
在 GitHub 上解决合并冲突
您可以使用冲突编辑器在 GitHub 上解决涉及竞争行更改的简单合并冲突。
您只能在 GitHub 上解决由竞争行更改引起的合并冲突,例如当人们对 Git 仓库中不同分支上同一文件的同一行进行不同的更改时。 对于所有其他类型的合并冲突,您必须在命令行上本地解决冲突。 更多信息请参阅“使用命令行解决合并冲突”。
警告:在 GitHub 上解决合并冲突时,拉取请求的整个基本分支都会合并到头部分支中。 确保您确实想要提交到此分支。 如果头部分支是仓库的默认分支(例如
master),您可以选择创建一个新分支作为拉取请求的头部分支。 如果头部分支是受保护分支,则无法将冲突解决合并到其中,因此系统会提示您创建一个新的头部分支。 更多信息请参阅“关于受保护分支”。
- 在仓库名称下,单击 Pull requests(拉取请求)。

- 在“Pull Requests(拉取请求)”列表中,单击含有您想要解决的合并冲突的拉取请求。
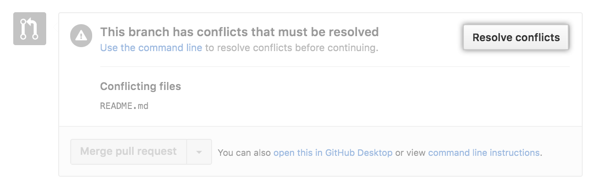
- 在拉取请求底部附近,单击 Resolve conflicts(解决冲突)。

提示:如果停用 Resolve conflicts(解决冲突)按钮,则拉取请求的合并冲突过于复杂而无法在 GitHub 上解决。 必须使用备用 Git 客户端或在命令行上使用 Git 解决合并冲突。 更多信息请参阅“使用命令行解决合并冲突”。
- 决定您是否想只保持分支的更改、只保持其他分支的更改,还是进行全新的更改(可能包含两个分支的更改)。 删除冲突标记
<<<<<<<,=======,>>>>>>>并在最终合并中进行所需的更改。

- 如果文件中有多个合并冲突,请向下滚动到下一组冲突标记,然后重复步骤 4 和步骤 5 以解决合并冲突。
- 解决文件中的所有冲突后,单击 Mark as resolved(标记为已解决)。

- 如果您有多个冲突文件,请在“冲突文件”下的页面左侧选择您要编辑的下一个文件,并重复步骤 4 到 7,直到您解决所有拉取请求的合并冲突。

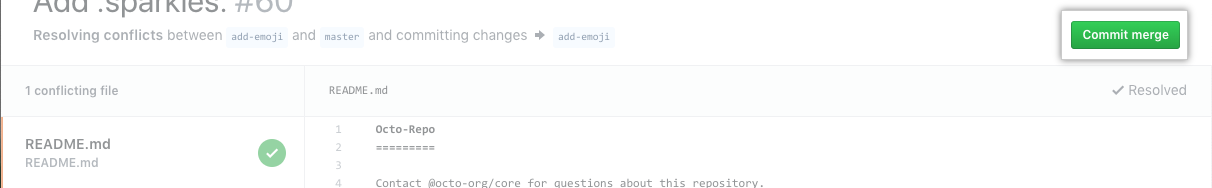
- 解决所有合并冲突后,单击 Commit merge(提交合并)。 这会将整个基本分支合并到头部分支。

- 如果出现提示,请审查您要提交的分支。
如果头部分支是仓库的默认分支,您可以选择使用为解决冲突所做的更改来更新此分支,或者选择创建一个新分支并将其用作拉取请求的头部分支。

如果您选择创建一个新分支,请输入该分支的名称。
如果拉取请求的头部分支是受保护分支,则必须创建新分支。 您将无法选择更新受保护分支。
单击 Create branch and update my pull request(创建分支并更新我的拉取请求或 I understand, continue updating(我了解,继续更新)*BRANCH(分支)*。 按钮文本对应于您正在执行的操作。
- 要合并拉取请求,请单击 Merge pull request(合并拉取请求)。 有关其他拉取请求合并选项的更多信息,请参阅“合并拉取请求”。
延伸阅读
- "关于拉取请求合并"