
GitHub 关于拉取请求合并
您可以通过将所有提交保留在功能分支中、将所有提交压缩到一个提交中,或者将个别提交从“头部分支”变基为“基本”分支,以 合并拉取请求。
在 GitHub 上的拉请求上中单击默认的 Merge pull request(合并拉请求)选项时,来自功能分支的所有提交都会在合并提交中添加到基础分支。 拉取请求使用 --no-ff 选项合并。
要合并拉取请求,必须在仓库中拥有写入权限。

压缩与合并拉取请求提交
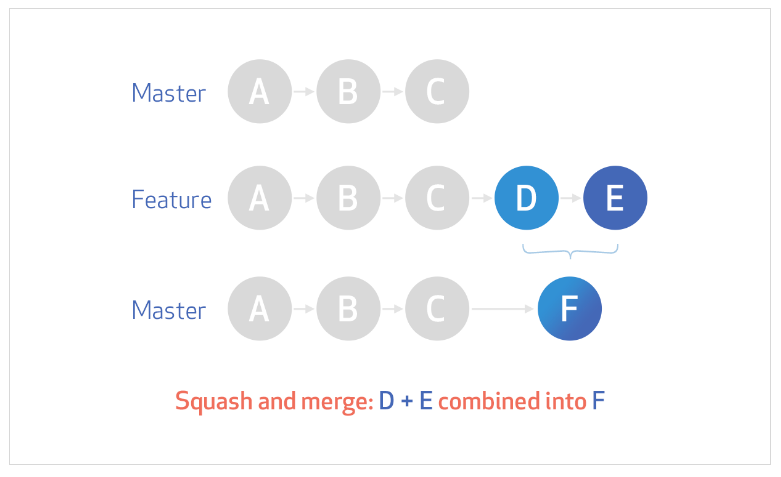
对 GitHub 上的拉取请求选择 Squash and merge(压缩并合并)选项时,拉取请求的提交会压缩为单一提交。 不是从主题分支查看所有贡献者的个别提交,而是所有提交合并成一个提交并合并到默认分支。 压缩了提交的拉取请求使用快进选项合并。
要压缩并合并拉取请求,必须在仓库中拥有写入权限,并且仓库必须允许压缩合并。

您可以使用压缩并合并在仓库中创建更简化的 Git 历史记录。 在功能分支上工作时,提交正在进行的工作会有帮助,但它们不一定必须留在 Git 历史记录中。 如果在合并到默认分支时将这些提交压缩到一个提交中,您可以保留原来的更改并清除 Git 历史记录。
合并压缩合并的消息
在压缩与合并时,GitHub 生成提交消息,您可以根据需要更改该消息。 消息默认值取决于拉取请求是包含多个提交还是只包含一个。
| 提交数 | 摘要 | 描述 |
|---|---|---|
| 一个提交 | 单个提交的提交消息标题,后接拉取请求编号 | 单个提交的提交消息正文 |
| 多个提交 | 拉取请求标题,后接拉取请求编号 | 按日期顺序列出所有被压缩提交的提交消息 |
压缩与合并长运行分支
如果计划在合并拉取请求后继续操作头部分支,建议不要压缩与合并拉取请求。
在创建拉取请求时,GitHub 会标识头部分支和基础分支上的最新提交:共同的提交原型。 在压缩与合并拉取请求时,GitHub 会在基础分支上创建提交,其中包含自提交原型以来对头部分支所做的所有更改。
由于此提交仅位于基础分支而不是头部分支上,因此两个分支的共同原型保持不变。 如果您继续使用头部分支,则在两个分支之间创建新的拉取请求,该拉取请求将包含自共同原型以来的所有提交,其中包括你在之前的拉取请求中压缩与合并的提交。 如果没有冲突,您可以安全地合并这些提交。 但是,此工作流会增大合并冲突的可能性。 如果您继续压缩与合并长运行头部分支的拉取请求,则必须反复解决相同的冲突。
变基与合并拉取请求提交
在 GitHub 上的拉取请求中选择 Rebase and merge(变基并合并)选项时,来自主题分支(或头部分支)的所有提交都会单独添加到基础分支,而无需合并提交。 变基了提交的拉取请求使用快进选项合并。
要变基并合并拉取请求,必须在仓库中拥有写入权限,并且仓库必须允许变基合并。
GitHub 上的变基和合并行为与 git rebase 略有偏差。 GitHub 上的变基和合并始终会更新提交者信息并创建新的提交 SHA,而 GitHub 外部的 git rebase 在提交原型上发生变基时不改变提交者信息。
有关 git rebase 的更多信息,请参阅 Pro Git 一书中的“Git 变基”一章。
有关 git rebase 的可视表示,请参阅 Pro Git 一书中的“Git 分支 - 变基”一章。
在以下情况下,您无法在 GitHub 上自动变基与合并:
- 拉取请求有合并冲突。
- 将提交从基本分支变基为遇到冲突的头部分支。
- 变基提交被视为“不安全”,例如变基可行、不会发生冲突但会产生与合并不同的结果时。
如果您仍然要变基提交,但不能在 GitHub 上自动变基与合并,则您必须:
- 在命令行上以本地方式将主题分支(或头部分支)变基为基本分支
- 解决命令行上的任何冲突。
- 强制推送变基的命令到拉取请求的主题分支(或远端头部分支)。
在仓库中具有写入权限的任何人然后可以使用 GitHub 上的变基与合并按钮合并更改。