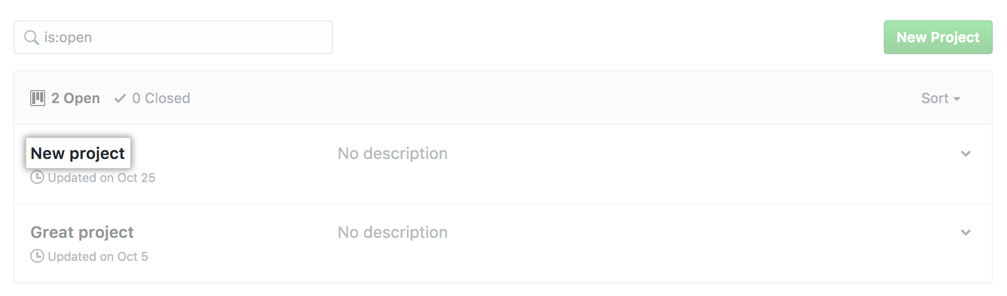
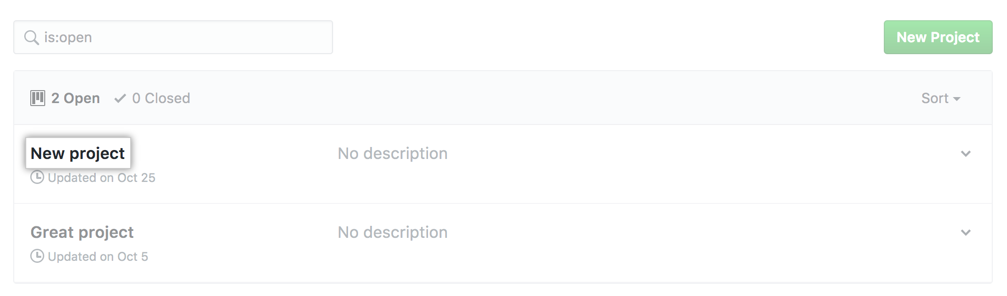
- 在项目列表中,单击项目面板的名称。

- 在项目板的右上角,单击
 Menu(菜单)。
Menu(菜单)。
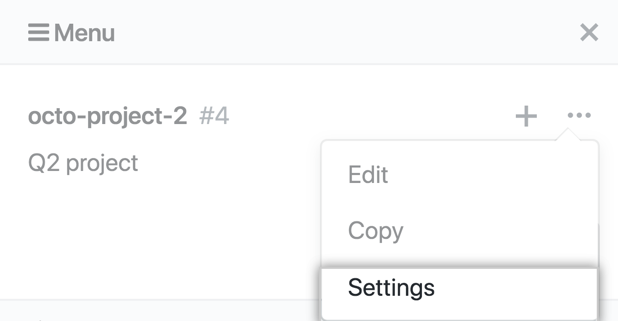
- 单击
 ,然后单击 Settings(设置)。
,然后单击 Settings(设置)。

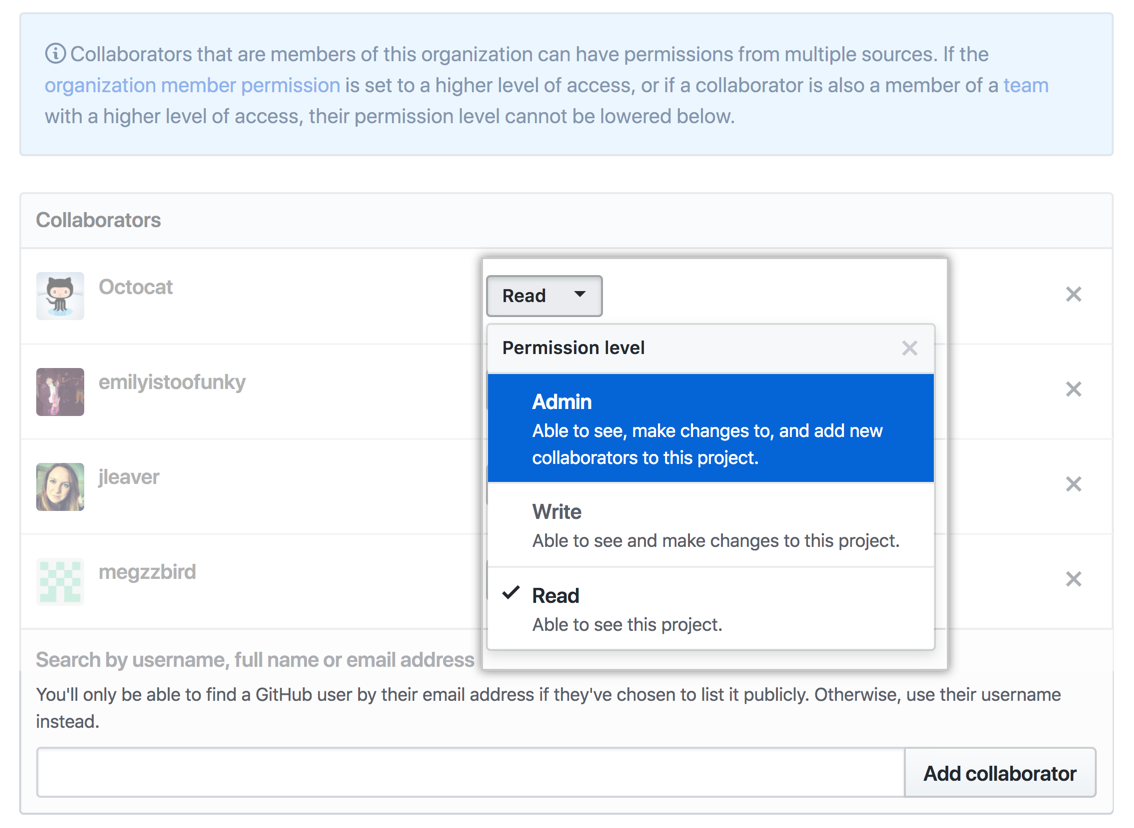
- 在左侧边栏中,单击 Collaborators(协作者)。

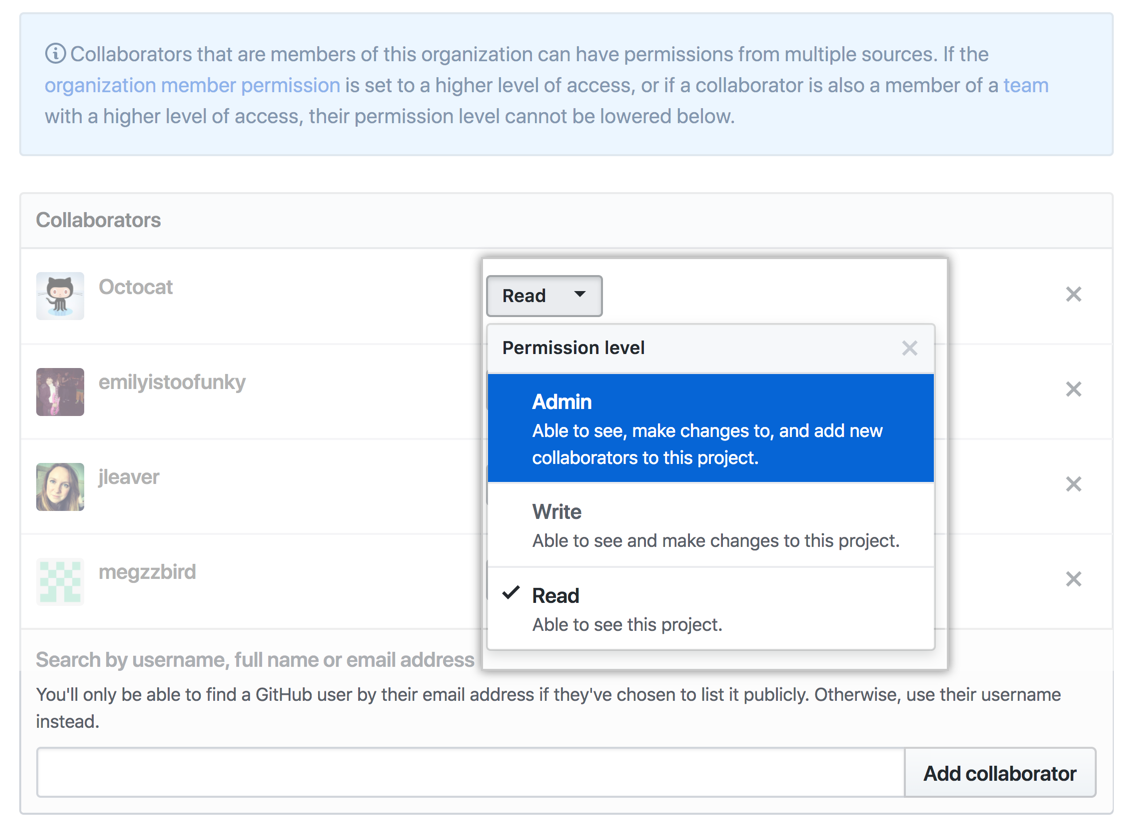
- 在 "Search by username, full name or email address"(按用户名、全名或电子邮件地址搜索)下,输入协作者的姓名、用户名或 GitHub 电子邮件地址。

- 在搜索结果中,单击正确的用户名,然后单击 Add collaborator(添加协作者)。
- (可选)在新协作者名称旁边,使用下拉菜单单击所需的权限级别:Read(读取)、Write(写入)或 Admin(管理员)。

更改组织成员对项目板的访问
- 在 GitHub 的右上角,单击您的个人资料照片,然后单击 Your profile(您的个人资料)。

- 在您的个人资料页面左侧的“Organizations(组织)”下,单击组织的图标。

- 在组织名称下,单击
 Projects(项目)。
Projects(项目)。

- 在项目列表中,单击项目面板的名称。

- 在项目板的右上角,单击
 Menu(菜单)。
Menu(菜单)。
- 单击
 ,然后单击 Settings(设置)。
,然后单击 Settings(设置)。

- 在左侧边栏中,单击 Collaborators(协作者)。

- (可选)在新协作者名称旁边,使用下拉菜单单击所需的权限级别:Read(读取)、Write(写入)或 Admin(管理员)。

删除组织成员对项目板的访问
从项目板删除协作者时,根据他们其他角色的权限,他们可能仍然保有对项目板的访问权限。 要完全删除个人对项目板的访问权限,必须删除其每个角色的访问权限。 例如,某个人可能对项目板具有组织成员或团队成员的访问权限。 更多信息请参阅“组织的项目板权限”。
- 在 GitHub 的右上角,单击您的个人资料照片,然后单击 Your profile(您的个人资料)。

- 在您的个人资料页面左侧的“Organizations(组织)”下,单击组织的图标。

- 在组织名称下,单击
 Projects(项目)。
Projects(项目)。

- 在项目列表中,单击项目面板的名称。

- 在项目板的右上角,单击
 Menu(菜单)。
Menu(菜单)。
- 单击
 ,然后单击 Settings(设置)。
,然后单击 Settings(设置)。

- 在左侧边栏中,单击 Collaborators(协作者)。

- 在要删除的协作者旁边,单击 X。

延伸阅读
- "组织的项目板权限"