
GitHub 查看里程碑的进度
为了跟踪您的里程碑,您需要更好地了解剩余多少未解决的议题和拉取请求。
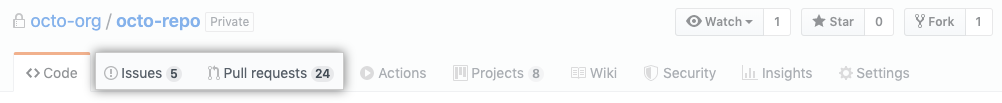
- 在 GitHub 上,导航到仓库的主页面。
- 仓库名称下,单击
 Issues(议题)或
Issues(议题)或  Pull requests(拉取请求)。
Pull requests(拉取请求)。

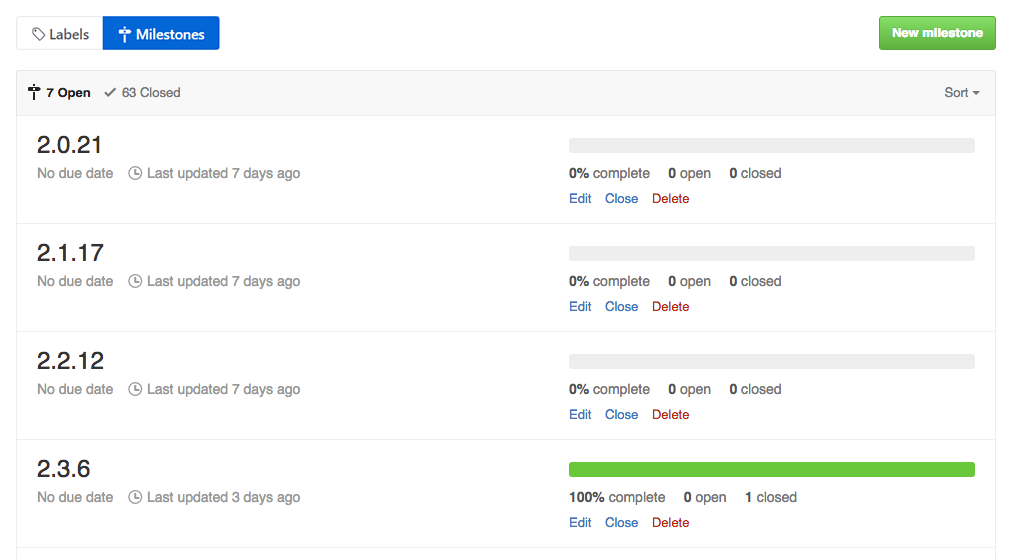
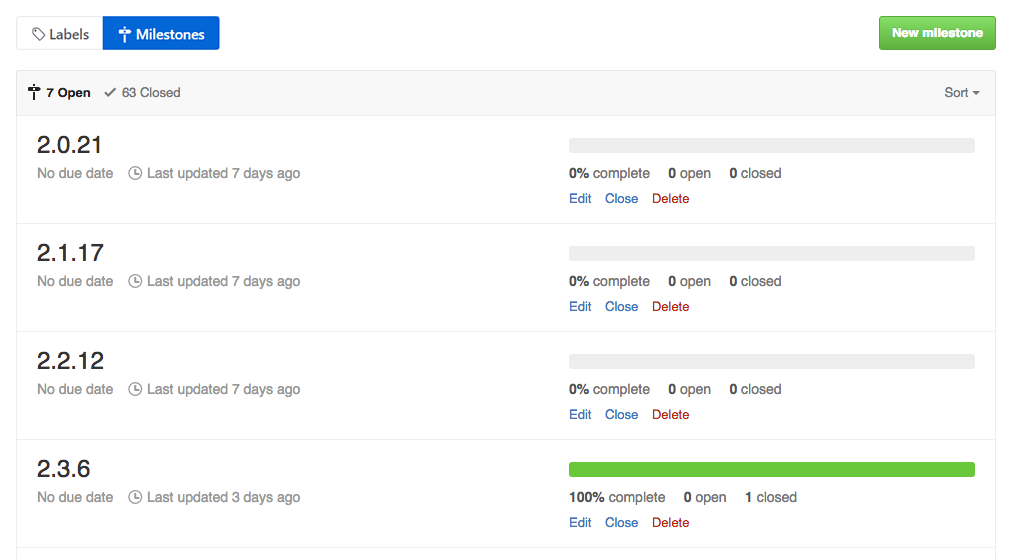
- 在左上角单击 Milestones(里程碑)。

- 选择您想要查看更多相关信息的里程碑。

为了更好地管理项目,您可以在里程碑内确定议题或拉取请求的优先级。 更多信息请参阅“关于里程碑”。

为了跟踪您的里程碑,您需要更好地了解剩余多少未解决的议题和拉取请求。
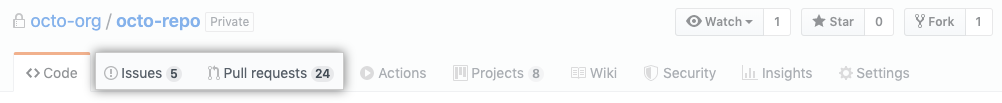
 Issues(议题)或
Issues(议题)或  Pull requests(拉取请求)。
Pull requests(拉取请求)。



为了更好地管理项目,您可以在里程碑内确定议题或拉取请求的优先级。 更多信息请参阅“关于里程碑”。