
GitHub 编辑标签
在拥有写入权限的仓库中,您可以编辑现有标签的名称、颜色和说明。
- 在 GitHub 上,导航到仓库的主页面。
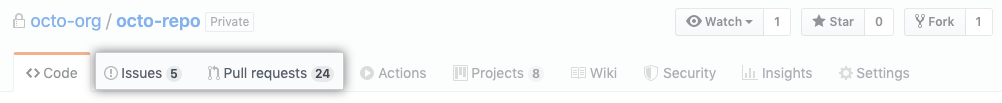
- 在仓库名称下,单击
 Issues(议题)或
Issues(议题)或  Pull requests(拉取请求)。
Pull requests(拉取请求)。

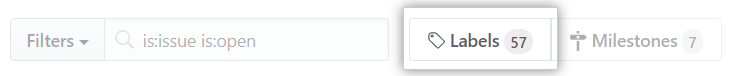
- 在议题列表或拉取请求上方,单击 Labels(标签)。

- 在标签列表中您要编辑的标签右侧,单击 Edit(编辑)。
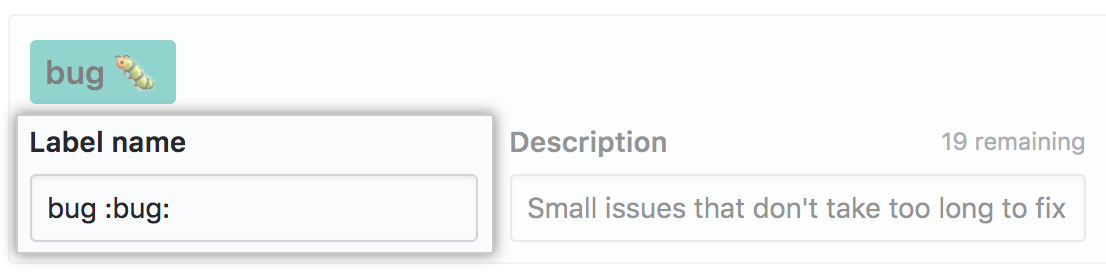
- 在“Label name(标签名称)”下,输入标签名称。

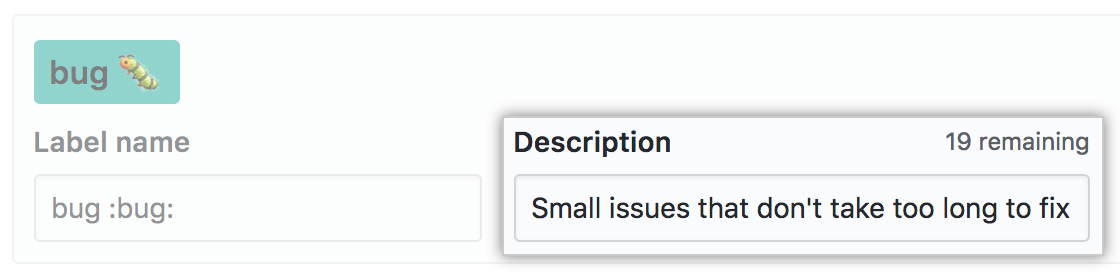
- 在“Description(描述)”下,输入描述以帮助他人理解和使用您的标签。

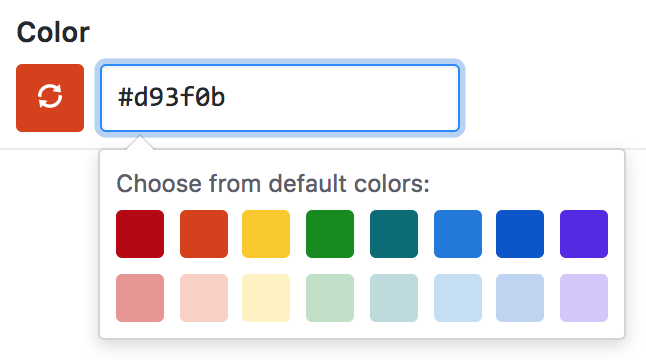
- (可选)您可以自定义标签的颜色,编辑十六进制数字,或点击刷新按钮以进行另一次随机选择。

- 单击 Save changes(保存更改)。
延伸阅读
- "关于标签"
- “创建标签”
- “删除标签”
- “应用标签到议题和拉取请求”
- "按标签过滤议题和拉取请求"
- "管理组织中仓库的默认标签"