
GitHub 限制仓库中的交互
组织所有者或管理员可临时限制某些用户在公共仓库中评论、打开议题或创建拉取请求,在一定的期限内限制活动。
24 小时后,用户可以恢复在仓库中的正常活动。
提示:组织所有者可以启用组织范围的活动限制。 如果启用组织范围的活动限制,您无法限制个别仓库的活动。 更多信息请参阅“限制组织中的交互”。
- 在 GitHub 上,导航到仓库的主页面。
- 在仓库名称下,单击
 Settings(设置)。
Settings(设置)。

- 在仓库的 Settings(设置)侧边栏中,单击 Interaction limits(交互限制)。

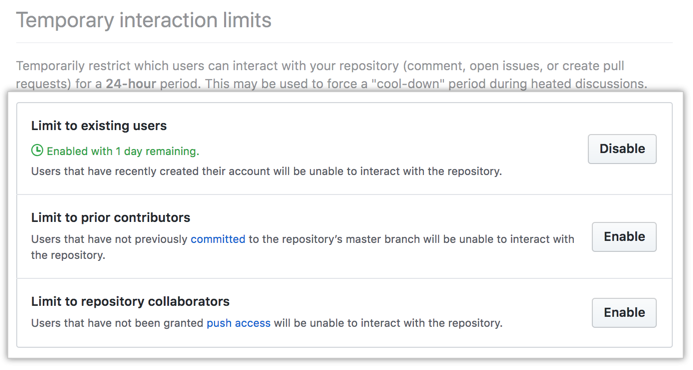
- 在“Temporary interaction limits(临时交互限制)”下,单击一个或多个选项。

- Limit to existing users(限于现有用户):限制帐户存在时间不到 24 小时、之前没有贡献也不是协作者的用户的活动。
- Limit to prior contributors(限于之前的贡献者):限制之前没有贡献也不是协作者的用户的活动。
- Limit to repository collaborators(限于仓库协作者):限制不是协作者的用户的活动。
延伸阅读
- “举报滥用或垃圾邮件”
- "管理个人对组织仓库的访问"
- "用户帐户仓库的权限级别"
- "组织的仓库权限级别"