
GitHub 设置提交电子邮件地址
您可以在与您所执行的基于 Web 的 Git 操作(例如编辑与合并)关联的 GitHub 上设置主电子邮件地址。
关于提交电子邮件地址
GitHub 使用您的提交电子邮件地址将提交与您的 GitHub 帐户关联。 您可以选择要与从命令行以及基于 web 的 Git 操作推送的提交相关联的电子邮件地址。
对于基于 web 的 Git 操作,您可以在 GitHub 上设置提交电子邮件地址。 对于从命令行推送的提交,您可以在 Git 中设置提交电子邮件地址。
在更改提交电子邮件地址之前进行的提交仍与之前的电子邮件地址关联。
注:您无法从一次性域名验证电子邮件地址。 如果要对个人电子邮件地址保密,可以使用 GitHub 提供的
noreply电子邮件地址。 更多信息请参阅“在 GitHub 上设置提交电子邮件地址”。
如果要对个人电子邮件地址保密,可以使用 GitHub-provided no-reply 电子邮件地址作为提交电子邮件地址。 要将 noreply 电子邮件地址用于从命令行推送的提交,请在 Git 中设置提交电子邮件地址时使用该电子邮件地址。 要将 noreply 地址用于基于 web 的 Git 操作,请在 GitHub 上设置提交电子邮件地址并选择对我的电子邮件地址保密。
您也可以选择阻止从命令行推送的提交显示您的个人电子邮件地址。 更多信息请参阅“阻止推送的命令行显示您的个人电子邮件地址”。
为确保提交归因于您并且出现在您的贡献图表中,请使用您已添加到 GitHub 帐户的电子邮件地址,或者在电子邮件设置中提供给您的 GitHub-provided noreply 电子邮件地址。
注:如果您的 GitHub 帐户创建于 2017 年 7 月 18 日之后,则 GitHub-provided
no-reply电子邮件地址是一个七位数的 ID 号,用户名形式为*ID+username*@users.noreply.github.com。 如果您的 GitHub 帐户创建于 2017 年 7 月 18 日之前,则 GitHub-providedno-reply电子邮件地址是*username*@users.noreply.github.com形式的用户名。 在电子邮件设置中选择(或者取消选择并重新选择)对我的电子邮件保密,便可获取基于 ID 的 GitHub-providedno-reply电子邮件地址。
如果使用 GitHub-provided noreply 电子邮件地址进行提交,然后更改您的用户名,这些提交不会与您的 GitHub 帐户关联。 如果您使用基于 ID 的 GitHub-provided noreply 地址,此原则不适用。 更多信息请参阅“更改 GitHub 用户名”。
在 GitHub 上设置提交电子邮件地址
如果您尚未启用电子邮件地址隐私保护,则在 GitHub 上编辑、删除或创建文件或者合并拉取请求时,可以选择将作者更改提交到哪个经验证的电子邮件地址。 如果您启用了电子邮件地址隐私,则不能更改提交作者电子邮件地址,默认情况下是 <username>@users.norreply.github.com。
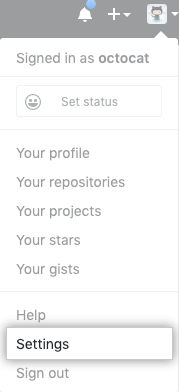
- 在任何页面的右上角,单击您的个人资料照片,然后单击 Settings(设置)。

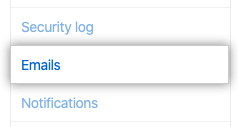
- 在左侧边栏中,单击 Emails(电子邮件)。

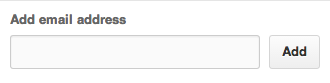
- 在“Add email address(添加电子邮件地址)”中,输入您的电子邮件地址,然后单击 Add(添加)。

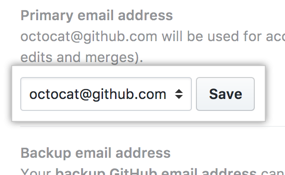
- 在“Primary email address(主要电子邮件地址)”列表中,选择要与基于 web 的 Git 操作关联的电子邮件地址。

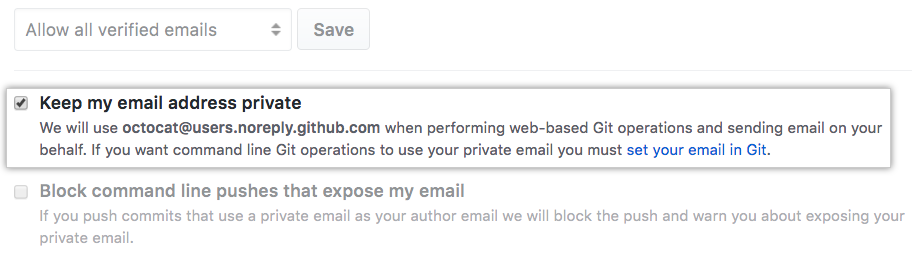
- 要在执行基于 web 的 Git 操作时对您的电子邮件地址保密,请单击 Keep my email address private(对我的电子邮件地址保密)。

在 Git 中设置您的提交电子邮件地址
您可以使用 git config 命令更改与 Git 提交关联的电子邮件地址。 您设置的新电子邮件地址将在从命令行推送到 GitHub 的任何未来提交中显示。 在您更改提交电子邮件地址之前进行的任何提交仍与之前的电子邮件地址关联。
为计算机上的每个仓库设置电子邮件地址
- 打开 Git Bash。
- 在 Git 中设置电子邮件地址。 您可以使用 GitHub 提供的
no-reply电子邮件地址或任何电子邮件地址。
$ git config --global user.email "email@example.com"- 确认在 Git 中正确设置了电子邮件地址:
$ git config --global user.email
email@example.com- 通过设置提交电子邮件地址将电子邮件地址添加到您的 GitHub 帐户,这样,您的提交将归因于您并显示在您的贡献图中。
为一个仓库设置电子邮件地址
GitHub 使用在您的本地 Git 配置中设置的电子邮件地址将从命令行推送的提交与您的 GitHub 帐户相关联。
您可以更改与您在一个仓库中所进行的提交关联的电子邮件地址。 此操作将覆盖这一个仓库中的全局 Git 配置设置,但不会影响任何其他仓库。
- 打开 Git Bash。
- 将当前工作目录更改为您想要在其中配置与 Git 提交关联的电子邮件地址的本地仓库。
- 在 Git 中设置电子邮件地址。 您可以使用 GitHub 提供的
no-reply电子邮件地址或任何电子邮件地址。
$ git config user.email "email@example.com"- 确认在 Git 中正确设置了电子邮件地址:
$ git config user.email
email@example.com- 通过设置提交电子邮件地址将电子邮件地址添加到您的 GitHub 帐户,这样,您的提交将归因于您并显示在您的贡献图中。