
GitHub 我应使用哪个远程 URL?
克隆 GitHub 上的仓库有几种方法。
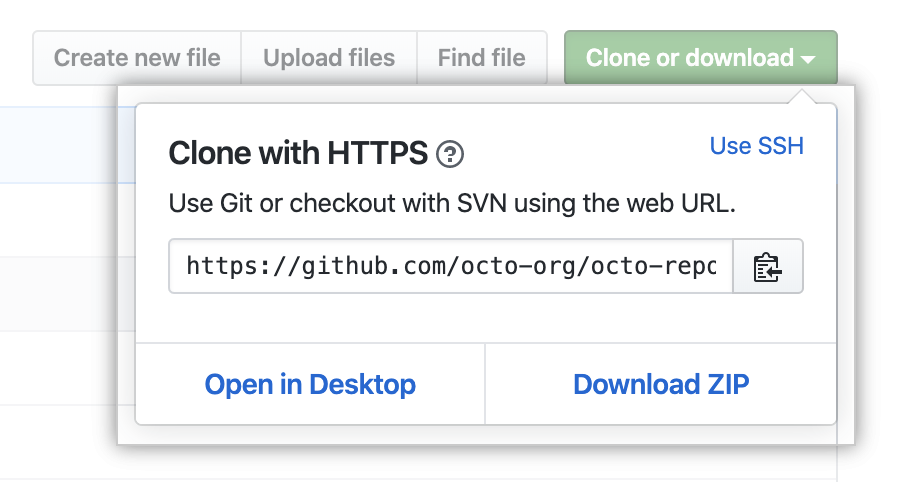
当您登录到帐户查看仓库时,可以用于将项目克隆到计算机上的 URL 在仓库详细信息下方提供:

有关设置或更改远程 URL 的信息,请参阅“更改远程仓库的 URL”。
使用 HTTPS URL 克隆(推荐)
https:// 克隆 URL 在所有仓库(公共和私有)中提供。 即使您在防火墙或代理后面,这些 URL 也有效。
当您在命令行中使用 HTTPS URL 对远程仓库执行 git clone、git fetch、git pull 或 git push 命令时,Git 将要求您输入 GitHub 用户名和密码。不建议使用基于密码的Git身份验证,我们建议您在提示输入密码时使用个人访问令牌(PAT),这样更加安全。 像对待密码一样对待令牌。 更多信息请参阅“创建个人访问令牌”。
如果要访问使用 SAML SSO 的组织,您在进行身份验证之前还必须授权个人访问令牌访问组织。 更多信息请参阅“[关于使用 SAML 单点登录进行身份验证]((https://www.w3cschool.cn/githubcn/githubcn-q8r93acx.html)”和“[授权个人访问令牌用于 SAML 单点登录](https://www.w3cschool.cn/githubcn/githubcn-3g943acz.html)”。
提示:
- 您可以使用凭据小助手,让 Git 在每次与 GitHub 通信时记住您的 GitHub 凭据。 更多信息请参阅“在 Git 中缓存 GitHub 凭据”。
- 要克隆仓库而不在命令行中对 GitHub 进行身份验证,您可以使用 GitHub Desktop 进行克隆。 更多信息请参阅“将仓库从 GitHub 克隆到 GitHub Desktop”。
如果您希望使用 SSH,但不能通过端口 22 进行连接,则可通过 HTTPS 端口使用 SSH。 更多信息请参阅“通过 HTTPS 端口使用 SSH”。
使用 SSH URL 克隆
SSH URL 通过 SSH(一种安全协议)提供 Git 仓库的访问权限。 要使用这些 URL,您必须在计算机上生成 SSH 密钥对,并将公钥添加到您的 GitHub 帐户。 更多信息请参阅“通过 SSH 连接 GitHub”。
使用 SSH URL 对远程仓库执行 git clone、git fetch、git pull 或 git push 命令时,系统将提示您输入密码,并且必须提供您的 SSH 密钥密码。 更多信息请参阅“使用 SSH 密钥密码”。
如果要访问使用 SAML 单点登录 (SSO) 的组织,您在进行身份验证之前必须授权 SSH 密钥以访问组织。 更多信息请参阅“关于使用 SAML 单点登录进行身份验证”和“授权 SSH 密码以用于 SAML 单点登录”。
提示:您可以使用 SSH URL 将仓库克隆到计算机,或作为将代码部署到生产服务器的安全方法。 您还可以将 SSH 代理转发与部署脚本一起使用,以避免管理服务器上的密钥。 更多信息请参阅“使用 SSH 代理转发”。
使用 Subversion 克隆
您还可以使用 Subversion 客户端访问 GitHub 上的任何仓库。 Subversion 提供不同于 Git 的功能集。 更多信息请参阅“Subversion 与 Git 之间有何差异?”
您也可以从 Subversion 客户端访问 GitHub 上的仓库。 更多信息请参阅“Subversion 客户端的支持”。
延伸阅读
- Pro Git 书籍网站中的使用远程